O pseudo-elemento pode te ajudar a estilizar uma parte específica do seu código. Com isso você pode fazer deixar o seu código ainda mais com a sua cara. Então, vamos para definição.
O que Pseudo-elemento?
Um pseudo-elemento CSS é uma palavra-chave adicionada a um seletor que permite estilizar uma parte específica do(s) elemento(s) selecionado(s). Por exemplo, ::first-line pode ser usado para alterar a fonte da primeira linha de um parágrafo.
Sintaxe
Seletor::Pseudo-Elemento {
Declaração; = Propriedade: Valor;
}Decompondo a sintaxe:
- Seletor: qualquer tipo de seletor;
- (::) dois pontos duplos: É o que representa o pseudo-elemento;
- ({}) chaves: contém um ou várias declarações;
- Declaração: é a união das propriedades + valores;
- Propriedade: característica dada aos seletores;
- Valor: ação que a característica vai fazer no seletor.
Nota: Como regra, dois pontos duplos (::) devem ser usados em vez de dois pontos simples (:). Isso distingue pseudoclasses de pseudo-elementos
Agora vamos ver os pseudo-elementos em detalha passando um por um.
Tipos de pseudo-elemento
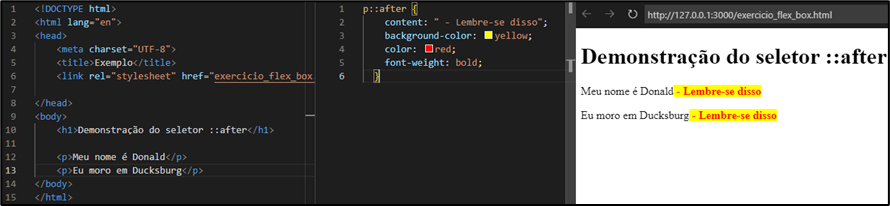
::after
O pseudo-elemento ::after insere algo após o conteúdo de cada elemento(s) selecionado(s). Dessa forma ele usa a propriedade content para especificar o conteúdo a ser inserido.

Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
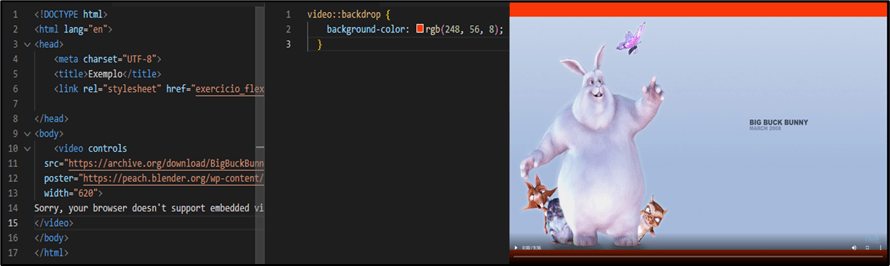
::backdrop
O pseudo-elemento CSS ::backdrop é uma caixa do tamanho da janela de visualização que é renderizada imediatamente abaixo de qualquer elemento apresentado no modo de tela cheia.
Isso inclui os dois elementos que foram colocados no modo de tela cheia usando a API de tela cheia e os elementos <dialog>.

::backdrop não herda nem é herdado por quaisquer outros elementos. Nenhuma restrição é feita sobre quais propriedades se aplicam a este pseudo-elemento.
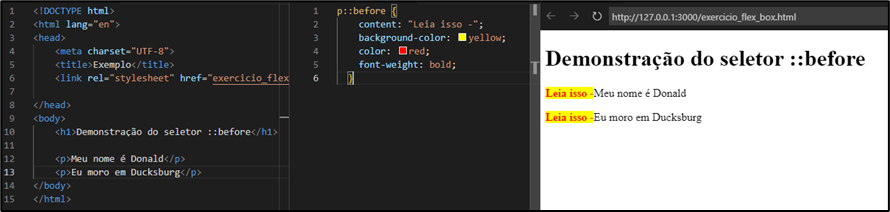
::before
O seletor ::before insere algo antes do conteúdo de cada elemento(s) selecionado(s). Dessa forma ele usa a propriedade content para especificar o conteúdo a ser inserido.

