Formulário é um elemento muito usando no HTML. Sabendo disso, vamos deixar esse assunto bem mastigado para você. Vai ser uma série de artigos que, por sua vez, o assunto será apresentado de um modo bem explicado.
Use formulários para obter dados dos usuários
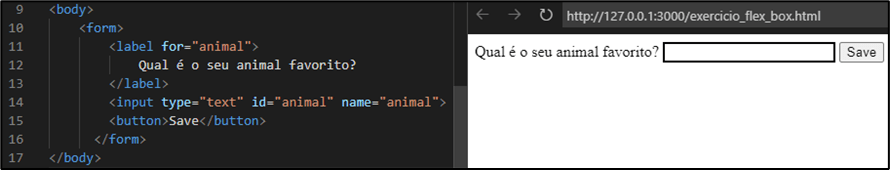
Pois bem, imagine que você deseja perguntar às pessoas no seu site sobre o animal favorito delas. Como primeiro passo, você precisa de uma maneira de coletar os dados.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Como você faz isso com HTML?
Bom, no HTML, você pode criar isso usando o elemento de formulário (<form>), um <input> com um <label>, e um envio <button>.
O que é um elemento <form>?

Dessa forma, o elemento do formulário consiste na tag inicial <form>, atributos opcionais definidos na tag inicial e uma tag final </form>.
Entre a tag inicial e final, você pode incluir elementos de formulário como <input> e <textarea> para diferentes tipos de entrada do usuário.
Onde os dados são processados?
Quando um formulário é enviado (por exemplo, quando o usuário clica no botão Enviar), o navegador faz uma solicitação. Um script pode responder a essa solicitação e processar os dados.
Por padrão, a solicitação é feita na página em que o formulário é mostrado.
Digamos que, a princípio, você queira um script em execução em https://web.dev para processar os dados do formulário — como você faria isso?
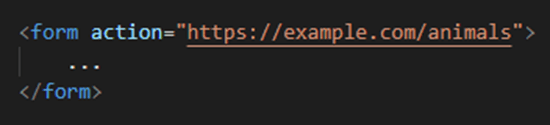
Você pode selecionar o local do script usando o action atributo.

Assim, o exemplo anterior faz uma solicitação para https://example.com/animals. Dessa forma, um script no example.com backend pode lidar com solicitações para /animals e processe dados do formulário.
Como os dados são transferidos?
Por padrão, os dados do formulário são enviados como um GET solicitação, com os dados enviados anexados ao URL. Dessa forma, se um usuário enviar ‘sapo’ no exemplo acima, o navegador fará uma solicitação para a seguinte URL:
https://example.com/animals?animal=sapoNesse caso, você pode acessar os dados no front-end ou no back-end obtendo os dados do URL.
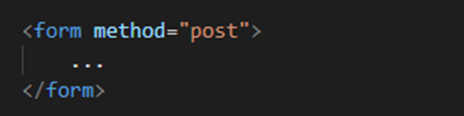
Se desejar, você pode instruir o formulário para usar um POST. Neste caso, solicite alterando o atributo method.

Portanto, usando POST, os dados estão incluídos no corpo do pedido.
No entanto, os dados não estarão visíveis no URL e só podem ser acessados a partir de um script de frontend ou backend.
Qual método você deve usar?
Existem casos de uso para ambos os métodos.
Por exemplo, para formulários que processam dados confidenciais, use o POST método. Visto que os dados são criptografados (se você usar HTTPS) e acessíveis apenas pelo script de backend que, por sua vez, processa a solicitação. Além disso, os dados não estão visíveis no URL. Um exemplo comum é uma forma de login.
Então, se os dados forem compartilháveis, você poderá usar o GET método. Dessa forma, os dados serão adicionados ao histórico do navegador, conforme incluídos no URL. Os formulários de pesquisa costumam usar isso. Portanto, você pode marcar uma página de resultado da pesquisa.
Ajude os usuários a inserir dados nos formulários
Para tornar um formulário interativo, você precisa adicionar elementos de formulário. No entanto, existem controles para inserir e selecionar dados, elementos que descrevem controles, elementos que agrupam campos e botões para enviar um formulário.
O que são elementos de formulário HTML?

