Antes de enviar dados para o servidor, é importante garantir a validação do formulário e todos os controles necessários, ou seja, que os dados estejam no formato correto.
Assim esse processo tem como nome validação de formulário do lado do cliente, e ajuda a garantir que os dados enviados correspondam aos requisitos estabelecidos nos vários controles de formulário.
Este artigo leva você à conceitos básicos e exemplos de validação de formulário do lado do cliente.
Inegavelmente a validação do lado do cliente é uma verificação inicial e um recurso importante da boa experiência do usuário; ao capturar dados inválidos no lado do cliente, o usuário pode corrigi-los imediatamente.
Se os dados chegarem ao servidor e assim rejeitados, por conseguinte da viagem de ida e volta ao servidor e depois volta ao lado do cliente gera um atraso perceptível. Por causa disso o pedido será feito ao usuário para corrigir seus dados.
No entanto, validação do lado do cliente não deve ser considerado uma medida de segurança exaustiva!
Certamente seus aplicativos devem sempre executar verificações de segurança em qualquer dado enviado por formulário no lado do servidor também como o lado do cliente, como a validação do lado do cliente é muito fácil de ignorar, os usuários maliciosos ainda podem enviar dados ruins facilmente para o servidor.
Implementar a validação do lado do servidor está um pouco além do escopo deste artigo, mas você deve ter isso em mente.
O que é validação de formulário?
Acesse qualquer site popular com um formulário de registro e você notará que eles fornecem feedback quando você não insere seus dados no formato que eles esperam. Você receberá mensagens como:
- “Este campo é obrigatório” (você não pode deixar esse campo em branco).
- “Digite seu número de telefone no formato xxx-xxx” (é necessário um formato de dados específico para validação).
- “Digite um endereço de e-mail válido” (os dados inseridos não estão no formato certo).
- “Sua senha precisa ter entre 8 e 30 caracteres e conter uma letra maiúscula, um símbolo e um número.” (é necessário um formato de dados muito específico para seus dados).
Isso tem como nome validação de formulário.
Acima de tudo quando você insere dados ao navegador e/ou ao servidor da web verifica se os dados estão no formato correto e dentro das restrições definidas pelo aplicativo.
A validação feita no navegador dar-se o nome de validação do lado do cliente, enquanto a validação feita no servidor tem como nome validação no lado do servidor. Neste artigo, estamos focados na validação do lado do cliente.
Desse modo se as informações estiverem formatadas corretamente, o aplicativo permite o envio dos dados ao servidor e (geralmente) salvos em um banco de dados. Assim as informações devem estar formatadas corretamente, causo contrário uma mensagem de erro aparecerá para o usuário pedido e explicando os dados incorretos.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Passo a passo de como funciona a internet
JavaScript: acelere seu site Usando a Tag script
Facilitar o preenchimento
Dessa maneira queremos facilitar o preenchimento de formulários da Web o mais fácil possível. Então, por que insistimos em validar nossos formulários? Existem três razões principais:
- Queremos obter os dados certos, no formato certo. Nossos aplicativos não funcionarão corretamente se os dados estiveram errados ou omitidos.
- Queremos proteger os dados de nossos usuários. Forçar nossos usuários a inserir senhas seguras facilita a proteção das informações da conta.
- Queremos nos proteger. Existem muitas maneiras pelas quais usuários maliciosos podem usar mal formulários desprotegidos para danificar o aplicativo.
Diferentes tipos de validação do lado do cliente
Existem dois tipos diferentes de validação do lado do cliente que você encontrará na web:
Validação de formulário embutida usa recursos de validação de formulário HTML, que discutimos em muitos lugares ao longo deste módulo.
- Essa validação geralmente não requer muito JavaScript. A validação de formulário embutida tem melhor desempenho que o JavaScript, mas não é tão personalizável quanto a validação do JavaScript.
- Validação é codificada usando JavaScript. Essa validação é completamente personalizável, mas você precisa criar tudo (ou usar uma biblioteca).
Usando a validação de formulário embutida
Uma das características mais significativas de controles modernos de forma é a capacidade de validar a maioria dos dados do usuário sem depender do JavaScript. Isso é feito usando atributos de validação nos elementos do formulário. Já vimos muitos deles no início do curso, mas para recapitular:
- required: Campo do formulário obrigatório, caso contrário o envio do formulário não ocorrerá.
- minlength e maxlength: Especifica o comprimento mínimo e máximo dos dados textuais (strings).
- min e max: Especifica os valores mínimo e máximo dos tipos de entrada numérica.
- type: Especifica se os dados precisam ser um número, um endereço de email ou algum outro tipo específico de predefinição.
- pattern: Especifica uma expressão regular que define um padrão que os dados inseridos precisam seguir.
Se os dados inseridos em um campo de formulário seguirem todas as regras especificadas pelos atributos acima, serão considerados válidos. Caso contrário, é considerado inválido.
Elemento válido segue alguns pontos verdadeiros:
- O elemento corresponde ao :valid pseudoclasse CSS, que permite aplicar um estilo específico a elementos válidos.