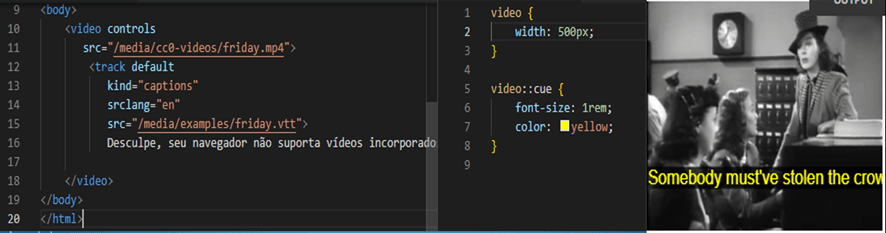
::cue
O pseudo-elemento CSS ::cue corresponde às dicas WebVTT dentro de um elemento selecionado. Isso pode ser usado para estilizar legendas e outras dicas na mídia com faixas VTT.

Propriedades permitida
Background, background-attachment, background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size, color, font, font-family, font-size, font-stretch, font-style, font-variant, font-weight, line-height, opacity, outline, outline-color, outline-style, outline-width, ruby-position, text-combine-upright, text-decoration, text-decoration-color, text-decoration-line, text-decoration-style, text-decoration-thickness, text-shadow, visibility e white-space
::cue-region
O pseudo-elemento CSS ::cue-region corresponde às dicas WebVTT dentro de um elemento selecionado. Isso pode ser usado para estilizar legendas e outras dicas na mídia com faixas VTT.
As propriedades permitidas são as mesmas do pseudo-elemento acima.
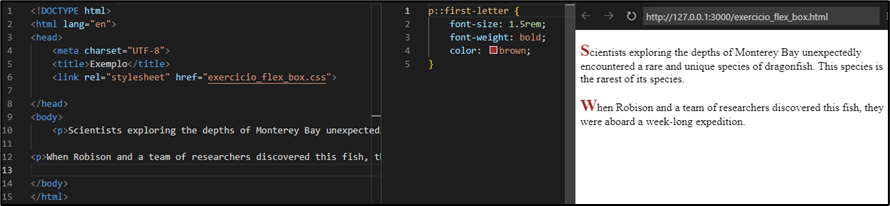
::first-letter
O pseudo-elemento CSS ::first-letter aplica estilos à primeira letra da primeira linha de um elemento de nível de bloco, mas somente quando não precedido por outro conteúdo (como imagens ou tabelas inline).

Algumas atenções:
- A pontuação que precede ou segue imediatamente a primeira letra é incluída na correspondência. A pontuação inclui qualquer caractere Unicode definido nas classes de abertura (Ps), fechamento (Pe), aspas iniciais (Pi), aspas finais (Pf) e outras classes de pontuação (Po).
- Algumas línguas têm dígrafos que são sempre capitalizados juntos, como o IJ em holandês. Nesses casos, ambas as letras do dígrafo devem ser combinadas com o pseudo-elemento ::first-letter.
- Uma combinação do pseudoelemento ::before e da propriedade content pode injetar algum texto no início do elemento. Nesse caso, ::first-letter corresponderá à primeira letra desse conteúdo gerado.
Propriedades permitidas
- Todas as propriedades da fonte
font, font-style, font-feature-settings, font-kerning, font-language-override, font-stretch, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-variant-position, font-weight, font-size, font-size-adjust, line-height and font-family
- Todas as propriedades de fundo
background, background-color, background-image, background-clip, background-origin, background-position, background-repeat, background-size, background-attachment, and background-blend-mode
- Todas as propriedades de margem
margin, margin-top, margin-right, margin-bottom, margin-left
- Todas as propriedades de preenchimento
padding, padding-top, padding-right, padding-bottom, padding-left
- Todas as propriedades de borda: as abreviações
border, border-style, border-color, border-width, border-radius, border-image, e as propriedades longhands.
- A propriedade de cor
- Mais algumas propriedades
text-decoration, text-shadow, text-transform, letter-spacing, word-spacing (quando for apropriado), line-height, text-decoration-color, text-decoration-line, text-decoration-style, box-shadow, float, vertical-align (somente se float não for nenhum)
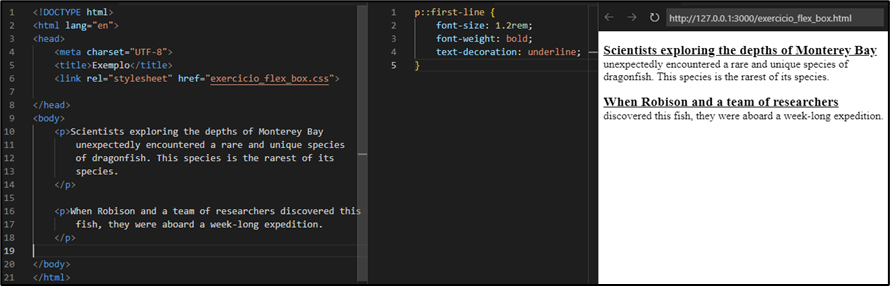
::first-line
O pseudoelemento CSS ::first-line aplica estilos à primeira linha de um elemento de nível de bloco.

