No primeiro artigo, sim é isso mesmo esse é o segundo artigo da série sobre form. Nesse artigo você aprenderá a criar um formulário com práticas gerais. Além disso, você vai aprender sobre a experiência do usuário (UX) e por que uma interface de usuário bem implementada (UI) pode fazer uma grande diferença.
Mas não esqueça de ler o primeiro artigo da série. Pois bem, vamos começar.
Criando interfaces fáceis de usar
Preencher formulários pode ser demorado e frustrante. Não precisa ser. Para garantir um ótimo UX, verifique se a interface do usuário é intuitiva.
Certifique-se de fornecer a estrutura ideal da forma e o design gráfico (layout, espaçamento, tamanho e cor da fonte) e interface do usuário lógica (como texto do rótulo e tipos de entrada apropriados).
Vamos dar uma olhada em como você pode melhorar sua forma e facilitar o uso.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Etiquetas
Você se lembra o que <label> elemento é para? Isso mesmo! É um rótulo que descreve um controle de formulário um <input type=”text”> por exemplo. Uma etiqueta visível e bem escrita ajuda o usuário a entender o objetivo de um controle de formulário.
Use um rótulo para cada controle de formulário
Deseja adicionar um novo controle de formulário ao seu formulário? Comece adicionando o rótulo para o novo campo. Dessa forma, você não esquece de adicioná-lo.
Adicionar rótulos primeiro também ajuda você a se concentrar nos objetivos do formulário – de quais dados eu preciso aqui? Quando estiver claro, você poderá se concentrar em ajudar o usuário a inserir dados e preencher o formulário.
Atenção: Nunca use mal o placeholder atributo como um rótulo. O espaço reservado destina-se a fornecer uma dica sobre o tipo de dados que você deve inserir, não para descrever um controle de formulário.
Redação do rótulo
Diga que deseja descrever um campo de e-mail. Você pode fazer o seguinte:

Ou você pode descrevê-lo assim:

Qual descrição você escolhe?
Para o nosso exemplo, a expressão ‘Endereço de email’ é preferida, pois etiquetas curtas são mais fáceis de digitalizar, reduzem a desordem visual e ajudam os usuários a entender quais dados são necessários mais rapidamente.
Posição do rótulo
Com CSS, você pode posicionar uma etiqueta na parte superior, inferior, esquerda e direita de um controle de formulário. Onde você coloca isso?
Pesquisas mostram que a melhor prática é posicionar o rótulo acima do controle do formulário, para que o usuário possa digitalizar um formulário rapidamente e ver qual rótulo pertence ao controle de qual formulário.
Projetando formulários
Um bom design de formulário pode reduzir significativamente as taxas de abandono.
Ajude os usuários a inserir dados usando o elemento apropriado e o tipo de entrada, pois existem vários elementos de formulário e tipos de entrada que você pode escolher.
Para oferecer o melhor UX, use o elemento e o tipo de entrada mais adequados para a situação. Se o usuário preencher várias linhas de texto, use o <textarea> elemento. Onde eles precisam aceitar os termos e condições do seu site, use <input type=”checkbox”>.
Você também deve diferenciar visualmente entre diferentes tipos de controles de formulário.
Um botão deve parecer um botão. Uma entrada como uma entrada. Facilite para os usuários reconhecerem o objetivo de um controle de formulário. Por exemplo, se algo se parece com um link, clicar nele deve abrir uma nova página e não enviar um formulário.
Um layout extravagante pode ser divertido, mas pode atrapalhar a conclusão de um formulário.
Em particular, pesquisas mostram que é melhor usar apenas uma única coluna. Os usuários não querem gastar tempo procurando onde está o próximo controle do formulário. Usando uma coluna, há apenas uma direção a seguir.
Nota: Sempre verifique se os formulários estão acessíveis para pessoas que usam apenas o teclado para navegar em sites — por preferência ou circunstância. Teste seu formulário usando apenas a navegação do teclado. A ordem das guias deve seguir a ordem visual.
Ajude os usuários a interagir com os formulários
Para evitar toques e cliques acidentais e ajudar os usuários a interagir com seu formulário, faça seus botões grandes o suficiente.
O tamanho recomendado para o clique em um botão é de pelo menos 48px. Você também deve adicionar espaçamento suficiente entre os controles de formulário usando o margin Propriedade CSS para ajudar a evitar interações acidentais.
O tamanho padrão dos controles de formulário é muito pequeno para ser realmente utilizável. Você deve aumentar o tamanho usando padding e alterando o padrão font-size.
Nota: Use pelo menos 1rem (que para a maioria dos navegadores tem um valor padrão de 16px) como o font-size para os controles do seu formulário.