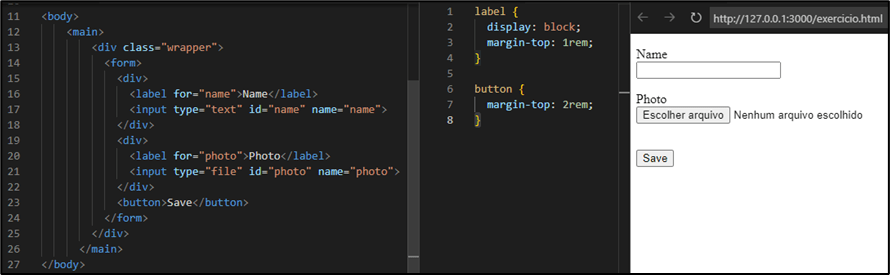
Você vê dois <input> elementos, <input type=”text”> e <input type=”file”>. Por que eles parecem diferentes?
Pois bem, com base no nome do elemento e no tipo atributo, navegadores mostram diferentes interfaces de usuário, usam diferentes validações, regras e fornecem muitos outros recursos. O uso do controle de formulário apropriado ajuda a criar melhores formas.
Etiquetas para elementos do formulário HTML
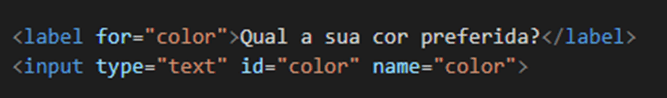
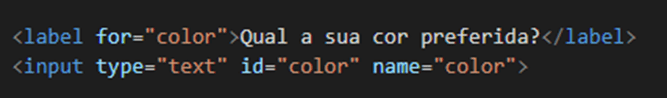
Pois bem, digamos que você queira adicionar uma entrada na qual o usuário possa inserir sua cor favorita. Para isso, você precisa adicionar um <input> elemento para o seu formulário. Mas como o usuário sabe que deve preencher sua cor favorita?
Para descrever os controles de formulário, use um <label> para cada controle de formulário.

Assim, o for atributo no elemento label corresponde ao id atributo na entrada.
Descreva todos os controles de formulário com um <label> em vez de usar algum outro elemento HTML. Isso torna o controle de formulário acessível aos leitores de tela e fornece um alvo maior, pois você pode tocar ou clicar no rótulo para definir o foco no controle.
Capturando entrada do usuário
Como o nome sugere, o <input> O elemento é usado para coletar informações dos usuários.

Como mencionado anteriormente, o id atributo conecta <input> para o <label>. Mas, e o atributo name e type neste exemplo?
O atributo name
Use o name atributo para identificar os dados que o usuário insere com o controle.
Dessa forma, se você enviar o formulário, esse nome será incluído na solicitação. Então, diga que você nomeou um controle de formulário mountain e o usuário digitou Gutenberg, a solicitação inclui essas informações como mountain=Gutenberg.
Tente mudar o nome do controle de formulário para hill. Se você fizer isso corretamente e enviar o formulário, hill estará visível no URL.
O tipo de entrada
Inegavelmente, existem diferentes tipos de controles de forma, tudo com recursos internos úteis funcionando em diferentes navegadores e plataformas.
Baseado no type atributo, o navegador processa diferentes interfaces de usuário, mostra diferentes teclados na tela, usa diferentes regras de validação e muito mais. Vamos ver como mudar o tipo.

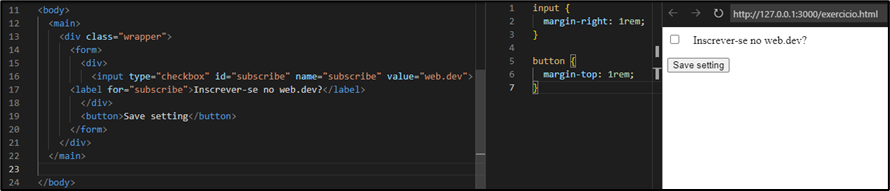
Usando type=”checkbox”, o navegador agora processa uma caixa de seleção em vez de um campo de texto.
A caixa de seleção também vem com atributos adicionais. Então, você pode definir o checked atributo, para mostrá-lo como verificado.
Nota: O valor padrão para type é text. Ou seja, significa que se você simplesmente deseja um texto <input>, você pode deixar de fora o type atributo.
Permitir várias linhas de texto
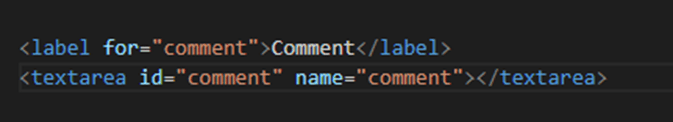
Certamente você precisa de um campo em que um usuário possa escrever um comentário. Para isso, não seria ótimo se eles pudessem inserir várias linhas de texto? Este é o objetivo do <textarea> elemento.