- Se o usuário tentar enviar os dados, o navegador enviará o formulário, desde que não haja mais nada impedindo que ele o faça (por exemplo, JavaScript).
Por outro lado elementos inválido as seguintes coisas são verdadeiras:
- O elemento corresponde ao :invalid Pseudoclasse CSS e, às vezes, outras pseudoclasses de interface do usuário (, por exemplo., :out-of-range) dependendo do erro, que permite aplicar um estilo específico a elementos inválidos.
- Se o usuário tentar enviar os dados, o navegador bloqueará o formulário e exibirá uma mensagem de erro.
Exemplos de validação de formulário incorporados
Nesta seção, testaremos alguns dos atributos que discutimos acima.
Arquivo inicial simples
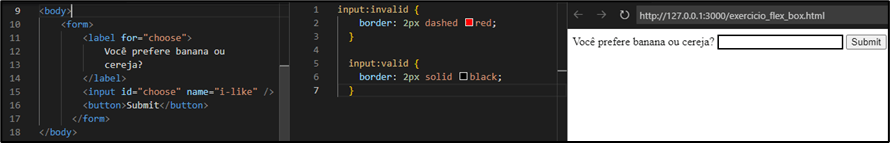
Pois bem, vamos começar com um exemplo simples: uma entrada que permite escolher se você prefere uma banana ou uma cereja. Este exemplo envolve um texto simples <input> com um associado <label> e um envio <button>.

O atributo requerido
O recurso de validação HTML mais simples é o required atributo. Dessa forma ele tornar uma entrada obrigatória, adicione esse atributo ao elemento.
Assim quando esse atributo é definido, o elemento corresponde ao :required a pseudoclasse da interface do usuário e o formulário não serão enviados, exibindo uma mensagem de erro no envio quando a entrada estiver vazia.
Enquanto estiver vazio, a entrada também será considerada inválida, correspondendo à :invalid Pseudoclasse da interface do usuário.
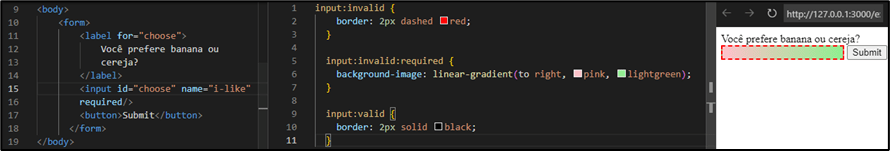
Adicionar um required atribua à sua entrada, como mostrado abaixo.

Desse modo essa propriedade CSS faz com que a entrada tenha uma borda vermelha tracejada informando entrada inválida e uma borda preta sólida mais sutil quando válida. Além disso adicionamos um gradiente de plano de fundo quando a entrada é necessária e inválido.
Por certo, tente enviar o formulário sem um valor. Observe como a entrada inválida retorna, uma mensagem de erro padrão (“Por favor, preencha este campo”) aparece e o formulário é impedido de ser enviado.
Pois bem, a presença do required atributo em qualquer elemento que suporte esse atributo significa que o elemento corresponde ao :required pseudoclasse, tenha ou não um valor. Se o <input> não tem valor, o input vai combinar com o :invalid pseudoclasse.
Validando contra uma expressão regular
Outro recurso de validação útil é o pattern atributo, que espera um Expressão Regular como seu valor.
Uma expressão regular (regex) é um padrão que pode ser usado para corresponder às combinações de caracteres nas cadeias de texto, portanto, os regexps são ideais para validação de formulários e servem uma variedade de outros usos no JavaScript.
Os Regexps são bastante complexos e não pretendemos ensiná-los exaustivamente neste artigo. Abaixo estão alguns exemplos para fornecer uma idéia básica de como eles funcionam.
- a — Corresponde a um personagem que é a (não b, não aa, e assim por diante).
- abc — Corresponde a, seguido por b, seguido por c.
- ab?c — Corresponde a, opcionalmente seguido por um único b, seguido por c. (ac ou abc)
- ab*c — Corresponde a, opcionalmente seguido por qualquer número de bs, seguido por c. (ac, abc, abbbbbc, e assim por diante).
- a|b — Corresponde a um personagem que é a ou b.
- abc|xyz — Corresponde exatamente abc ou exatamente xyz (mas não abcxyz ou a ou y, e assim por diante).
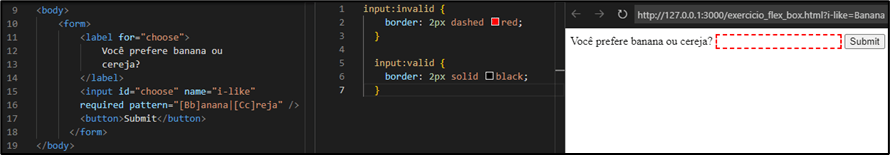
Essas é só uma das opções. Agora vamos ver com um exemplo:

Neste exemplo, o <input> O elemento aceita um dos quatro valores possíveis: as strings “banana”, “Banana”, “cereja” ou “Cereja”.
