O HTML semântico é mais importante agora do que nunca, especialmente porque o Google altera os algoritmos de classificação de página constantemente. Os pontos mais altos de cada consulta estão se tornando cada vez mais competitivos.
Você pode usar alguns código semântico em seus sites, mas quanto mais você puder inserir para obter o conteúdo importante, melhores mecanismos de pesquisa poderão rastrear seu site e saber o que você oferece aos visitantes em potencial.
O que é marcação semântica?
De acordo com Dictionary.com, semântica refere-se à interpretação correta do significado de uma palavra ou frase.
Usar uma palavra semanticamente é usá-la de uma maneira que esteja adequadamente alinhada com o significado da palavra. Quando abusamos de uma palavra, não a usamos semanticamente.
Muitas tags HTML têm significado semântico. Ou seja, o próprio elemento transmite algumas informações sobre o tipo de conteúdo contido entre as tags de abertura e fechamento.
Por exemplo, quando um navegador encontra um <h1> ele interpreta essa tag como o significado semântico de um <h1> é como objetivo identificar o cabeçalho mais importante de uma página ou seção específica da web.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Duas práticas que permitem a marcação semântica
Existem duas práticas diferentes para implementar se quisermos escrever uma marcação semântica.
- A marcação semântica exige que os elementos HTML siga de acordo com a finalidade a que se destinam.
- A marcação semântica requer a separação do conteúdo e da apresentação.
Usando elementos HTML corretamente
Ao escrever uma marcação semântica, usamos tags HTML para informar aos navegadores algo sobre o conteúdo do elemento. Na marcação semântica, as tags não são mais apenas uma maneira de obter conteúdo para aparecer em uma página da web em um formato legível por humanos.
As próprias tags se tornam uma maneira de dizer a uma máquina (se um navegador, um computador, um smartphone ou outro dispositivo inteligente ) algo sobre o significado do conteúdo.
Para gravar marcação semântica, precisamos usar as tags HTML corretamente para que nossa marcação seja legível por humanos e legível por máquina.
Conteúdo e apresentação separados
No passado, era comum usar a marcação para definir estilos e controlar o layout da página da web.
Os níveis de cabeçalho não seguiram a base de hierarquia, pelo contrário seguiram a base dos estilos aplicados pelo navegador da web. Dessa forma o layout usa as tabelas na página da web, em vez de organizar dados tabulares, algumas tags HTML (como frameset) tem o objetivo expresso de definir o layout da página da web e assim por diante.
Quando escrevemos marcação semântica, não podemos mais selecionar elementos HTML com base na apresentação visual.
Em vez disso, selecionamos elementos HTML com base em seu significado semântico e, em seguida, usamos CSS para definir a apresentação visual do nosso conteúdo.
Ao escrever uma marcação semântica, a apresentação dos elementos da página da web é mantida completamente separada e distinta da marcação do próprio conteúdo.
Definindo marcação do html semântico
Com essas duas práticas em mente, podemos definir a marcação semântica dessa maneira:
Marcação semântica
é o uso de uma linguagem de marcação como HTML para transmitir informações sobre o significado de cada elemento em um documento através da seleção adequada de elementos de marcação, e manter uma separação completa entre a marcação e a apresentação visual dos elementos contidos no documento.
Por que a marcação semântica é importante?
Um bom CSS pode tornar a marcação ruim invisível para o visitante médio do site. No entanto, nenhuma quantidade de estilo tornará a marcação incorreta mais significativa para um visitante computadorizado, como um rastreador da web de mecanismo de pesquisa, ferramentas de tradução de navegador ou tecnologias assistivas, como leitores de tela.
Em outras palavras, escrever marcação do html semântico é obrigatório se você deseja que seu site seja acessível a todos os visitantes, para obter uma alta classificação de mecanismos de pesquisa, estar disponível para visitantes de todo o mundo e interagir efetivamente com outros serviços da web.
Escrever marcação semântica é criar conteúdo da Web que seja legível por humanos e computadores.
Quando humanos consegue ler as páginas de Web, ela se torna mais acessível, pois os computadores são mais capazes de analisar seu conteúdo, indexá-lo, entregá-lo, e os desenvolvedores são mais capazes de vincular diferentes fontes de informação em novos serviços da web.
Como escrevemos marcação semântica?
Escrevemos a marcação semântica selecionando e usando tags HTML corretamente e selecionando tags que transmitem algo sobre as informações marcadas pelas tags.
Existem elemento em HTML semântico e elementos não semânticos. Exemplos de elementos não semânticos são div e span.
Essas tags não informam nada ao computador sobre o significado do conteúdo do elemento.
