A formatação de texto é uma parte fundamental da criação de conteúdo para a web. O HTML, ou Hypertext Markup Language, é a linguagem utilizada para estruturar o conteúdo e formatá-lo para exibir em um navegador. A formatação de texto no HTML inclui opções como negrito, itálico, sublinhado, tamanho de fonte, cor de fonte e alinhamento, entre outras.
Pois bem, tags HTML específicas controlam estas formatações, que tem com função definir o estilo e a apresentação do texto. Aprender a formatar texto no HTML é uma habilidade importante para qualquer pessoa interessada em criar conteúdo para a web, e é uma habilidade fundamental para desenvolvedores web.
Algumas das tags HTML mais comuns usadas para formatar texto incluem <strong> para negrito, <em> para itálico, <u> para sublinhado, <h1> a <h6> para cabeçalhos, e <p> para parágrafos. É importante entender como usar cada uma destas tags para formatar o texto corretamente.
Adicionando negrito e itálico ao texto
Negrito e itálico são formas comuns de destacar partes do texto. Para adicionar negrito, basta adicionar a tag <strong> antes do texto e fechá-la após o texto. Da mesma forma, para adicionar itálico, basta usar a tag <em> antes do texto e fechá-la após o texto.
Veja também:
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
Passo a passo de como funciona a internet
JavaScript: acelere seu site Usando a Tag script
Controlando o tamanho da fonte e a cor do texto
O tamanho da fonte e a cor do texto podem ser controlados usando as tags <font> e o atributo “size” e “color”.
Por exemplo:
<font size="4" color="#0000FF">Texto em azul e tamanho 4</font>.Alinhando o texto à esquerda, direita ou centralizado
A tag <p> e o atributo “align” pode controlar o alinhamento do texto.
Por exemplo:
<p align="center">Texto centralizado</p>.As tags <h1> a <h6> tem com função criar cabeçalhos e subtítulos. Dessa forma. a tag <h1> tem a função de criar o título principal, enquanto as tags <h2> a <h6> são os subtítulos menores. É importante usar cabeçalhos e subtítulos adequadamente para ajudar na estruturação do conteúdo e na navegação pelo site.
Adicionando linhas horizontais para separar o conteúdo
A tag <hr> adiciona as Linhas horizontais. Dessa forma. esta tag adiciona uma linha horizontal no conteúdo, que tem como objetivo separar diferentes seções do conteúdo.
Utilizando o atributo “style” para definir estilos personalizados
O atributo “style” permite aplicar estilos personalizados aos elementos HTML. Por exemplo: <p style=”font-size: 18px; color: blue;”>Texto em azul e tamanho de fonte 18px</p>. É uma boa prática utilizar o CSS para aplicar estilos, ao invés de usar o atributo “style”, já que isso torna o código mais organizado e fácil de manter.
Aplicando estilos CSS para a formatação de texto
Certamente, o CSS é uma linguagem de estilo que permite aplicar estilos aos elementos HTML. Ao invés de aplicar estilos diretamente no HTML, o CSS permite a reutilização de estilos em vários elementos HTML, tornando o código mais organizado e fácil de manter.
Por exemplo, a seguinte regra CSS aplica a cor azul e o tamanho de fonte 18px a todos os elementos <p>: p { color: blue; font-size: 18px; }
- <b> – Bold text: Essa tag destaca o texto em negrito.
<b>Texto em negrito</b> resultaria em "Texto em negrito".- <strong> – Important text: Essa tag é semelhante à tag <b>, mas ela indica que o texto é importante.
<strong>Texto importante</strong> resultaria em "Texto importante".- <i> – Italic text: Essa tag destaca o texto em itálico.
<i>Texto em itálico</i> resultaria em "Texto em itálico".- <em> – Emphasized text: Essa tag é semelhante à tag <i>, mas é usada para indicar que o texto está sendo enfatizado.
<em>Texto enfatizado</em> resultaria em "Texto enfatizado".- <mark> – Marked text: Essa tag destaca o texto marcado.
<mark>Texto marcado</mark> resultaria em "Texto marcado".- <small> – Smaller text: Essa tag reduz o tamanho do texto.
<small>Texto menor</small> resultaria em "Texto menor".- <del> – Deleted text: Essa tag indica a exclusão do texto.