Mostrar erros onde eles acontecem
Para facilitar aos usuários descobrir a qual controle de formulário precisa de atenção na hora de criar, exiba mensagens de erro ao lado do controle de formulário a que se referem.
Ao exibir erros no envio do formulário, navegue até o primeiro controle de formulário inválido.
Deixe claro para os usuários quais dados inserir
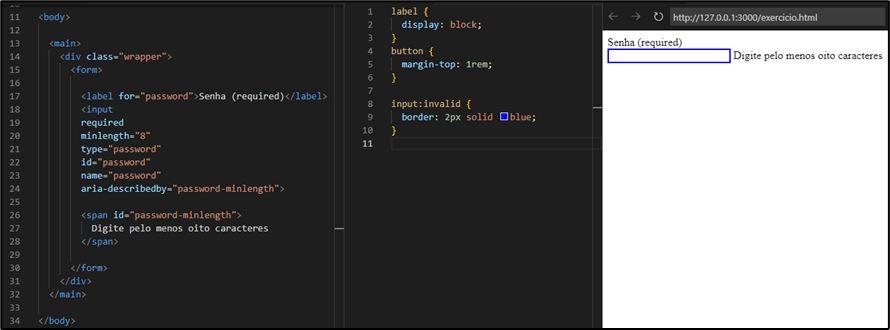
Verifique se os usuários entendem como inserir dados válidos. Dessa forma eles precisam inserir pelo menos oito caracteres para obter uma senha? Diga a eles.

Se um campo é obrigatório, torne óbvio! Assim como na imagem acima mostra que o campo de senha é obrigatório destacado com a borda azul. Se a maioria dos campos em um formulário for necessária, pode ser melhor indicar campos opcionais.
Acessibilidade
A forma que você constrói é para as pessoas. As pessoas usam dispositivos diferentes. Desse modo alguns usam um mouse, um dispositivo de toque, somente o teclado, um dispositivo controlado por movimentos oculares etc.
Alguns usam um leitor de tela, outros uma tela pequena, outros usam software de ampliação de texto. Todo mundo quer usar seu formulário. Aprenda a tornar seu formulário acessível e utilizável para todos.
Verifique se os usuários entendem o objetivo de um campo de formulário
Existem muitos controles de forma você pode escolher. O que todos eles têm em comum? Todo controle de formulário deve ter um associado <label> elemento. O <label> elemento descreve o objetivo de um controle de formulário. O <label> de texto é visualmente associado ao controle do formulário e lido pelos leitores de tela.
Além disso, tocando ou clicando no <label> concentra o controle de formulário associado ao elemento de entrada, assim tornando-o um alvo maior.
Em resumo, você poderia construir uma forma usando apenas <div> elementos. Você pode até fazer parecer um nativo <form>. Qual é o problema de usar elementos não semântico?
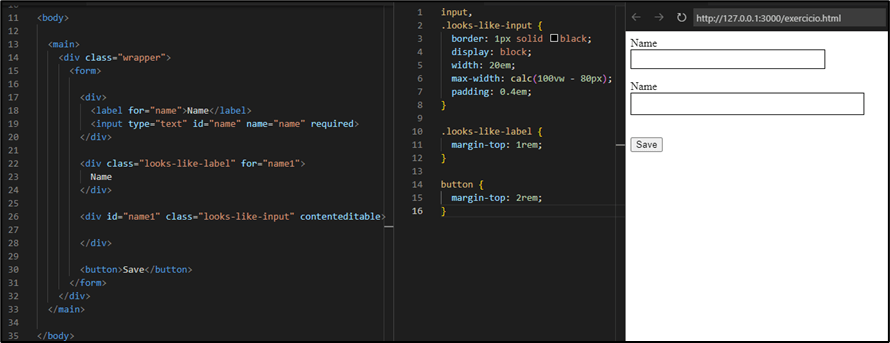
Os elementos do formulário embutidos fornecem muitos recursos internos. Vamos dar uma olhada em um exemplo.

Visualmente, o <input> (o primeiro no exemplo) e o <div> parece o mesmo. Você pode até inserir texto para ambos, como o <div> tem um contenteditable atributo. Existem muitas diferenças entre o uso de um apropriado <input> elemento e um <div> parecendo um <input>.
Um usuário de leitor de tela não reconhece o <div> como um elemento de entrada e não é capaz de preencher o formulário.
Tudo o que o usuário ouve é ‘Nome’, sem indicação de que o elemento é um controle de formulário para adicionar texto.
Clicando em <div>Name</div> não focaliza o <div> isso acompanha, enquanto o <label> e o <input> estão conectados usando o for e id atributos.
Após o envio do formulário, os dados inseridos no <div> não está incluído na solicitação. Embora seja possível anexar os dados com JavaScript, um <input> faz isso por padrão.