Propriedades permitidas
- Todas as propriedades da fonte
font, font-style, font-feature-settings, font-kerning, font-language-override, font-stretch, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-variant-position, font-weight, font-size, font-size-adjust, line-height and font-family
- Todas as propriedades de fundo
background, background-color, background-image, background-clip, background-origin, background-position, background-repeat, background-size, background-attachment, and background-blend-mode
- A propriedade de cor
- Mais algumas propriedades
word-spacing, letter-spacing, text-decoration, text-transform, and line-height, text-shadow, text-decoration, text-decoration-color, text-decoration-line, text-decoration-style, and vertical-align.
Veja o primeiro artigo do Tutorial: Introdução rápida sobre CSS
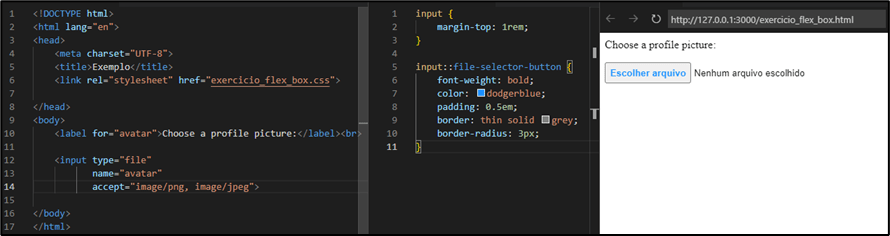
O pseudo-elemento CSS ::file-selector-button representa o botão de um <input> de type=”file”.

Propriedades permitidas
Apenas um pequeno subconjunto de propriedades CSS pode ser usado em uma regra com ::grammar-error em seu seletor:
- color
- background-color
- cursor
- caret-color
- outline e seuslonghands
- text-decoration e suas propriedades associadas
- text-emphasis-color
- text-shadow
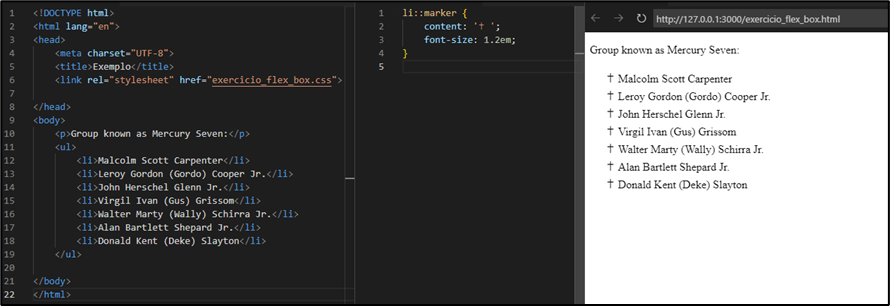
::marker
O pseudo-elemento CSS ::marker seleciona a caixa do marcador de um item de lista, que normalmente contém um marcador ou número. Ele funciona em qualquer elemento ou pseudo-elemento definido para exibir: list-item, como os elementos <li> e <summary>.