Escolha uma lista de opções
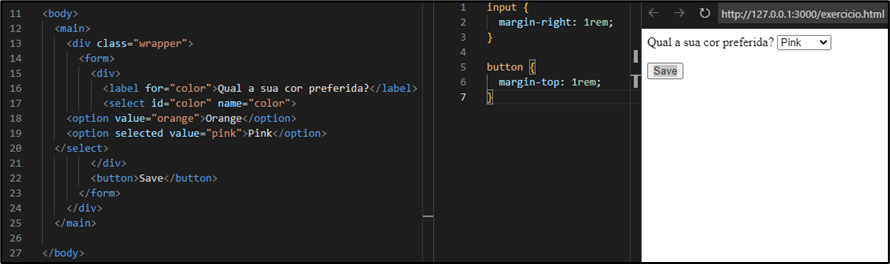
Como você fornece aos usuários uma lista de opções para selecionar? Você pode usar um <select> elemento para conseguir isso.

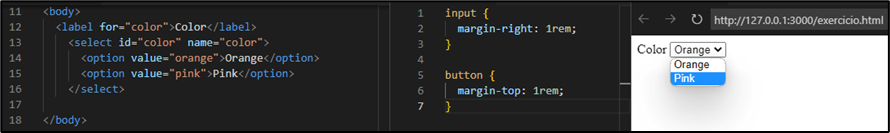
Em primeiro lugar, você adiciona um <select> elemento. Como em todos os outros controles de formulário, você o conecta a um <label> com o id atribuir e dar um nome único usando o name atributo.
Entre a tag inicial e final do <select> elemento, você pode adicionar vários <option> elementos, cada um representando uma seleção.
Cada opção tem um único value atributo, para que você possa diferenciá-los ao processar os dados do formulário. O texto dentro do elemento da opção é o valor legível por humanos.
Se você enviar o formulário usando este <select> sem alterar a seleção, a solicitação incluirá color=orange. Mas como o navegador sabe qual opção deve ser usada?
O navegador usa a primeira opção da lista, a menos que:
- Um <option> elemento tem o selected atributo;
- O usuário escolhe outra opção.
Pré-selecione uma opção
Com o selected atributo, você pode pré-selecionar uma opção. Isso se torna o padrão, independentemente da ordem em que <option> elementos são definidos.

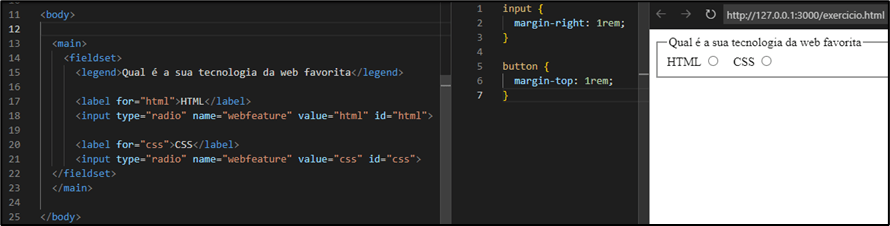
Agrupando controles de formulário HTML
Às vezes, você precisa agrupar os controles de formulário. Você pode usar o <fieldset> elemento para fazer isso.

Você notou o <legend> elemento dentro do <fieldset> elemento? Para que você acha que é usado?
Se sua resposta for “descrever o grupo de controles de formulário”, você está certo!
Todo <fieldset> elemento requer um <legend> elemento, assim como todo controle de formulário precisa de um associado <label> elemento. O <legend> também tem que ser o primeiro elemento no <fieldset>.
Logo após o <legend> elemento, você pode definir os controles de formulário que devem fazer parte do grupo.
Submetendo um formulário HTML
Pois bem, após aprender a adicionar controles de formulário e agrupá-los, você deve está se perguntando como um usuário pode enviar um formulário?
A primeira opção é usar um <button> elemento.