Os elementos do formulário embutidos têm outros recursos. Por exemplo, com elementos de formulário apropriados e o correto inputmode ou type, um teclado na tela mostra os caracteres apropriados. Usando o inputmode atributo em um <div> não posso fazer isso.
Verifique se os usuários estão cientes do formato de dados esperado
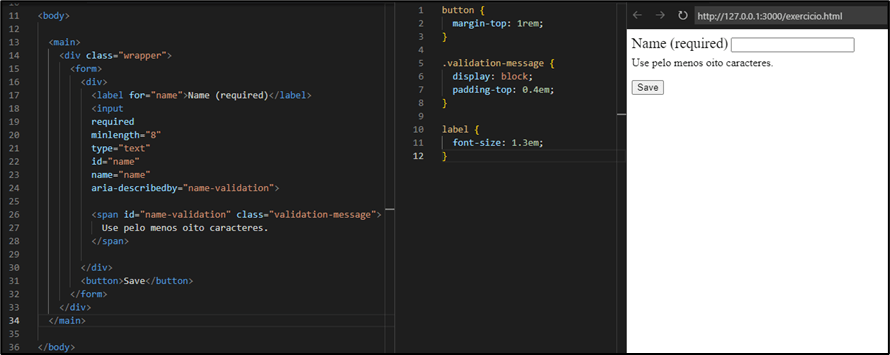
Você pode definir várias regras de validação para um controle de formulário. Por exemplo, digamos que um campo de formulário sempre tenha pelo menos oito caracteres.
Dessa forma você usa o minlength atributo, indicando a regra de validação para navegadores. Então, como você pode garantir que os usuários também saibam sobre a regra de validação? Diga a eles.

Adicione informações sobre o formato esperado diretamente abaixo do controle do formulário. Para deixar claro para dispositivos auxiliares, use o aria-describedby atributo no controle de formulário e um id na mensagem de erro com o mesmo valor, para conectar os dois.
Ajude os usuários a encontrar a mensagem de erro para um controle de formulário
No artigo anterior sobre validação, você aprendeu a mostrar mensagens de erro em caso de entrada de dados inválida na hora de criar um formulário.
Por exemplo, se um campo tiver um required atributo e dados inválidos são inseridos, o navegador mostra uma mensagem de erro ao lado do controle do formulário quando o formulário é enviado. Os leitores de tela também anunciam a mensagem de erro.
Uma abordagem simples é usar o aria-describedby atributo no controle de formulário que corresponde ao id no elemento da mensagem de erro. Então use aria-live=”assertive” para a mensagem de erro.
O problema com essa abordagem para formulários com vários campos é que aria-live geralmente anunciará apenas o primeiro erro no caso de vários erros.
Verifique se os usuários reconhecem erros
Às vezes, os designers colorem o estado inválido de vermelho, usando o :invalid pseudoclasse na hora de criar o fomulário. No entanto, para comunicar um erro ou sucesso, você nunca deve confiar apenas na cor.
Para pessoas com daltonismo vermelho-verde, uma borda verde e vermelha parece quase as mesmas. É impossível ver se a mensagem está relacionada a um erro.
Você pode alterar a ordem visual dos controles de formulário com CSS. Uma desconexão entre a ordem visual e a navegação do teclado (A ordem DOM) é problemática para usuários de leitores de tela e teclado.
Ajude os usuários a identificar o controle de formulário atualmente focado
Use o teclado para navegar esta no formulário. Dessa forma, você reconheceu que o estilo dos controles ao criar o formulário mudaram quando eles estavam ativos? Este é o estilo de foco padrão. Então você pode substituí-lo com o :focus Pseudoclasse CSS. Quaisquer estilos que você use dentro :focus, sempre verifique se a diferença visual entre o estado padrão e o estado de foco é reconhecível.
Nota: Se você deseja remover o padrão :focus estilos, mas ainda mostram indicadores de foco para usuários de teclado, você pode usar o :focus-visible Pseudo-classe CSS.
Verifique se o seu formulário é utilizável
Você pode identificar muitos problemas comuns preenchendo seu formulário com diferentes dispositivos.
Use apenas o teclado, use um leitor de tela ( como NVDA no Windows ou VoiceOver no Mac ) ou aumente o zoom da página para 200%. Sempre teste seus formulários em diferentes plataformas, especialmente dispositivos ou configurações que você não usa todos os dias.
Você conhece alguém usando um leitor de tela ou alguém usando um software de ampliação de texto? Peça a eles para preencher seu formulário. As análises de acessibilidade são ótimas, testar com usuários reais é ainda melhor.
Internacionalização e localização
Se você está lendo isso, está usando a World Wide Web. Seus formulários podem ser usados por pessoas que falam idiomas diferentes, pessoas de diferentes países e pessoas com diferentes origens culturais. Assim aprenda a preparar seu formulário para internacionalização e localização.