Embora útil e fino para usar em alguns casos, se uma tag semântica estiver disponível e apropriada para um uso específico, use-a antes de recorrer a uma tag não semântica.
Muitas tags do HTML semântico vêm da análise da marcação de páginas da web concluída por empresas como Google e Opera.
O que essas empresas descobriram é que muitos sites usam id e class atributos para sugerir o significado do conteúdo de elementos não semânticos.
Por exemplo, eles encontraram muitos divs que se pareciam com isso: <div id=”nav”>, <div id=”header”>, e <div id=”footer”>.
Constatações como essas ajudaram o W3C a identificar e segmentar novas tags semânticas para incluir no HTML5, como: nav, header, footer, article, e aside. Podemos agrupar os elementos semânticos mais comuns e importantes em quatro categorias:
- Tags de estrutura de documentos
- Tags de significado textual
- Tags de tipo de mídia
- Tags de correlação
Estrutura do documento do HTML semântico
No passado, o div O elemento foi a principal maneira como as seções de um site foram identificadas e agrupadas.
No entanto, com o lançamento do HTML5, temos várias novas tags para trabalhar que fornecem significado semântico, além dos atributos de agrupamento oferecidos pelo div tag:
- header: Um contêiner de cabeçalho de página da web que normalmente contém o logotipo do site, os elementos de cabeçalho e a navegação no site.
- footer: Um contêiner para o rodapé de página da web que normalmente contém autoria, contato, e informações sobre direitos autorais, além de links de navegação e um link para o topo da página da web.
- main: Um elemento de alto nível usado para conter todo o conteúdo exclusivo de uma única página da web e não repetido em várias páginas da web.
- nav: Um elemento para conter blocos de links de navegação do site. Esse elemento geralmente vem dentro do header e footer, e também se preferir dentro de aside elemento (barra lateral).
- section: O section elemento marcar seções de um documento, como capítulos ou seções principais de um poste longo.
- aside: Use para identificar o conteúdo relacionado ao conteúdo principal da página, mas não parte do fluxo primário do documento.
Por exemplo, o aside O elemento pode conter uma definição de glossário de um termo que aparece em uma postagem de blog ou pode conter anúncios relacionados ao conteúdo da página.
- article: O elemento article identificar um bloco de conteúdo adequado para reutilização e organização em outras configurações, como uma postagem no blog ou artigo técnico.
Significado Textual
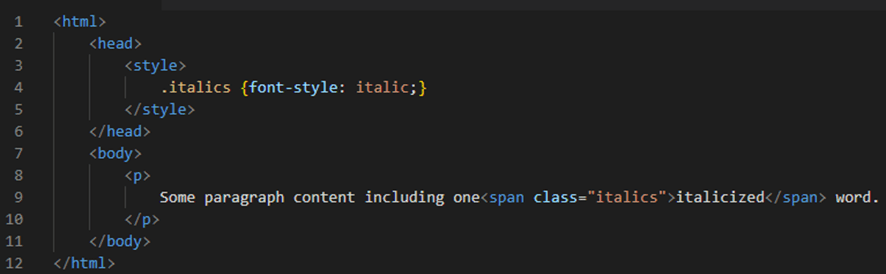
Nos primeiros dias da web, era comum ver uma marcação como esta:

Em vez de usar o não-semântico <span> tag, adicionaríamos <em> tags em torno das palavras que devem aparecer em itálico.
Usando <em> tags, visitantes que usam leitores de tela ou outros computadores acessando o conteúdo entenderiam que as tags foram aplicadas para dar ênfase ao conteúdo marcado.
O em elemento é apenas um exemplo de como as tags HTML adicionam significado semântico ao conteúdo textual. Outros exemplos incluem:
- <h1> ao <h6>: As tags de elementos de cabeçalho identificar o texto que deve aparecer como um cabeçalho.
- O cabeçalho de nível mais alto, ou mais importante, é <<h1>> seguido de níveis de rumo h2 através h6 em ordem de importância descendente.
- strong: Texto marcado com <strong> tags recebe importância adicional e geralmente é exibido em um negrito tipo de letra.
- mark: O <mark> tag é usado para destacar texto de importância específica em um contexto específico. Por exemplo, destaca-se todas as ocorrências de um termo de pesquisa em uma página de resultados de pesquisa.
- <cite>: O <cite> O elemento é usado para identificar o trabalho original do qual um pouco de conteúdo se origina.
- <blockquote> e <q>: O blockquote e q Elementos ( quote ) são usados para identificar texto que é uma cotação direta de outra fonte.
