Já vimos a estrutura básica dos formulários, aprendemos a estilizá-lo, aprendemos a deixar ele mais segundo e alguns cuidados que temos que ter com a segurança. Dessa forma tudo isso e mais algumas coisas foram apresentadas dos primeiro e segundo artigo as séries. Agora vãos testar e monitorar o nosso formulário.
O que é teste de usabilidade?
Certamente O teste de usabilidade é uma técnica para avaliar um dispositivo ou produto, como um formulário da web.
Assim ao testar seu formulário em usuários reais, você pode identificar problemas que as ferramentas automatizadas podem não encontrar.
Ainda mais você aprende em primeira mão onde precisa melhorar seu formulário.
Para realizar um teste de usabilidade, você atribui a uma pessoa uma tarefa, como pedir que ela preencha um formulário, observe-a realizando a tarefa e peça para ‘pensar em voz alta’.
Durante o teste, você faz anotações sobre as interações deles. Após o teste, você faz perguntas. Dessa forma, você descobre onde seu formulário precisa de melhorias.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Teste seus formulários com pessoas reais
Em Primeiro lugar, você precisa encontrar pessoas que possam testar seu formulário. assim Peça aos membros da família, amigos e colegas para testar e monitorar seu formulário se possível.
Tente obter o maior número possível de testadores: em particular, pense na idade e na experiência técnica.
Os usuários podem estar com problemas de situação, temporários ou permanentes. Por exemplo, um usuário pode ter um problema de visão que dificulta a leitura do texto sem contraste suficiente, ou um usuário pode ter uma lesão temporária no braço que exige que ele preencha o formulário com a mão ruim.
Em segundo lugar, testar com uma gama diversificada de pessoas ajuda a encontrar problemas de usabilidade que você talvez não esteja ciente.
Dessa forma, para um local de tráfego intenso, você deve trabalhar com uma empresa de consultoria em acessibilidade que possa fornecer testes abrangentes com tecnologias assistivas e consultoria especializada para corrigir quaisquer problemas encontrados.
Identificar problemas
Você encontrou pessoas para testar e monitorar seu formulário? Como um teste de usabilidade funciona na prática?
Peça às pessoas para concluir tarefas específicas. Diga que você deseja testar seu formulário. Peça a eles para preencher seu formulário. Eles conseguem localizar o formulário na página inicial?
Eles podem enviar o formulário com sucesso? Pergunte a eles sobre sua experiência. Ao preencher o formulário, peça que expliquem o que estão fazendo e quaisquer problemas que encontrarem.
Verifique se o seu formulário está acessível
Como você pode garantir que seu formulário esteja acessível a todos os seus usuários?
Inegavelmente, a melhor maneira de garantir que seu formulário funcione como esperado é testando-o com pessoas reais.
Peça a um amigo ou colega para preencher seu formulário. Você pode se surpreender com a diferença entre outras pessoas e o que é importante para elas.
Encontrar pessoas com necessidades diferentes, que podem testar sua forma, nem sempre é possível.
Você deve, no entanto, sempre fazer uma revisão de acessibilidade própria. Por exemplo, você pode imitar deficiências da visão, use um leitor de tela no seu telefone ou computador ou use apenas o teclado para preencher seu formulário.
Tente navegar no seu formulário através de um leitor de tela, como VoiceOver no Mac ou NVDA no Windows.
Meça e monitore o impacto das mudanças
Pois bem, depois de testar com pessoas reais e coletar feedback, é hora de adaptar seu formulário às necessidades de seus usuários. Como você pode ter certeza de que a nova versão é melhor que a anterior?
Assim, você pode pedir às mesmas pessoas que testaram seu formulário antes, para testar seu formulário novamente. Dê a eles as mesmas tarefas e faça as mesmas perguntas depois. Foi mais fácil usar dessa vez? Eles encontraram novos problemas?
Você testou seus formulários em casa ou no escritório. Como você pode testar e monitorar a experiência de seus usuários finais?
Use análises e medição real do usuário (RUM). Implementar funis na análise, para verificar se as alterações reduzem o abandono de formulários e o tempo que os usuários levam para preencher seu formulário.