Verifique se o seu formulário funciona em diferentes idiomas
Pois bem, vamos ver como você pode garantir ao criar o formulário que ele funcione com idiomas diferentes.
O primeiro passo para preparar a localização do site é definir o atributo language lang no <html> elemento.
Esse atributo permite que os leitores de tela invoquem a pronúncia correta e ajuda os navegadores a oferecer uma tradução da página se o idioma definido não for o idioma padrão do navegador.
Ajude os usuários que falam outro idioma a usar seu formulário
Você não pode traduzir seu formulário para todos os idiomas, mas pode garantir que as ferramentas de tradução possam traduzi-lo para você.
Para garantir que as ferramentas de tradução traduzam todo o texto ao criar o formulário, verifique se todo o texto está definido em HTML e está visível. Dessa forma algumas ferramentas também funcionam com o conteúdo definido no JavaScript, mas para melhorar a compatibilidade, tente incluir o máximo de texto possível em HTML.
Atenção: Evite usar o aria-label atributo para descrever elementos. Muitas ferramentas de tradução não são capazes de traduzir o aria-label atributo.
Verifique se o seu formulário funciona com diferentes sistemas de escrita
Certamente idiomas diferentes usam diferentes sistemas de escrita e conjuntos de caracteres. Dessa forma Alguns scripts são escritos da esquerda para a direita e outros da direita para a esquerda.
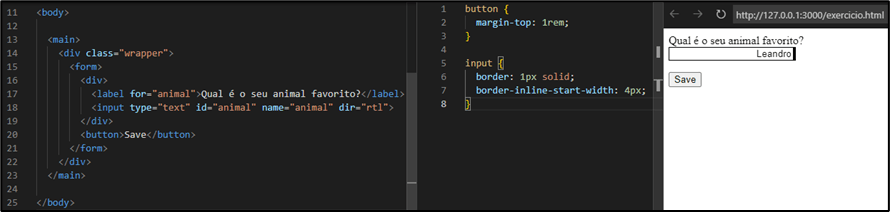
Tornar o espaçamento independente dos sistemas de escrita

A entrada tem uma espessura de borda de 1px por todos os lados, exceto no lado esquerdo, onde a borda está 4px. Observe que o atributo dir=”rtl” no elemento <input> fiz com que o texto seja escrito da direita para a esquerda.
A borda grossa está agora no lado direito. Isso porque definimos a fronteira usando uma propriedade lógica.
Verifique se o seu formulário pode lidar com diferentes formatos de nome
Pois bem, digamos que você tenha um formulário em que o usuário preencha seu nome. Como você adicionaria o campo ao criar o seu formulário?
Você pode adicionar um campo para o primeiro nome e um para o sobrenome. No entanto, os nomes são diferentes em todo o mundo: por exemplo, algumas pessoas não têm um sobrenome —, então como devem preencher o campo do sobrenome?
Para tornar rápido e fácil inserir nomes — e garantir que todos possam inserir seu nome, independentemente do formato —, use um único campo de formulário para nomes sempre que possível.
Se você tem um nome com caracteres não latinos, você pode ter encontrado o problema de que seu nome é relatado como invalid de algumas formas. Ao criar formulários, certifique-se de permitir todos os caracteres possíveis — e não assume que um nome consiste apenas em caracteres latinos.
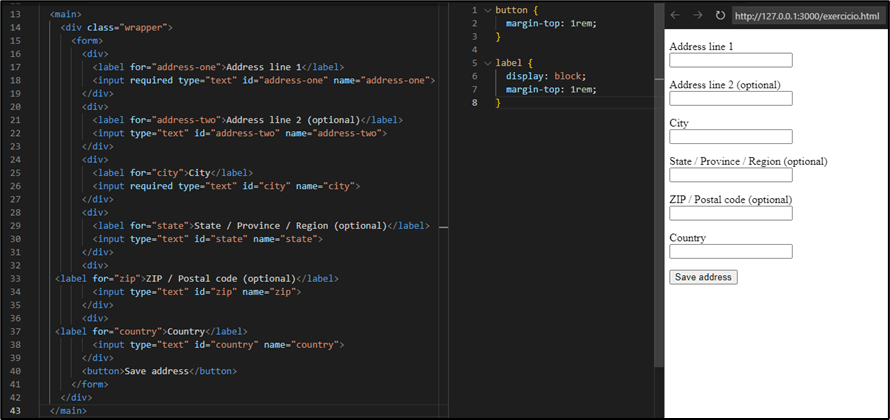
Permitir uma variedade de formatos de endereço
A sede do Google fica em 1600 Amphitheatre Parkway, Mountain View, CA 94043, Estados Unidos.