Em seguida, um usuário clica no Enviar botão, o navegador faz uma solicitação para o URL especificado no <form> elementos atributo de ação com todos os dados dos controles do formulário.
Nota: Todo <button> elemento dentro de um formulário funciona como um Enviar botão por padrão. Às vezes, você não quer isso: por exemplo, ao usar um <button> alternar visibilidade para um campo de senha. Para desativar o padrão Enviar comportamento, você pode adicionar type=”button” para o <button>. Isso diz ao navegador que o <button> não deve enviar o formulário.
Você também pode usar um <input> elemento com type=”submit” em vez de um <button> elemento. A entrada parece e se comporta como um <button>. Em vez de usar um <label> elemento para descrever o <input>, use o value atributo em vez disso.

Aproveite ao máximo o preenchimento automático
Preencher formulários pode ser demorado. Por exemplo, entrar em seu endereço repetidamente em todos os sites em que você deseja comprar algo não é uma ótima experiência de compra.
No entanto, o preenchimento automático pode ajudá-lo aqui. Assim, você digita seu endereço apenas uma vez. A partir de agora, seu navegador oferecerá a opção de preencher o mesmo endereço para outros formulários automaticamente.
Você se mudou para outra cidade? Não se preocupe, porque você pode editar os dados de endereço que seu navegador salvou para mantê-los atualizados.
Nota: Os navegadores também ajudam na lembrança de dados. Você se inscreve em um site. Para o campo de senha, você tem a opção de gerar e armazenar uma senha segura. Se você deseja fazer login mais tarde no mesmo site, seu navegador oferece a opção de preencher a senha armazenada.
Um campo de endereço pode parecer muito diferente em alguns sites. Como um navegador sabe que é um campo de endereço?
Os navegadores usam heurísticas para identificar um campo de endereço. Quais são os valores do name, type, e id atributos? Existe um autocomplete atributo presente no controle de formulário?
Com base nessas informações, os navegadores podem oferecer a opção de preencher automaticamente um campo com dados inseridos anteriormente do mesmo tipo. Os navegadores podem até oferecer o preenchimento automático de um formulário inteiro.
Use valores de atributo sensatos
Como você já aprendeu, os navegadores podem identificar o tipo de dados observando os atributos de um controle de formulário.

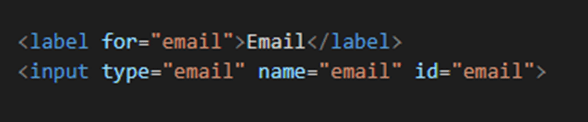
Você tem um campo em que os usuários devem inserir seu endereço de email? Usar email como um valor para o name, id, e type atributo. Três dicas para o navegador de que este é um campo de email.
O atributo de preenchimento automático
Existem outros exemplos em que ainda pode ser difícil para os navegadores identificar o tipo de dados apenas a partir do name, id, e type atributos. Você pode ajudar aqui usando o autocomplete atributo.