Teste diferentes designs de formulários com usuários finais
Certamente, uma maneira de obter resultados mais rapidamente é fazendo testes A / B. Dessa forma você cria duas versões do seu formulário e fornece aleatoriamente uma versão ou outra aos seus usuários: algumas pessoas obtêm a versão A e outras obtêm a versão B. Então comparar resultados para as duas versões ajuda a decidir qual versão usar para iterações posteriores.
Formulários de teste em dispositivos e plataformas
Você pode preencher um formulário de várias maneiras. As pessoas podem usar seu formulário no smartphone enquanto estão em um ônibus lotado, com um leitor de tela ou em um laptop antigo. Vamos ver como você pode garantir que seu formulário funcione em diferentes dispositivos e em diferentes contextos.
Verifique se o formulário funciona para usuários de teclado
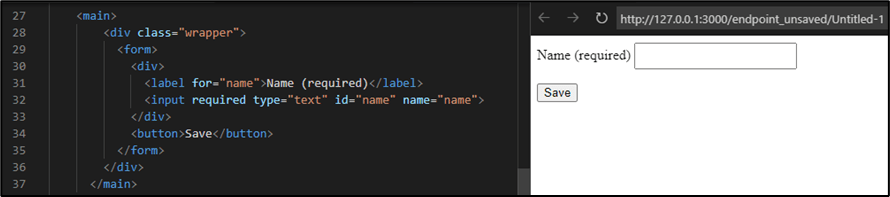
Um bom primeiro teste para garantir que seu formulário esteja acessível é preencher seu formulário usando apenas o teclado.
Abra seu formulário e tente navegar com o tab chave. Está claro qual campo de formulário está ativo no momento? Para ajudar os usuários a entender qual campo de formulário está ativo, você pode usar indicadores de foco.

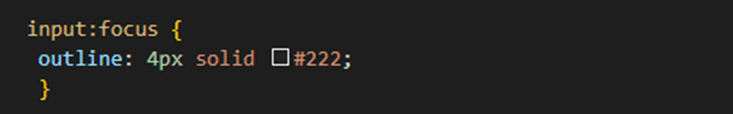
Use seu TAB chave para navegar até a entrada. Você vê o esboço quando a entrada está ativa? Esse é o indicador de foco. Você pode adicionar indicadores de foco usando o :focus Pseudoclasse CSS.

Nota: Se você deseja remover o padrão :focus estilos, mas ainda mostram indicadores de foco para usuários de teclado, você pode usar o :focus-visible Pseudo-classe CSS. Saiba mais sobre :focus-visible.
Ainda mais, outro bom teste de usabilidade e acessibilidade é garantir que a ordem lógica da guia siga a ordem visual da guia.
Como você pode testar a ordem das guias? Guarde completamente através do seu formulário. Você percebe algum salto ilógico de navegação? Verifique se o pedido DOM corresponde à ordem visual.
Ajude os usuários a preencher seu formulário em dispositivos de toque
Ótimo! Você garantiu que seu formulário funcionasse com o teclado. Agora, vamos ver como você pode garantir que ele também funcione em dispositivos de toque, como telefones celulares.
Abra seu formulário no seu dispositivo de toque, preencha todos os campos e envie o formulário.
Você precisou tocar várias vezes para selecionar um controle de formulário? A questão pode ser que as áreas de torneira sejam muito pequenas.
Então certifique-se de que o toque no tamanho do alvo de um botão é pelo menos 48px e que cada <input> e <select> é grande o suficiente para explorar. Dessa forma você também pode ajudar os usuários a navegar no seu formulário em dispositivos de toque, adicionando espaçamento suficiente entre os controles do formulário.
Verifique se os usuários obtêm um teclado otimizado
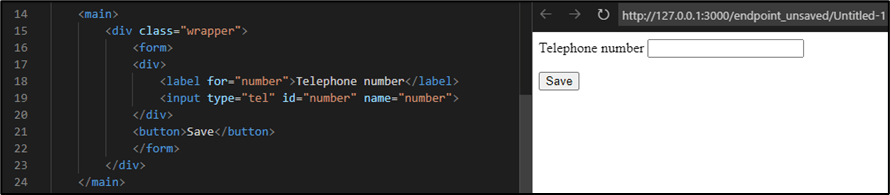
Nos artigo anterior, você aprendeu a ativar um teclado na tela diferente usando o type ou inputmode atributos.

Assim, abra a demonstração no seu telefone e toque no campo do número de telefone. Então observe que os números são mostrados por padrão no teclado na tela, juntamente com outros caracteres que você pode precisar para um número de telefone.
