Esse artigo é uma continuação da serie introdução sobre HTML, se você não viu a parte 1, é recomendado que você veja caso seja um iniciante. Bom, vamos lá!
Relembrando, O primeiro passa na introdução sobre HTML é saber o seu significado. Assim, HTML (HyperText Markup Language) não é uma linguagem de programação, é uma linguagem de marcação utilizada para dizer ao seu navegador como estruturar a página web que você visita. A página pode ser tanto complicada como simples quanto o desenvolvedor web desejar que seja.
Agora podemos ver alguns pontos que faltaram no último artigo.
Tag Title, Títulos e Parágrafos
Uma das coisas que você deve perceber ao trabalhar com HTML é que não é apenas uma linguagem de marcação que você precisa usar para criar uma página da Web.
HTML é altamente legível e compreensível, mesmo que você esteja apenas olhando para seu código. Na maioria das vezes, você veria como tudo está estruturado apenas observando seu código.
Então, olhando para o código-fonte, você seria capaz de olhar para um documento HTML e entender como seria uma página.
Inegavelmente, você deve ser capaz de trabalhar muito bem com títulos, parágrafos e cabeçalhos depois quer ler esse artigo.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
A tag title
Como acontece com qualquer livro, artigo ou qualquer trabalho impresso, seu documento HTML deve ter um título.
O título é obrigatório para todos os documentos HTML e vem com outros benefícios:
- Ele identificará do que se trata o seu documento.
- Os títulos também aparecem na janela ou guia do navegador, tornando mais fácil para as pessoas identificarem em qual guia clicar para acessar sua página da Web se houver muitas guias abertas ao mesmo tempo.
- É uma das coisas que os mecanismos de pesquisa analisam para determinar o conteúdo de sua página. As páginas de resultados do mecanismo de pesquisa (SERPs) exibirão o título do seu documento como o título principal do resultado.
Em última análise, isso ajudará você a ter uma classificação mais alta nos mecanismos de pesquisa se você escrever seus títulos corretamente.
- Pode ser usado por outros sistemas, como pesquisas WAIS e sistemas de arquivamento de documentos, para identificar seu documento.
- As tags de título também são usadas para marcadores. Portanto, se você tem o hábito de marcar páginas como favoritos, as tags de título forneceriam uma boa maneira de identificar as páginas no futuro.
A maneira correta de escrever seu título é usar a seguinte sintaxe:
<title> Escreva o título do seu documento aqui. </title>Certamente você deve colocar seu elemento title dentro da seção <head> do seu documento HTML. Assm, quando você tiver o <title> no lugar, agora poderá começar a escrever o conteúdo visível aos humanos.
É o conteúdo que você coloca na seção <body> do seu documento HTML. Comecemos pelos títulos e parágrafos.
Títulos
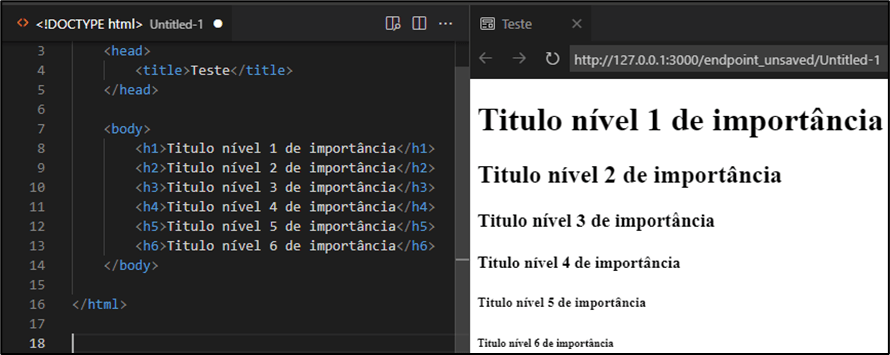
Inegavelmente, os títulos são importantes para usar em seu documento. Eles dão alguma estrutura. HTML permite que você tenha seis títulos diferentes: <h1>, <h2>, < h3>, <h4>, <h5> e <h6>.
Os títulos seguem a seguinte sintaxe:

Você pode usar títulos de acordo com a importância. Por exemplo, você pode usar <h1> para os títulos mais importantes e <h2> a <h6> para os menos importantes.
Você também pode usar cabeçalhos para agrupar e organizar seu conteúdo para que <h1> se torne os cabeçalhos de sua seção principal, enquanto <h2> apresentará uma subseção dentro de sua seção principal e <h3> apresentará outras subseções dentro de sua subseção <h2>.
Importância de usar os títulos
Se sua página inclui um título, você pode usar <h1> e <h2> para as seções principais e por meio de <h3> para subseções.
Como tal, é muito importante usar títulos para:
- Torne seu documento mais legível.
- Facilite a leitura do seu documento. Ao olhar para os títulos, os leitores poderão conhecer o conteúdo da sua página, as principais seções e subseções.
- Os títulos também podem ajudar sua página a se tornar mais amigável aos mecanismos de pesquisa (SEO).
Quando você tiver títulos em seu documento, use a marca de títulos. Existem outras tags que você pode usar para obter a mesma formatação dos títulos, mas evite usá-las.
Por exemplo:
<big> título</big> pode ser exibido da mesma forma que
<h1>Este é um título </h1>No entanto, se você estiver olhando para o código-fonte, seria muito mais fácil saber que </p><h1> é o título principal do que se você usar <big> e outras tags semelhantes.
Observe que os títulos não são tags de formatação e que não informam ao navegador como exibir o conteúdo de uma maneira específica.
Acontece que a maioria dos navegadores reconhece títulos e eles têm sua própria maneira de exibi-los. A formatação diferente que você vê para <h1>, <h2> até <h6> dependerá de qual navegador você usa.
Você pode, no entanto, formatar seus títulos para serem exibidos usando folhas de estilo em cascata.
Parágrafos
Ao trabalhar com documentos HTML, Certamente você precisaria usar a tag de parágrafo <p> para inserir espaço em branco entre dois parágrafos.
Você pode usar a seguinte sintaxe ao escrever um parágrafo para seu documento HTML:
<p>O parágrafo 1 começa aqui</p>.É importante lembrar que você precisaria adicionar a tag de fechamento </p> depois de escrever cada parágrafo, porque os parágrafos não são elementos vazios.
Você pode pular a adição de </p> no final, e a maioria dos navegadores irá ignorá-lo e exibir seu parágrafo corretamente.
Mas alguns navegadores podem retornar erros quando você não coloca </p>. Assim, e isso é tudo o que você precisa saber primeiro sobre títulos, cabeçalhos e parágrafos em HTML.
Listas ordenadas, desordenadas, definição e aninhadas
Existem duas listas mais comuns usadas em HTML e são:
- Lista ordenada.
- Lista desordenada.
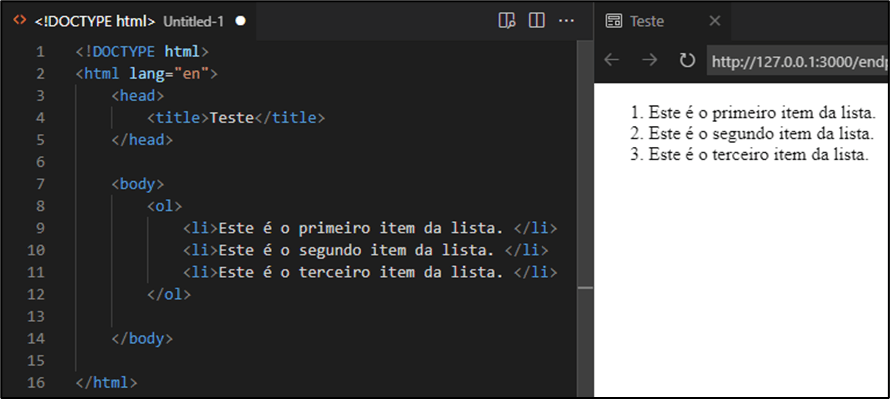
Listas Ordenadas
Você usa listas ordenadas se a sequência de seus itens for importante. Dessa forma, as listas ordenadas enumeram os vários itens da sua lista em linhas separadas.
Ele terá menos espaço entre os itens, ao contrário de quando você usa ou tags de parágrafo.
Por fim, as listas ordenadas geralmente são recuadas. A sintaxe usual para listas ordenadas é a seguinte:

Atributos que você pode usar com listas ordenadas.
Assim como em outras tags, você pode alterar a aparência das listas ordenadas adicionando atributos. Dois dos atributos mais usados são type e start.
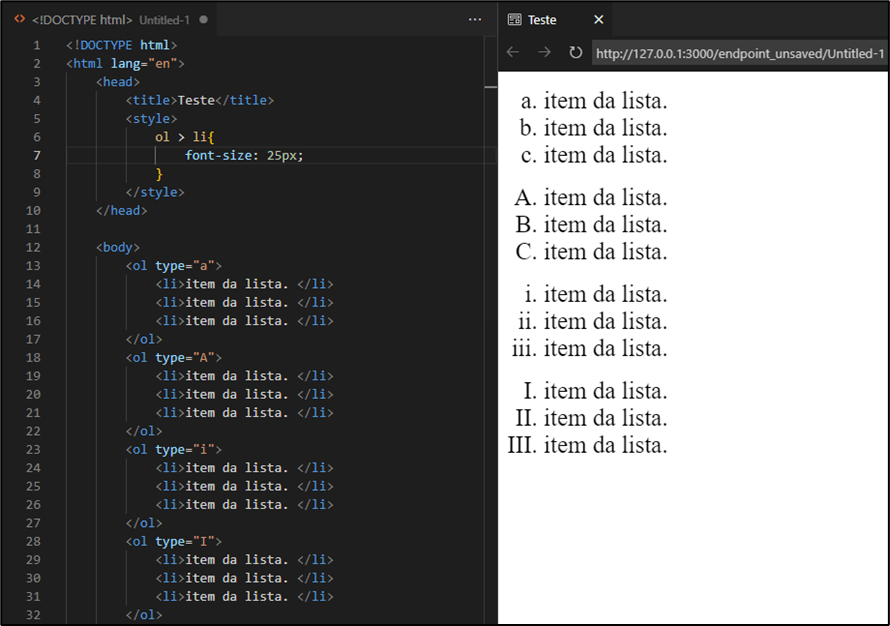
Atributo type
Em vez de números, você também pode ter letras e algarismos romanos. Os tipos e sua sintaxe correspondente são os seguintes:

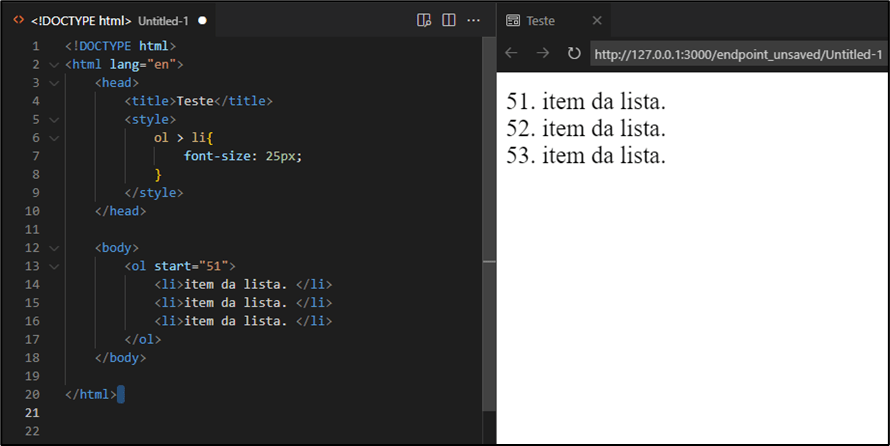
Atributo start
Dessa forma, você pode fazer com que suas listas ordenadas comecem com qualquer número que desejar. Por exemplo:

Certamente isso é particularmente útil se você tiver que interromper sua lista para explicar algo. Você pode começar onde a lista anterior termina.
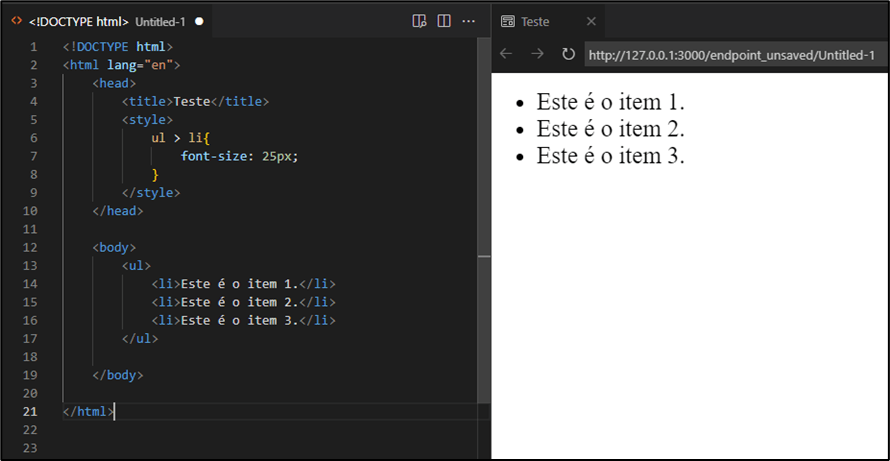
Listas desordenadas
As listas desordenadas também são chamadas de listas com marcadores e, em contraste com as listas ordenadas, a sequência de itens não é importante nesse tipo de lista.
Semelhante às listas ordenadas, cada item da sua lista é apresentado em linhas separadas, introduzidas por um marcador. As listas não ordenadas também são recuadas.
Você pode criar uma lista não ordenada usando a seguinte sintaxe:

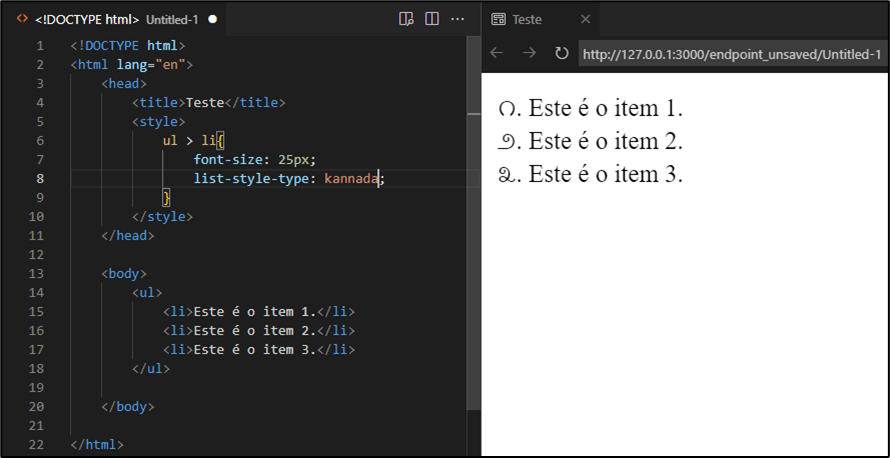
Você pode modificar os marcadores usando o CSS, com a propriedade: list-style-type. Desse modo ela permite colocar vários valores. No exemplo abaixo vou colocar um marcado não habitual.

Embora as listas ordenadas e desordenadas sejam formas básicas de listas, talvez seja necessário usar listas que tenham mais informações além de apenas itens de lista. Então vamos dar uma olhada nas listas de descrição e listas aninhadas.
Listas de descrição
As listas de descrição permitem que você tenha uma descrição para cada item da sua lista.
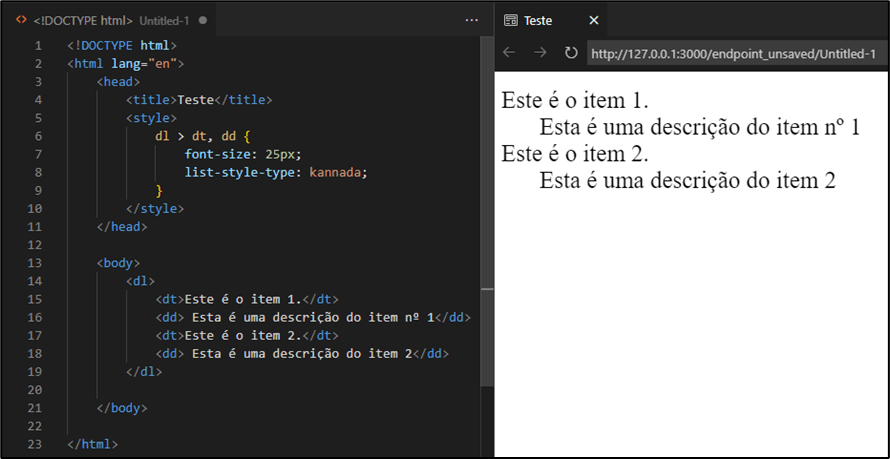
Ao contrário de <ol> e <ul>, você não usará <li> para itens de lista. Em vez disso, as tags <dl> precisam de <dt> para os itens da lista e <dd> para a descrição. As listas de descrição também são conhecidas como listas de definição.
A sintaxe correta seria:

Listas aninhadas
Uma lista aninhada pode ser uma lista desordenada ou uma lista ordenada onde você pode ter sub listas para qualquer item que desejar.
Do mesmo modo isso é bom se você tiver listas complicadas nas quais talvez seja necessário enumerar outra lista para um item em sua lista original.
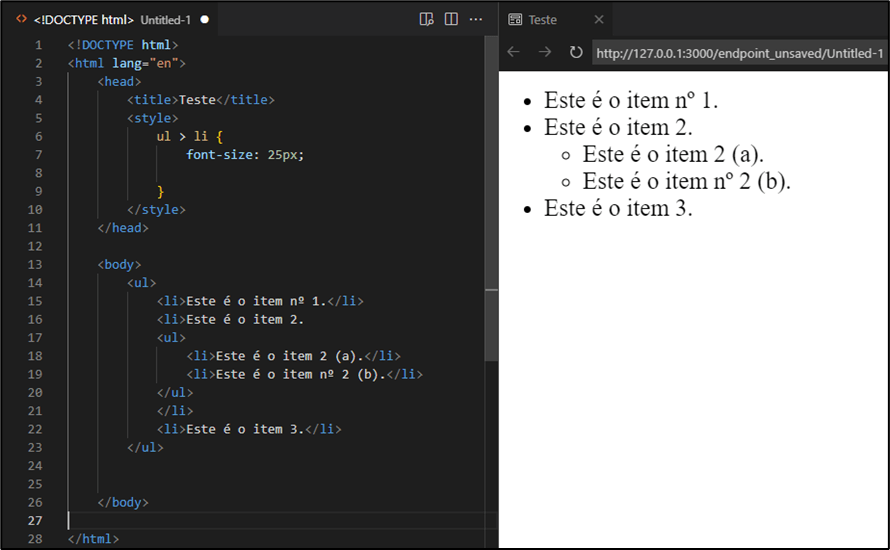
Talvez a maneira mais simples de descrever listas aninhadas seja uma lista dentro de uma lista.
A sintaxe correta para listas aninhadas seria:

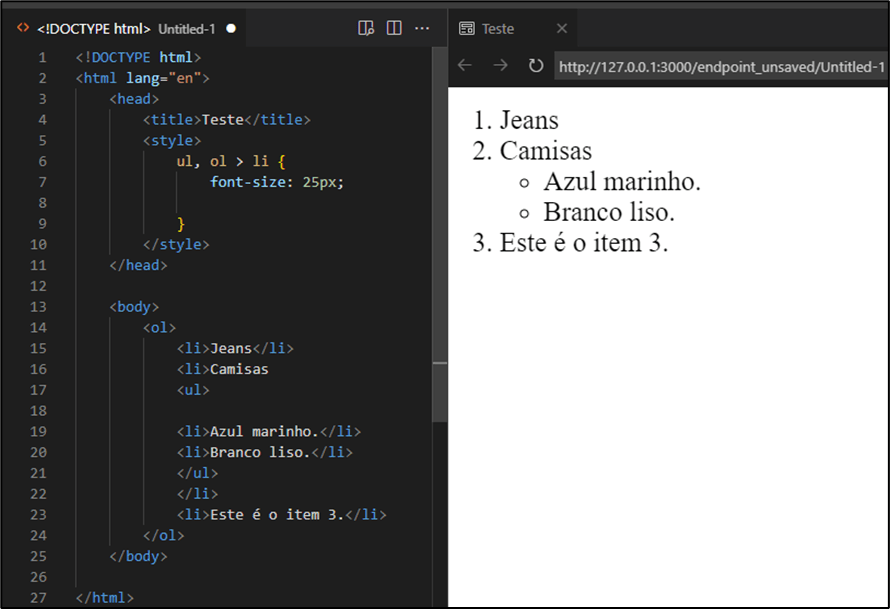
Se você precisar usar uma lista ordenada, basta substituir <ul> por <ol>. Por exemplo:

E é assim que você cria listas para seus códigos HTML.
Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Mais uma parte finalizada da introdução do HTML e se você não viu a parte 1, recomendo que veja. Então essa parta 2 falamos de elementos que vão ser muitos usados no código de você. Agora vamos para parte 3.
Perguntas frequentes
<ol> são lista ordenada, Isso que dizer que você usa listas ordenadas se a sequência de seus itens for importante. Dessa forma, as listas ordenadas enumeram os vários itens da sua lista em linhas separadas.
As listas desordenadas também são chamadas de listas com marcadores e, ao contrário das listas ordenadas, a sequência de itens não é importante nesse tipo de lista.