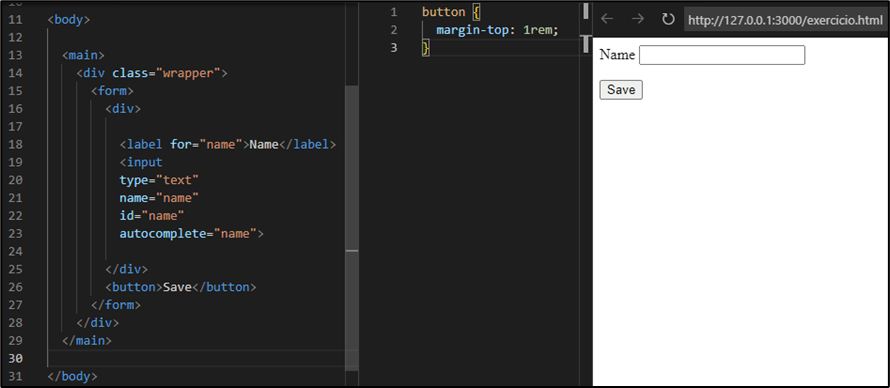
Você já digitou um nome no navegador que está usando? O navegador provavelmente oferecerá a opção de preenchê-lo novamente para este campo na demonstração.
Por que você deve validar seus formulários?
Você aprendeu no módulo anterior como ajudar os usuários a evitar ter que repetir ou reinserir informações. Mas, como você pode ajudar os usuários a inserir dados válidos?
É frustrante preencher um formulário sem saber quais campos são necessários ou as restrições desses campos.
Por exemplo, você insere um nome de usuário e envia um formulário HTML — apenas para descobrir que os nomes de usuário devem ter pelo menos oito caracteres.
Você pode ajudar os usuários com isso definindo regras de validação e comunicando-as.
Ajude os usuários informando os campos obrigatórios
Você pode usar o HTML para especificar o formato e as restrições corretos para os dados inseridos em seus formulários. Você também precisa especificar quais campos são obrigatórios.

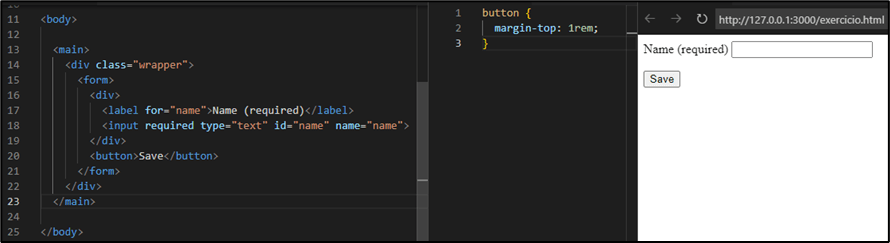
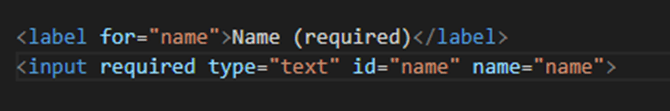
Tente enviar este formulário sem inserir dados. Você vê uma mensagem de erro anexada ao <input> dizendo que o campo é obrigatório?
Isso acontece por causa do required atributo.

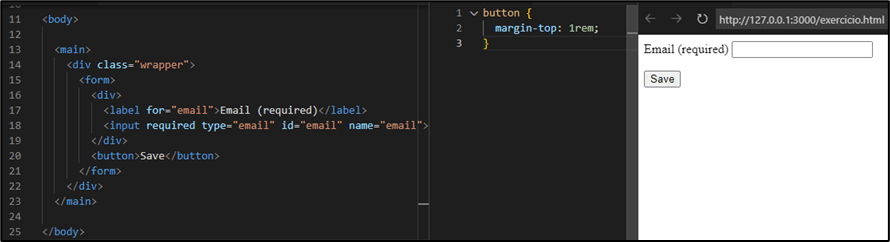
Você já aprendeu que pode usar muitos outros tipos, por exemplo, type=”email”. Vamos dar uma olhada em um email necessário <input>.

Tente enviar este formulário sem inserir dados. Existe alguma diferença na demonstração antes?
Agora insira seu nome no campo de email e tente enviar. Você vê uma mensagem de erro diferente. Como isso é possível? Você recebe uma mensagem diferente porque o valor digitado não é um endereço de email válido.
O required atributo informa ao navegador que o campo é obrigatório. O navegador também testa se os dados inseridos correspondem ao formato do type.
O campo de email mostrado no exemplo é válido apenas se não estiver vazio e se os dados inseridos forem um endereço de email válido.
Ajude o usuário a inserir o formato correto
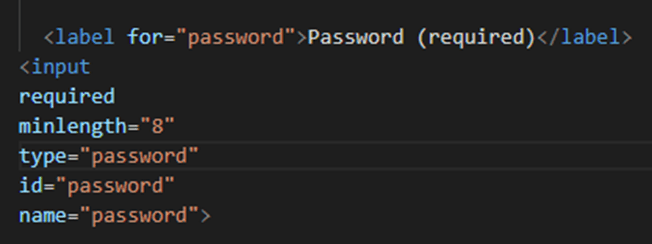
Você aprendeu a tornar um campo obrigatório. Como você instruiria o navegador que um usuário deve inserir pelo menos oito caracteres para um campo de formulário?