Este endereço inclui o número da rua, rua, cidade, estado, código postal e país. No seu país, o formato do endereço pode ser totalmente diferente. Como você pode garantir que todos possam inserir o endereço no seu formulário?
Uma maneira é usar entradas genéricas.

Segurança e privacidade
Ao criar um formulário, você trabalha com dados do usuário. Sua preocupação número um deve ser garantir que os dados do usuário sejam mantidos em sigilo e transferidos com segurança. Vamos dar uma olhada no que pode ser feito.
Nota: Um formulário seguro significa que todos os dados são criptografados, mantidos em segurança e nenhum acesso não autorizado pode ocorrer. Para garantir a privacidade, salve apenas os dados necessários, salve apenas os dados pessoais após o consentimento, verifique se o usuário está no controle total de seus dados, e nunca compartilhe dados do usuário com outras pessoas sem o consentimento do usuário.
Verifique se o seu formulário está seguro
Como primeiro passo, solicite o mínimo de dados possível. Não peça dados de que não precisa e sempre questione se precisa de todos os dados solicitados na hora de criar um formulário.
Além disso menos dados significam menos risco, menos custo e menos responsabilidade. Assim, reduzir o número de campos em um formulário o torna menos complexo, mais fácil de preencher e pode reduzir as taxas de abandono.
Sempre use HTTPS, especialmente para páginas que incluem um formulário. Com o HTTPS, os dados são criptografados quando vêm do servidor e quando retornam ao servidor.
Digamos que você esteja sentado em um café usando Wi-Fi público. Você abre um site de comércio eletrônico e preenche as informações do cartão de crédito para comprar algo.
Se o site usa HTTP, qualquer pessoa (com as habilidades necessárias para fazê-lo) no mesmo Wi-Fi público pode ver as informações do seu cartão de crédito. Se o site usa HTTPS, os dados são criptografados e, portanto, protegidos de quem tenta acessá-los.
No seu site, você também deve redirecionar qualquer solicitação HTTP para HTTPS.
Ajude os usuários a manter seus dados privados
No primeiro artigo da série, você aprendeu sobre duas maneiras possíveis de transferir dados: usando um GET solicitação e usando um POST solicitação na hora de criar um formulário.
Com um GET solicitação, os dados do formulário são incluídos como sequência de consulta no URL da solicitação.
Se você enviar um formulário que use um GET solicitação, o navegador adiciona o URL da solicitação, incluindo dados do formulário ao seu histórico de navegação.
Conveniente se você deseja procurar envios de formulários anteriores, por exemplo, para um formulário de pesquisa.
Não é nada bom, se dados confidenciais forem enviados, e todos com acesso ao histórico do navegador ou à rede local poderão ver essas informações.
Usar POST solicitações para todos os formulários em que dados pessoais ou sensíveis possam ser enviados. Dessa forma, os dados são visíveis apenas para o script de backend que os processa.
Que tal salvar e processar dados pessoais diretamente no navegador? Você pode usar o armazenamento do cliente, por exemplo, localStorage para armazenar dados pessoais no navegador.
No que diz respeito à privacidade, isso é menos que o ideal. Novamente, todos com acesso ao seu navegador podem ler essas informações. Você deve armazenar apenas valores criptografados para dados pessoais.
Verifique se os usuários podem se inscrever e entrar com segurança
Inegavelmente conta de usuário autentificada é uma questão complexa em termos de privacidade e segurança. Pode ser melhor usar um provedor de identidade de terceiros, em vez de criar seu próprio sistema de autenticação seguro.
Ajude os usuários a acessar seus dados pessoais
Muitas regiões possuem leis e regulamentos sobre proteção de dados e privacidade, incluindo o CCPA na Califórnia e no DPPA na Índia. Todos os sites disponíveis na União Europeia (UE) devem ser seguidos Regulamento geral de proteção de dados (GDPR), mesmo que o site não esteja sediado na UE.
O GDPR estabelece diretrizes para a coleta e processamento de informações pessoais de pessoas que vivem na UE.
É necessário consentimento para processar dados pessoais, os usuários podem solicitar informações pessoais que você armazena a qualquer momento e você deve anunciar oficialmente vazamentos de dados.
Uma coisa boa para o usuário, pois isso ajuda a garantir que sua privacidade seja respeitada. Saiba mais sobre RGPD.
Verifique se seus usuários sabem como você planeja processar dados pessoais. Transparência é a chave para confiar. Os usuários devem sempre poder acessar, modificar e excluir todos os dados salvos para eles.
Verifique se os usuários podem atualizar seus dados pessoais
Facilite a atualização de seus dados pessoais na hora de criar um formulário, incluindo senhas, endereços de email e nomes de usuário.