- <time>: O <time> O elemento pode ser usado para informar aos navegadores, rastreadores da web e outros dispositivos inteligentes que um pouco específico de conteúdo representa o tempo em um relógio de 24 horas ou em uma data específica do calendário.
Tipo de mídia
O HTML5 também inclui três tags que identificam o tipo de mídia veiculada entre as tags. Essas tags têm um duplo objetivo.
Primeiro, eles sinalizam para o navegador a necessidade de colocar na fila um recurso técnico específico, como um mecanismo de reprodução de vídeo. Segundo eles atribuem significado semântico ao conteúdo.
- audio: Usado para adicionar uma ou mais fontes de conteúdo de áudio a um documento e permitir que o navegador escolha a melhor opção com base no dispositivo e no navegador do visitante.
- video: Semelhante ao audio elemento, mas usado para adicionar conteúdo de vídeo a um documento de marcação.
- picture: O elemento de imagem que permite que um navegador da Web escolha a melhor imagem nas opções disponíveis com base nos resultados de uma consulta de mídia.
Tags de correlação
Vários elementos HTML tem com função sinalizar uma correlação entre vários elementos. Por exemplo, o uso de uma lista ordenada (<ol>) informa ao navegador que os itens da lista estão relacionados entre si e precisam aparecer em uma ordem específica.
Outros elementos usados para sinalizar correlação entre vários elementos incluem:
- <ul>: Listas não ordenadas são usadas para sinalizar um relacionamento entre os itens da lista e indicar que eles não precisam ser entendidos em uma ordem específica. Leia o nosso Tutorial de listas para saber mais sobre como usar listas ordenadas e não ordenadas.
- <figure>: O figure O elemento é usado para agrupar um pedaço de conteúdo, como uma imagem, gráfico, gráfico ou texto, e uma legenda marcada por <figcaption> tags. Aninhando a legenda e o conteúdo entre figure tags um relacionamento entre os elementos aninhados é identificado. Nosso imagens page contém mais informações sobre a implementação desta tag útil.
- <address>: Este atributo é usado para associar informações de contato ao elemento pai que contém o <address> elemento. Por exemplo, quando adicionado a um <article>, o <address> O elemento fornece informações de contato para o autor do artigo e quando adicionado a uma página da web footer o address identifica as informações de contato do proprietário da página da web.
Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Pois bem, se você é novo em HTML, aprenda a usar todas essas diferentes tags HTML semanticamente. Se você não tiver certeza de que está usando a tag certa, reserve alguns minutos e faça alguma pesquisa.
Como vimos, é importante usar a tag certa. Se você trabalha com HTML há algum tempo, aprenda sobre os novos elementos HTML5 e como usá-los adequadamente.
O HTML tornou-se cada vez mais complexo nos últimos anos e pode ser tentador continuar usando div elementos com class e id atributos, mas a promessa de acessibilidade e interoperabilidade das tags HTML5 semânticas é motivo suficiente para abraçar esses novos elementos semânticos.
À medida que o acesso à Internet se torna mais difundido, os dispositivos inteligentes proliferam e a Web se integra ainda mais ao tecido da sociedade moderna, a necessidade de marcação ser semanticamente precisa se tornar cada vez mais evidente.
O conteúdo da página da web não é mais isolado nos computadores desktop e acessado com apenas alguns navegadores da web. Hoje, a web semântica está crescendo ao nosso redor.
Ao garantir que cada marcação tocada seja semântica, você participa da ativação do crescimento contínuo da Web cada vez mais interconectada.
Perguntas frequentes
HTML semântico é uma abordagem para escrever HTML que usa as tags corretas para descrever o conteúdo e sua função, em vez de simplesmente controlar a aparência. Isso torna o HTML mais significativo e acessível para robôs de pesquisa e dispositivos de acessibilidade.
O HTML semântico é importante porque ajuda a melhorar a acessibilidade, o SEO e a manutenção do site. Além disso, ele permite que robôs de pesquisa entendam melhor o conteúdo de um site e o classifiquem de maneira mais precisa.
Algumas das tags HTML semânticas comuns incluem header, nav, main, article, section, aside e footer.
Usando as tags corretas para descrever o conteúdo de um site, você pode fornecer informações adicionais aos motores de busca sobre o que seu site contém. Isso pode ajudar a melhorar a classificação do site nos resultados de pesquisa.
É recomendável usar validação HTML para verificar se o HTML está sendo escrito corretamente e seguindo as boas práticas de HTML semântico. Além disso, existem ferramentas de análise de conteúdo que podem ajudar a identificar problemas de semântica em um site.