O nome do atributo é minlength. Por fim, defina o valor para 8 e você tem a regra de validação desejada. Se você quiser o oposto, use maxlength.

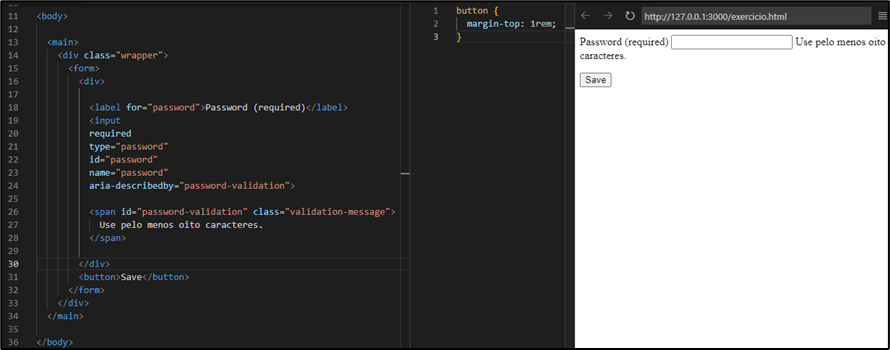
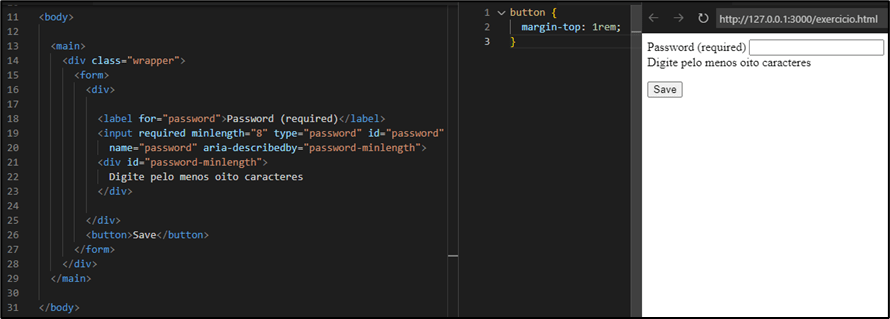
Comunique suas regras de validação

Verifique se todos os usuários entendem suas regras de validação. Para isso, conecte o controle de formulário com um elemento que explique as regras. Para fazer isso, adicione um aria-describedby atributo ao elemento com o id do formulário.
Atributo padrão
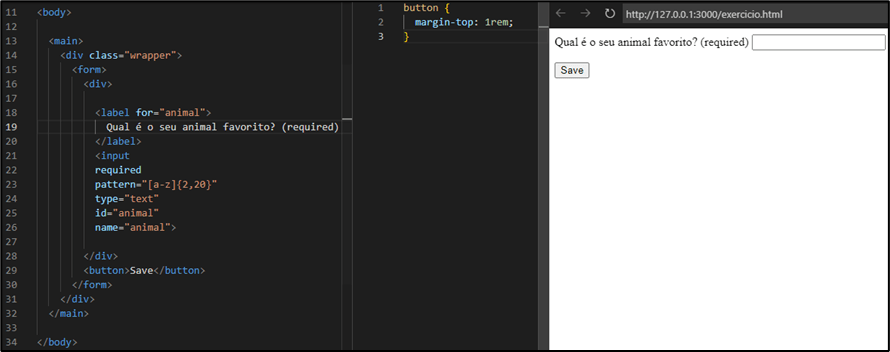
Às vezes, você deseja definir regras de validação mais avançadas. Novamente, você pode usar um atributo HTML. Chama-se pattern, e você pode definir uma expressão regular como o valor.