Expressões regulares diferenciam maiúsculas de minúsculas, mas fizemos com que ele suporte versões maiúsculas e minúsculas usando um padrão extra “Aa” aninhado entre colchetes.
Neste ponto, tente alterar o valor dentro do pattern atribua a igual alguns dos exemplos que você viu anteriormente e veja como isso afeta os valores que você pode inserir para tornar o valor da entrada válido.
Desse modo tente escrever alguns dos seus e veja como vai. Assim faça-os relacionados a frutas sempre que possível, para que seus exemplos façam sentido!
Se um valor não vazio do <input> não corresponde ao padrão da expressão regular, o input vai combinar com o :invalid pseudo-classe.
Nota: Alguns <input> tipos de elementos não precisam de um pattern atributo a ser validado em uma expressão regular. Especificando o email type, por exemplo, valida o valor das entradas em relação a um padrão de endereço de email bem formado ou a um padrão correspondente a uma lista separada por vírgula de endereços de email, se houver multiple atributo.
Restringindo o comprimento de suas entradas
Você pode restringir o comprimento do caractere de todos os campos de texto criados por <input> ou <textarea> usando o minlength e maxlength atributos.
Um campo é inválido se tiver um valor e esse valor tiver menos caracteres que o minlength valor ou mais que o maxlength valor.
Os navegadores geralmente não permitem que o usuário digite um valor mais longo do que o esperado nos campos de texto.
Uma melhor experiência do usuário do que apenas usar maxlength é também fornecer feedback sobre a contagem de caracteres de maneira acessível e permitir que eles editem seu conteúdo até o tamanho. Dessa forma, um exemplo disso é o limite de caracteres visto no Twitter quando Tweeting.
Restringindo os valores de suas entradas
Para campos numéricos (<input type=”number”>), o min e max atributos podem ser usados para fornecer um intervalo de valores válidos. Se o campo contiver um valor fora desse intervalo, será inválido.
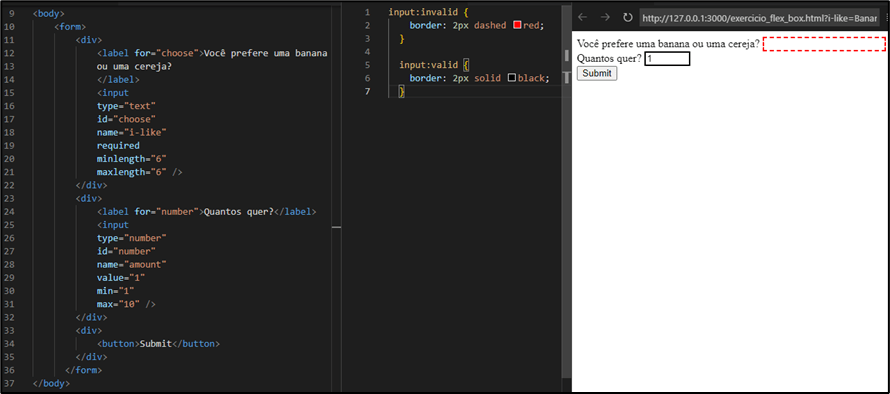
Vejamos um exemplo:

- Aqui você verá que demos ao <input=”text”> os atributos minlength e maxlength como valor seis, que tem o mesmo comprimento que banana e cereja.
- Também demos ao campo number um atributo min e max com valores 1 e 10 respectivamente. Os números inseridos foram desse intervalo serão mostrados como inválidos; os usuários não poderão usar as setas de incremento/decremento para mover o valor para fora desse intervalo. Se o usuário digitar manualmente um número fora desse intervalo, os dados serão inválidos. O número não é necessário; portanto, remover o valor ainda resultará em um valor válido.
Veja o primeiro artigo do Roadmap: Introdução rápida sobre JavaScript
Conclusão
Às vezes, a validação do formulário do lado do cliente requer JavaScript, dessa forma se você deseja personalizar mensagens de erro lembre-se de sempre pensar cuidadosamente sobre o usuário. Ressalva, pense sempre antes ajudar seus usuários a corrigir os dados que eles fornecem. Para esse fim, certifique-se de:
- Exibir mensagens de erro explícitas.
- Seja permissivo sobre o formato de entrada.
- Indique exatamente onde o erro ocorre, especialmente em formas grandes.
Depois de verificar se o formulário foi preenchido corretamente, o formulário pode ser enviado.
Então isso é tudo, espero ter ajudado e bons estudos. Ah! já ia me esquecendo esse artigo faz parte de um série de artigo, dessa forma espero você no próximo artigo.
Perguntas frequentes
É um atributo usado no elemento (tag) input para dizer as usuário que aquele campo do formulário é obrigatório, ou seja, o preenchimento é obrigatório para o envio do <form>
Pois bem, validação de form é o processo para saber se os campos de inputs foram preenchidos pelo usuário corretamente. por conseguinte o envio do formulário preenchido sem erros concluirá o envio.