Notifique os usuários sobre alterações em seus dados pessoais armazenados e garanta que os usuários possam revogar alterações.
Por exemplo, envie um email para o endereço de email anterior e novo depois que os usuários mudarem seu endereço de email.
Facilite a exclusão de sua conta pelos usuários, incluindo todos os dados associados e, quando relevante, possibilite o download de dados. A exclusão da conta é uma exigência legal em algumas regiões.
Nota: Link para sua política de privacidade em cada página com um formulário, especialmente se os dados pessoais forem processados.
Exija uma etapa de autenticação adicional, por exemplo, entrando novamente na senha atual, para visualizar ou alterar informações pessoais em seu site.
Verifique se todos os dados estão em boa forma
No primeiro artigo da série, você aprendeu sobre validação no frontend. A validação de frontend é importante, mas os usuários ainda podem enviar dados inválidos.
Como próximo passo, você também deve validar os dados no backend antes de salvar os dados no seu banco de dados. Isso garante que nenhum dado inválido seja salvo no seu banco de dados.
A validação ajuda a garantir que o formato dos dados seja válido, mas você ainda não deve confiar nos dados inseridos pelos usuários.
Como você pode emitir os dados com segurança? Para evitar Scripting entre sites (XSS) e verifique se todos os dados são seguros para incluir em HTML, você deve higienizar os dados antes da saída.
Verifique se todos os envios vêm de pessoas reais
Para ajudar a proteger seus dados, você tem várias opções para impedir o envio de spam de bots.
Certamente a primeira opção é usar um serviço como reCAPTCHA, para distinguir entre pessoas reais e bots. Isso exige que você inclua um snippet JavaScript em sua página e adicione atributos extras à sua página me de enviar.
reCAPTCHA realiza várias verificações para descobrir se você é humano. Por exemplo, pode ser solicitado que você identifique imagens. Software automatizado, como um bot, não pode realizar esses desafios e não pode enviar o formulário.
Outra opção é usar o chamado ‘honeypot’: um campo de formulário visualmente oculto. Os seres humanos não verão um campo de honeypot, mas os bots o preencherão. No backend, seu script de processamento pode verificar se o campo foi concluído. Se for, o envio provavelmente era de um bot, e você pode ignorá-lo.
Atenção: Certifique-se de ocultar um campo de honeypot para leitores de tela, usando o aria-hidden=”true” atributo.
Existem também serviços como Akismet, que pode ajudá-lo com a proteção contra spam.
O filtro Akismet funciona combinando informações sobre spam capturadas em todos os sites participantes e, em seguida, usando essas regras de spam para bloquear spam futuro.
O Akismet é transparente para o usuário e captura mais spam.
Preenchimento automático
Sem dúvida ter que voltar a entrar no seu endereço de e-mail pela décima vez é cansativo. Dessa forma os navegadores e você, como desenvolvedor, podem ajudar os usuários a inserir dados mais rapidamente e evitar a entrada de dados.
Esta parte do artigo ensina como o preenchimento automático funciona e como autocomplete e outros atributos de elementos podem garantir que os navegadores ofereçam opções apropriadas de preenchimento automático.
Como o preenchimento automático funciona?
Inegavelmente preencher formulários não é uma atividade interessante, mas ainda é algo que você faz com frequência.
Com o tempo, você preenche muitos formulários e geralmente preenche os mesmos dados.
Uma maneira de ajudar os usuários a preencher formulários mais rapidamente é oferecendo a opção de preencher automaticamente os campos de formulário com os dados inseridos anteriormente na hora de criar. Isso é preenchimento automático.
Como os navegadores sabem quais dados preencher automaticamente? Vamos dar uma olhada em um campo de exemplo para descobrir.
Dessa forma se você enviar este campo de formulário, os navegadores armazenam o valor (dos dados inseridos) juntamente com o valor do name atributo (name). Alguns navegadores também olham para o id atributo ao armazenar e preencher dados.
Pois bem, digamos, semanas depois, você preenche outro formulário em outro site. Este site também contém um campo de formulário com name=”name”. Agora, seu navegador pode oferecer preenchimento automático, porque um valor para o nome já está armazenado.
Nota: Use o :autofill O formulário de pseudoclasse para estilo do CSS controla que o navegador preencheu automaticamente. Usar :autofill e a versão prefixada :-webkit-autofill para melhor compatibilidade do navegador.
Criação do autopreenchimento
O preenchimento automático é especialmente útil para criar formulário que você usa regularmente, como inscrição e login, pagamento, checkout e formulários em que você deve inserir seu nome ou endereço.
Pois bem, vamos ver como você pode ajudar os navegadores a oferecer as melhores opções de preenchimento automático usando valores apropriados para o autocomplete atributo na hora de criar um formulário. Abaixo temos um exemplo mostrando com usar.