Usar type=”tel” para otimizar um teclado na tela para inserir números de telefone.
Use um telefone para experimente por si mesmo, e veja se você pode inserir facilmente todos os caracteres necessários para preencher um número de telefone.
Verifique se os botões do formulário não estão ocultos
Imagine que você preencheu um formulário longo e está pronto para enviá-lo. Mas onde está o botão de enviar?
Pois bem, você pode estar atrás da barra de ferramentas do navegador, localizada na parte inferior da tela. Uma maneira de garantir que os botões estejam visíveis é usar o env() Função CSS. Aprenda a garantir que os botões não sejam obscurecidos pelas interfaces do usuário do dispositivo.
Verifique se o seu formulário funciona em diferentes plataformas
Tente testar e monitorar seu formulário no maior número possível de dispositivos. Tem um laptop antigo? Abra o navegador padrão e teste seu formulário. Seu amigo tem um tablet? Peça emprestado e teste seu formulário lá também.
Algum estilo parece diferente em um navegador? Você pode aprender a garantir sua estilos funcionam em plataformas em um módulo posterior.
BrowserStack oferece contas de teste gratuitas para projetos de código aberto e Navegador oferece um teste gratuito para testar em diferentes navegadores, dispositivos e sistemas operacionais.
Ajude os usuários a preencher seus formulários em diferentes contextos
As pessoas não usam apenas navegadores, dispositivos e sistemas operacionais diferentes. As pessoas também usam seus formulários em diferentes contextos.
Experimente! O sol está brilhando lá fora agora? Pegue seu telefone e vá lá fora. Usar sua forma com luz forte é uma boa maneira de testar se as taxas de contraste são utilizáveis.
Verifique se o seu formulário funciona com baixa conectividade
Digamos que você viaje para algum lugar em um trem. Assim você abre uma página da web no seu telefone. E então se pergunta como carregar um site pode demorar tanto. Dessa forma você pode simular conexões lentas e diferentes tipos de rede com WebPageTest ou DevTools.
Pois bem, esse é mais um forma de testar e monitorar o seu formulário.
Ajude os usuários a usar seu formulário quando estiverem em movimento
Imagine que você está caminhando para um compromisso. De repente, seu telefone toca, você atende à ligação e, ao mesmo tempo, recebe um alerta da sua companhia de seguros para preencher o formulário de inscrição iniciado. Você abre o formulário, tentando preenchê-lo enquanto ainda caminha e fala.
Lembre-se de que as pessoas usarão suas formas em muitos contextos diferentes.
Em situações estressantes, enquanto faz outras coisas, enquanto está em movimento. Você pode ajudar os usuários, garantindo que seu formulário seja fácil de usar.
Tente estabelecer um prazo para preencher seu formulário. Tente simular condições imperfeitas onde você pode testar e monitorar seu formulário.
Certifique-se de compartilhar os resultados dos testes
Documente todos os testes e compartilhe os resultados com sua equipe. Isso ajudará a priorizar itens de ação, para garantir que todos na sua equipe estejam cientes das tarefas mais importantes.
Coletando dados
Chegamos na parte de coleta de dados, você vai aprender a definir metas, analisar seus formulários, medir alterações e ser notificado sobre novos problemas.
Certifique-se de identificar problemas, problemas e metas
Como primeiro passo, você precisa de uma maneira de identificar problemas e objetivos. Uma maneira é usar analítica para obter uma visão geral de onde seu formulário pode precisar de melhorias.
Depois que a análise estiver em funcionamento, você poderá monitorar taxa de rejeição e outras métricas para cada página com um formulário no seu site.
Se a taxa de rejeição for alta, os usuários poderão sair do site sem enviar o formulário.
Existem muitas razões em potencial para isso acontecer: por exemplo, o formulário pode ser muito complicado ou não está claro quais dados devem ser inseridos.
Para obter uma imagem mais clara de uma alta taxa de rejeição, você pode definir objetivos para identificar em detalhes onde os usuários deixam seu formulário.
Testar e monitorar o funil do formulário
O funil (ou funil de conversão) é uma série de interações que levam a uma meta como uma compra concluída (a conversão). Cada funil de objetivo consiste em etapas individuais, como abrir uma página do carrinho de compras ou prosseguir para uma página de checkout.