<del>Texto excluído</del> resultaria em "Texto excluído".- <ins> – Inserted text: Essa tag indica a inserção do texto.
<ins>Texto inserido</ins> resultaria em "Texto inserido".- <sub> – Subscript text: Essa tag destaca o texto como subíndice.
X<sub>2</sub> resultaria em "X₂".- <sup> – Superscript text: Essa tag destaca o texto como sobreíndice.
X<sup>2</sup> resultaria em "X²".Veja o primeiro artigo do Tutorial: Estrutura Básica Do HTML
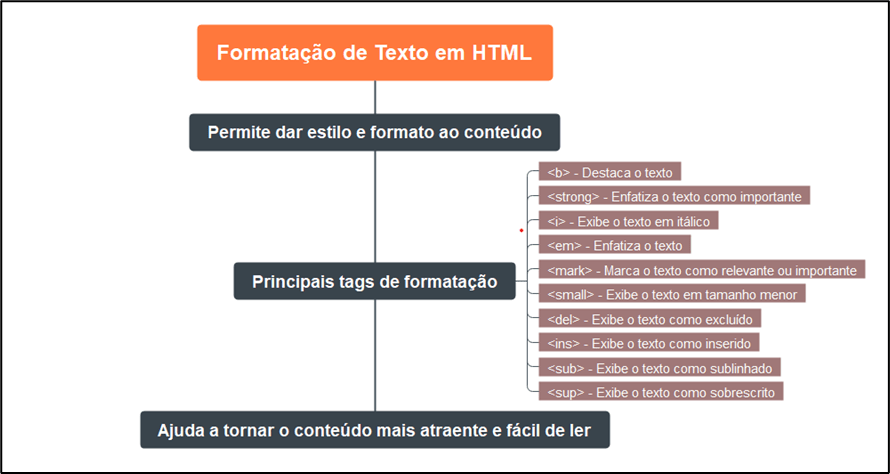
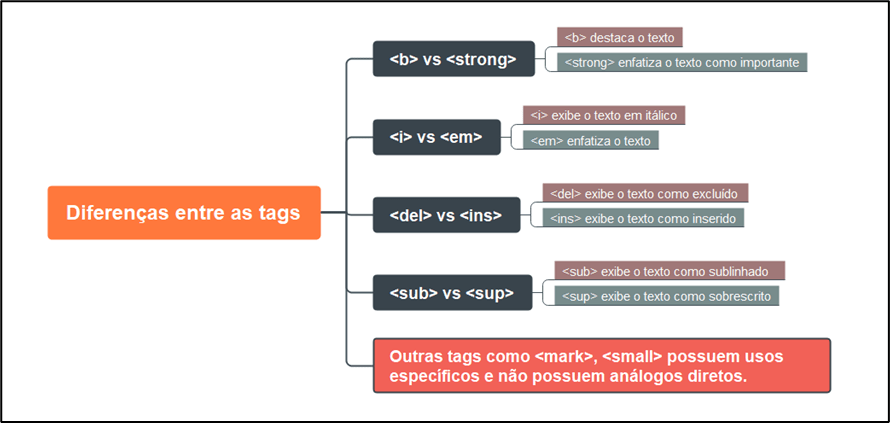
Mapa mental para fixar o assunto


Conclusão
Em conclusão, a formatação de texto é uma parte importante da programação HTML, pois permite que você dê estilo e formato ao seu conteúdo para torná-lo mais atraente e fácil de ler.
Aprendemos sobre as principais tags de formatação de texto, como <b>, <i>, <strong>, <em>, <mark>, <small>, <del>, <ins>, <sub> e <sup>, e como elas são usadas para destacar, enfatizar, marcar, excluir, inserir, sublinhar e sobrescrever texto, respectivamente. Espero que essa informação tenha sido útil para você!
Perguntas frequentes
A formatação de texto em HTML é importante porque permite que você dê estilo e formato ao seu conteúdo para torná-lo mais atraente e fácil de ler.
<b> tem como função destacar o texto, enquanto <strong> é usado para enfatizar o texto como importante.
<i> é usado para exibir o texto em itálico, enquanto <em> é usado para enfatizar o texto.
A tag <mark> é usada para marcar o texto como relevante ou importante.
<del> é usado para exibir o texto como excluído, enquanto <ins> é usado para exibir o texto como inserido.