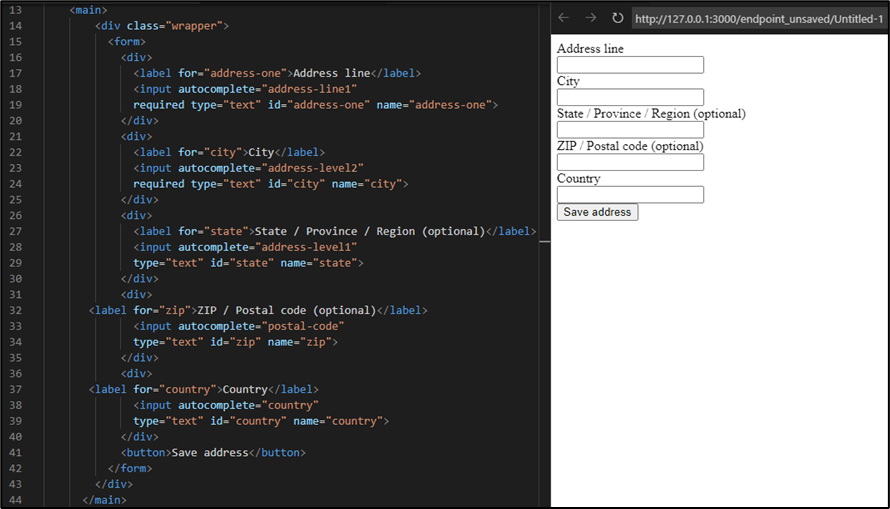
O seu navegador já possui um endereço salvo para você? Ótimo! Depois de interagir com o primeiro campo no formulário de endereço, o navegador mostra uma lista de endereços salvos.
Certamente você pode escolher um e o navegador preenche todos os campos relacionados ao endereço. Assim o preenchimento automático torna o preenchimento de formulários rápido e fácil.
Nem todo formulário de endereço tem os mesmos campos e a ordem dos campos também varia.
Usando os valores corretos para autocomplete garante que o navegador preencha os valores corretos para um formulário.
Nota: Você pode definir vários valores separados por um espaço para autocomplete. Digamos que você tenha um formulário com um endereço de remessa e outro formulário para um endereço de cobrança. Para informar ao navegador qual é o código postal do endereço de cobrança, você pode usar autocomplete=”billing postal-code”. Para o endereço de entrega, use shipping como o primeiro valor.
Verifique se os usuários podem entrar rapidamente e usar senhas seguras
Muitas pessoas não são boas em lembrar senhas. A senha mais comum é ‘123456’, seguido por outras combinações fáceis de lembrar. Dessa forma, como você pode usar senhas seguras e exclusivas sem lembrar de todas elas?
Os navegadores possuem gerenciadores de senhas embutidos para gerar, salvar e preencher senhas para você.
Vamos ver como você pode ajudar os navegadores com preenchimento automático de e-mails e gerenciamento de senhas.

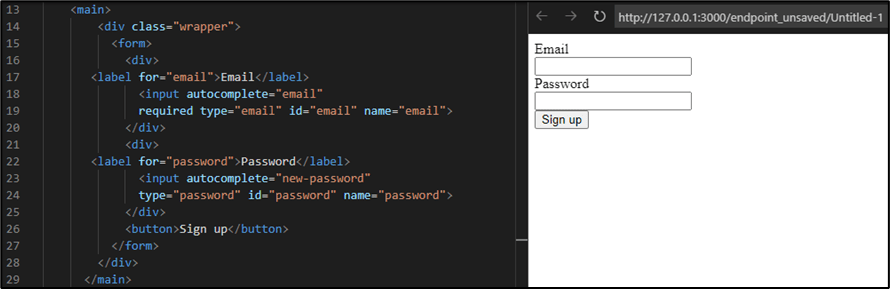
Você pode usar autocomplete=”email” para um campo de email, para que os usuários obtenham a opção de preenchimento automático para um endereço de email.
Como este é um formulário de inscrição, os usuários não devem ter a opção de preencher senhas usadas anteriormente. Você pode usar autocomplete=”new-password” para garantir que os navegadores ofereçam a opção de gerar uma nova senha.
No formulário de inscrição, você pode usar autocomplete=”current-password” para informar aos navegadores a opção de preencher senhas salvas anteriormente para este site.
Você pode configurar a autenticação de dois fatores em muitos sites. Além da senha, um código único é enviado via SMS ou um aplicativo de autenticação de dois fatores.
Não seria ótimo se o código que você recebeu na mensagem SMS fosse sugerido pelo teclado na tela e você pudesse selecioná-lo diretamente para preencher o valor? No Safari 14 ou posterior, você pode usar autocomplete=”one-time-code” para conseguir isso. No Chrome no Android, você pode usar o API WebOTP para conseguir isso com JavaScript.