Propriedades permitidas
Apenas certas propriedades CSS podem ser usadas em uma regra com ::marker como seletor:
- Todas as propriedades da fonte
font, font-style, font-feature-settings, font-kerning, font-language-override, font-stretch, font-synthesis, font-variant, font-variant-alternates, font-variant-caps, font-variant-east-asian, font-variant-ligatures, font-variant-numeric, font-variant-position, font-weight, font-size, font-size-adjust, line-height and font-family
- Propriedade white-space
- Propriedade de cores
- Propriedades: text-combine-upright, unicode-bidi e direction
- Propriedade content
- Todas as propriedades Animation e transition
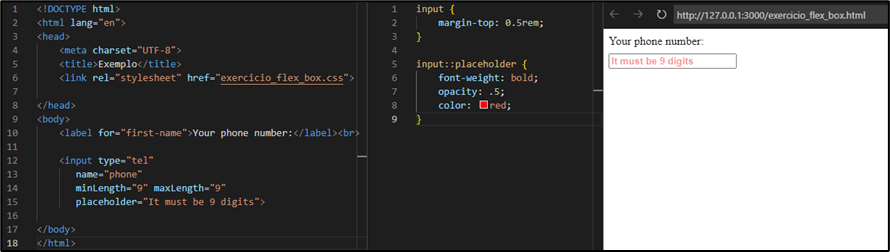
::placeholder
O ::placeholder representa o texto do placeholder em um elemento <input> ou <textarea>.

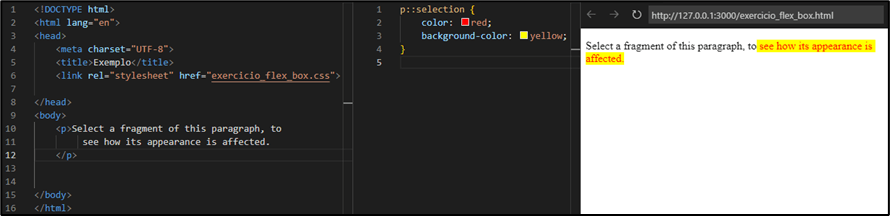
::selection
O ::selection aplica estilos à parte de um documento que foi destacada pelo usuário (como clicar e arrastar o mouse pelo texto).

Propriedades permitidas
Apenas certas propriedades CSS podem ser usadas com ::selection:
- color
- background-color
- text-decoration and its associated properties
- text-shadow
- -webkit-text-stroke-color, -webkit-text-fill-color and -webkit-text-stroke-width
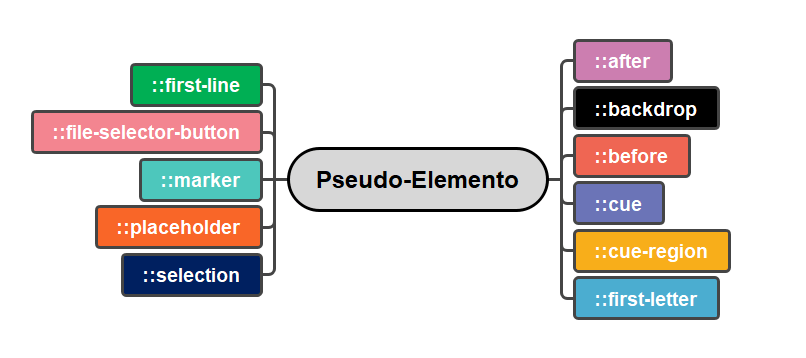
Mapa mental

Conclusão
Mais um artigo finalizado, espero te ajudado nos seus estudos. Vamos para o próximo artigo. Lembrando, se você não viu o artigo de pseudoclasse corre lá para ver.
Perguntas frequentes
É uma palavra-chave adicionada a um seletor que permite estilizar uma parte específica do elemento selecionado.
Insere algo após o conteúdo de cada elemento selecionado e precisa da propriedade content para inserir o conteúdo.
Insere algo antes do conteúdo de cada elemento selecionado e precisa da propriedade content para inserir o conteúdo