O funil para o seu formulário pode ficar assim:
- O usuário abre a página A com o formulário.
- O usuário preenche o campo de nome.
- O usuário preenche o campo do código postal.
- O usuário envia o formulário.
- O usuário navega para a página B.
Os funis de metas podem fornecer uma visão geral de onde os usuários deixam seu formulário e onde você precisa melhorá-lo.
Além de usar análises para rastrear métricas de página, como taxas de tempo na página ou saída, você também pode monitorar eventos. Isso permite rastrear interações individuais, como cliques no botão ou interações com os campos do formulário.
Por exemplo, você pode configurar um evento personalizado, que dispara quando um usuário preenche um específico <input>. Ou você pode rastrear a porcentagem de usuários que enviam um formulário.
Analise seus formulários
Você pode criar eventos personalizados para quase todas as interações e monitorar a conclusão do formulário passo a passo.
Isso nem sempre é necessário: é melhor começar com um pequeno número de eventos personalizados e adicionar mais se precisar de mais detalhes para encontrar um problema com o formulário.
Concentre-se primeiro nos objetivos mais importantes, como check-out bem-sucedido.
Você sempre pode expandir seus objetivos mais tarde, se forem necessários mais detalhes.
Identifique seus principais objetivos, meça o alcance desses objetivos, analise os dados, identifique possíveis alterações, adapte sua forma e meça novamente.
Verifique se você resolve problemas com seu formulário
Digamos que você identificou um problema com seu formulário. O que você deve fazer a seguir? Primeiro, você precisa corrigir o problema e implantar uma nova versão do seu formulário. Depois de alguns dias, agora é hora de medir a eficácia da mudança.
A taxa de rejeição diminuiu para o seu formulário? Ótimo, agora observe o funil de gol para ver quais partes melhoraram.
Uma alta proporção de usuários ainda está saindo antes de preencher o código postal, por exemplo? Adapte suas etapas do funil de gol, se necessário, implante outras alterações e analise seu formulário novamente até ficar satisfeito com o resultado.
Seja notificado quando houver problemas
Como você pode ser notificado sobre possíveis problemas sem verificar constantemente o painel de análise? Você pode configurar alertas. Um alerta comum é sobre quedas de tráfego.
Você pode monitorar suas páginas de formulário e ser notificado quando o tráfego estiver incomumente baixo por um dia. Ou, voltando às taxas de rejeição, você pode configurar um alerta se a taxa de rejeição de uma página aumentar significativamente.
Os alertas ajudam a identificar problemas rapidamente e garantem que você não perca novos problemas com o seu formulário.
Deseja obter um resumo das análises do seu site? Você pode criar relatórios, e seja notificado por e-mail. Essa é uma boa maneira de monitorar o uso do formulário.
Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Se você está acompanhando a série de artigos sobre formulário, nesse momento, você tem uma base na construção, estilização, teste e monitoramento dos formulários. Agora vamos para o penúltimo artigo da série.
Espero ter ajudado e bons estudos.
Perguntas frequentes
Testar e monitorar um formulário HTML é importante para garantir que ele esteja funcionando corretamente, sem erros ou falhas, e para identificar possíveis problemas de segurança ou desempenho. Além disso, monitorar as interações dos usuários com o formulário pode fornecer insights valiosos para melhorar a usabilidade e a efetividade do formulário.
Para testar o formulário HTML, você pode usar ferramentas automatizadas de teste de unidade ou manualmente preencher o formulário com diferentes tipos de dados e verificar se ele está funcionando como esperado. Além disso, é importante testar o formulário em diferentes dispositivos e navegadores para garantir a compatibilidade.
Para monitorar as interações dos usuários com o formulário HTML, você pode usar ferramentas de análise web, como Google Analytics, para coletar dados sobre o comportamento dos usuários e o desempenho do formulário. Além disso, você pode usar feedback dos usuários para entender melhor as suas necessidades e melhorar a usabilidade do formulário.
Para garantir a segurança do seu formulário HTML durante o monitoramento, é importante usar medidas de segurança adequadas, como criptografia de dados, autenticação de usuário e proteção contra ataques de injeção de código. Além disso, é importante implementar políticas de privacidade claras e proteger os dados pessoais dos usuários de acordo com as leis e regulamentos aplicáveis.