Cuidado: O SMS não é o método mais seguro de autenticação por si só, porque os números de telefone podem ser reciclados e sequestrados. Considere o uso de outros métodos de autenticação de dois fatores ou autenticação multifatorial.
Ajude os usuários a preencher as informações do cartão de crédito
Em muitos sites de comércio eletrônico, você pode usar seu cartão de crédito para comprar produtos.
Ainda mais os sites podem usar plataformas de pagamento de terceiros que fornecem seus próprios formulários, mas se você precisar criar seus próprios formulários de pagamento, verifique se as pessoas podem preencher facilmente as informações de pagamento.
Você pode usar o autocomplete novamente, para garantir que os navegadores ofereçam as opções corretas de preenchimento automático.
Existem valores para o número do cartão de crédito cc-number, data de validade do cartão de crédito cc-exp, e todas as outras informações necessárias para pagamento com cartão de crédito.
Use uma única entrada para números como números de cartão de crédito e números de telefone, para garantir que os navegadores ofereçam preenchimento automático.
Dessa forma para criar formulário use elementos padrão, por exemplo, um <select> para as datas do cartão de pagamento, em vez de elementos personalizados, para garantir que o preenchimento automático esteja disponível.
Verifique se o preenchimento automático funciona para todos os seus campos
Além de endereços, informações da conta e informações do cartão de crédito, existem muitos outros campos em que os navegadores podem ajudar os usuários com o preenchimento automático.
Ao adicionar um campo telefônico ao seu formulário, verifique se você pode usar algum dos valores disponíveis para preenchimento automático. Encontrou um valor apropriado para o seu campo de formulário? Adicione.
Usando valores adequados para o autocomplete. Assim o atributo ajuda os navegadores a oferecer a melhor opção de preenchimento automático e ajuda os usuários a preencher formulários mais rapidamente.
Você aprendeu como criar e usar o preenchimento automático do formulário, como pode ajudar os navegadores com preenchimento automático e por que o preenchimento automático torna conveniente para os usuários preencher formulários. Às vezes, porém, você não deseja que os navegadores ofereçam preenchimento automático. Vamos dar uma olhada.

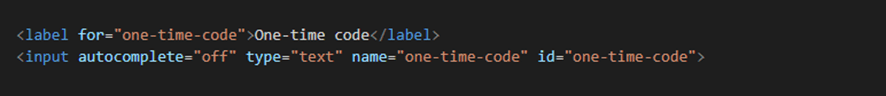
Um lugar em que o preenchimento automático não é útil é ao inserir valores únicos, como um campo de código. O valor é diferente sempre e o navegador não deve salvar valores ou oferecer uma opção de preenchimento automático. Você pode usar autocomplete=”off” para esses campos para impedir o preenchimento automático.
Outro caso de uso para autocomplete=”off” é um campo de honeypot. Mesmo que o campo não esteja visível, os navegadores podem preenchê-lo automaticamente com o restante dos campos. Desativar o preenchimento automático garante que um usuário real não seja identificado como um bot, devido ao preenchimento automático do campo.
Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Terminamos mais um artigo da série sobre formulário e aqui você aprendeu tudo sobre noções básicas de design, acessibilidade, Internacionalização e localização, segurança e privacidade e preenchimento automático. Então não perder o ritmo vamos para o próximo artigo da série.
Espero ter ajudando e bons estudos.
Perguntas frequentes
Seguir as melhores práticas ao criar um formulário HTML ajuda a garantir a facilidade de uso, a segurança e a precisão das informações enviadas pelos usuários. Além disso, formulários bem projetados são mais prováveis de ser preenchidos corretamente e com mais frequência.
Para garantir a facilidade de uso de um formulário HTML, é importante mantê-lo simples e intuitivo, com rótulos claros e instruções precisas, e usar validação para garantir que os dados enviados sejam precisos e precisos.
Para tornar um formulário HTML mais seguro, é importante validar todas as informações enviadas no lado do servidor e usar medidas de segurança adicionais, como criptografia de dados, autenticação de usuário e proteção contra ataques de injeção de código.
Para tornar um formulário HTML responsivo, você pode usar CSS para garantir que ele se adapte a diferentes tamanhos de tela e dispositivos. Além disso, é importante usar layout responsivo e garantir que todos os elementos do formulário sejam facilmente acessíveis em dispositivos móveis.
Para garantir a precisão das informações enviadas pelos usuários em um formulário HTML, é importante usar validação de dados, tanto no lado do cliente quanto no lado do servidor, para garantir que as informações sejam precisas e precisas antes de serem enviadas. Além disso, é importante fornecer instruções claras e precisas para o usuário sobre o que é esperado dele.