Aqui, apenas letras minúsculas são permitidas; o usuário deve inserir pelo menos dois caracteres e não mais que vinte.
Como você mudaria o pattern para também permitir letras maiúsculas? A resposta correta é pattern=”[a-zA-Z]{2,20}”.
Adicionar estilos
Agora você aprendeu a adicionar validação em HTML. Não seria ótimo se você também pudesse criar controles de formulário com base no status de validação? Isso é possível com o CSS.
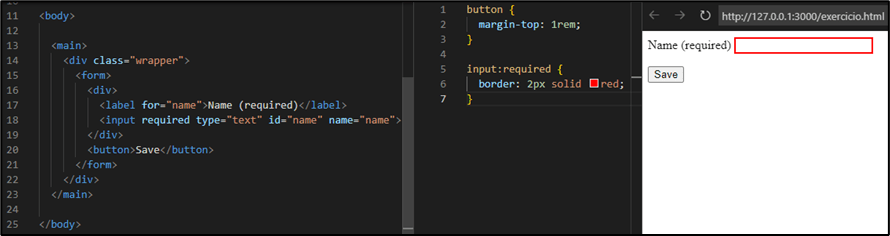
Mostre ao usuário que um campo é obrigatório antes que ele interaja com o seu formulário HTML.

Você pode estilizar required campos com o :required Pseudo classe CSS.
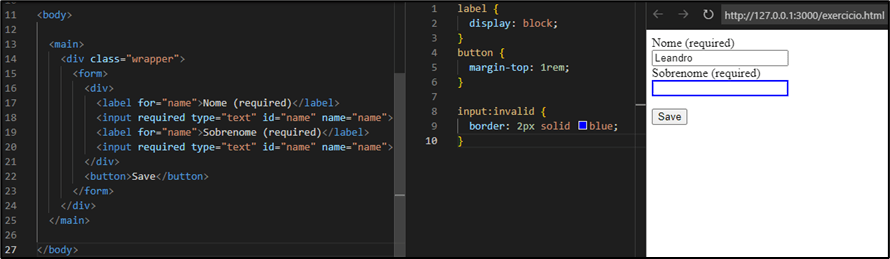
Controles de formulário HTML inválidos de estilo
Você se lembra do que acontece se os dados inseridos pelo usuário forem inválidos? A mensagem de erro anexada ao controle do formulário é exibida. Não seria ótimo adaptar a aparência do elemento quando isso acontecer?

Você pode usar o :invalid pseudo-classe para adicionar estilos a controles de formulário inválidos. Além disso, há também o :valid pseudo-classe para modelar elementos de forma válidos.
Às vezes, os designers colorem o estado inválido de vermelho, usando o :invalid pseudo-classe. No entanto, para comunicar erro ou sucesso, você nunca deve confiar apenas na cor. Dessa forma, para pessoas com daltonismo vermelho-verde, uma borda verde e vermelha parece quase as mesmas. Portanto, é impossível para eles verem se houve um erro ou sucesso. Adicione texto ou um ícone para torná-lo óbvio.
Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Esse foi o primeiro de uma série de 4 artigos sobre formulário. Dessa forma, com o conhecimento adquirido nesse artigo, você já pode começar a criar os seus formulários. Agora vamos para o próximo artigo para aprender ainda mais.
Perguntas frequentes
Formulários HTML são elementos da Web que permitem ao usuário enviar informações para um site ou aplicativo. Eles podem incluir elementos como campos de texto, botões de rádio, caixas de seleção, botões de envio e muito mais.
Para criar um formulário HTML, você precisa usar a tag <form> e adicionar elementos como campos de texto, botões de rádio, caixas de seleção, botões de envio, entre outros, dentro dela. É importante especificar a ação do formulário (onde as informações serão enviadas) e o método de envio (GET ou POST) usando os atributos “action” e “method”, respectivamente.
Os elementos comuns de um formulário HTML incluem campos de texto, botões de rádio, caixas de seleção, botões de envio, campos de senha, etc.
Você pode validar os dados de um formulário HTML usando JavaScript ou outra linguagem de programação client-side ou usando validação no lado do servidor após o envio. É importante validar os dados de formulário para garantir que as informações enviadas sejam precisas e precisas.
Para adicionar rótulos e descrições aos elementos de um formulário HTML, você pode usar a tag <label> e vinculá-la ao elemento correspondente usando o atributo “for”. Além disso, é importante incluir descrições claras dos elementos usando descrições apropriadas, como “alt” para imagens e “placeholder” para campos de texto.