Se você sempre quis fazer sua própria página da Web, mas tinha a impressão de que seria muito difícil, mas com essa introdução sobre HTML você vai saber o básico. Certamente para criar sua própria página da Web, tudo que você precisa ter é um conhecimento profundo de HTML. E HTML não é tão difícil de aprender.
O que é HTML?
HTML é na verdade uma abreviação de Hypertext Markup Language. não é uma linguagem de programação, é uma linguagem de marcação utilizada para dizer ao seu navegador como estruturar a página web que você visita.
Além disso informa ao navegador como exibir determinados elementos, como texto e imagens, por meio do uso de códigos e símbolos.
HTML é o padrão quando se trata de criar páginas da Web. O World Wide Web Consortium, ou W3C o recomenda. Sendo assim, a maioria dos navegadores implementa HTML para ajudar a exibir páginas da Web de forma mais ou menos uniforme.
Dessa maneira, HTML consiste em uma série de elementos que você usa para anexar, envolver ou marcar diferentes partes do conteúdo para que apareça ou aja de uma certa maneira.
Não podemos deixar de falar sobre quem criou o HTML. A criação é de Tim BernersLee. Em 1990, BernersLee precisava de algo que ajudasse cientistas vindos de diferentes faculdades e universidades a acessar documentos e pesquisas de outros cientistas.
Com isso, esse problema levou BernersLee a inventar a World Wide Web, o protocolo de transferência de hipertexto ou HTTP e o HTML.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Por que aprender HTML?
A introdução ao HTML é muito importa porque ele que dar o norte para responder a pergunta se precisamos aprender HTML.
Atualmente, a proliferação de sistemas de gerenciamento de conteúdo, como WordPress e editores de HTML, podem ajudá-lo a criar uma página da Web sem saber HTML.
Mas mesmo com essas ferramentas, saber como funciona o HTML e conhecer apenas as tags básicas pode ajudar bastante.
Por exemplo, sua vida seria mais fácil se você soubesse trabalhar com HTML para corrigir falhas de design.
Como se sua instalação do WordPress estiver usando uma regra CSS que exibe imagens erradas, você pode visualizar a fonte e corrigir como suas imagens estão sendo exibido se você souber HTML.
Além disso, HTML é muito simples e fácil de aprender. Literalmente não faz sentido porque você não deve ter tempo para aprender!
O que você precisa saber sobre HTML para começar
Nessa introdução sobre HTML você vai aprender os pontos básico do mundo do HTML e vai sair com uma base nesse tema.
Esta é outra boa notícia: quando você está aprendendo HTML, não precisa de muito.
Você pode começar usando o Bloco de Notas, um editor de texto incluído na instalação do Windows. Se você não estiver usando o Windows, ou se preferir outros editores de texto, há muitos softwares gratuitos que você pode baixar da Internet.
Ou você pode obter um desses editores HTML ou WYSIWYG. WYSIWYG significa “o que você vê é o que você obtém”. Pense nisso como uma ferramenta de layout que permite criar facilmente uma página HTML e formatá-la sem se preocupar muito com tags e elementos.
Portanto, recomendamos hardcoding se você ainda estiver aprendendo. Hardcoding significa escrever HTML usando um editor de texto. Há duas coisas que você precisa saber para começar com HTML:
- As tags e elementos básicos.
- A estrutura de uma página HTML.
a) Tags e elementos básicos
Certamente, você já sabe que o HTML é uma linguagem de marcação. Como tal, você precisará conhecer os vários elementos e tags (geralmente elemento se confunde com tags) que ele usa.
As partes principais do elemento são:
- Tag de abertura: Consiste no nome do elemento, envolvido entre o símbolo menor que (<) e maior quer (>) de abertura e fechamento respectivamente.
Isso indica onde o elemento começa, ou inicia a produzir efeito — neste caso, onde o parágrafo se inicia.
- Tag de fechamento: É o mesmo que a tag de abertura, exceto que este inclui o sinal (/) antes do nome do elemento. Indica onde o elemento termina — neste caso, onde fica o fim do parágrafo. Falhar em incluir o fechamento de uma tag é um erro comum para iniciantes e pode levar a resultados estranhos
- O conteúdo: Este é o conteúdo do elemento, que neste caso é somente texto dentro das tag de aberto e fechamento.
- O elemento: A tag de abertura + A tag de fechamento + o conteúdo = elemento
Um exemplo para fixar, a tag de abertura <strong> e sua tag de fechamento </strong> correspondente renderizarão todo o texto entre elas em negrito. ou seja,
“Meu nome é <strong>Leandro</strong>” será exibido como: Meu nome é Leandro.
Mais adiante, vou explicar a diferença entre elemento e tags.
E depois há o que chamamos de “elementos vazios” ou aqueles que funcionam sem uma tag de fechamento ou abertura. Elementos vazios são frequentemente descritos como tags de fechamento automático.
Existem alguns elementos vazios, como:
- area
- base
- br
- col
- hr
- img
- input
- link
- meta
Tudo isso pode ficar sozinho. Por exemplo, quebras de linha em documentos HTML são frequentemente indicadas por <br /> ou somente <br>.
Essa introdução sobre HTML não para para por aí, vamos para o próximo passo.
b) Estrutura de uma página HTML
HTML é muito simples e é lógico. Um navegador começaria a ler uma página HTML de cima para baixo, da esquerda para a direita.
Dessa forma ele segue uma estrutura básica. Em Primeiro lugar, você precisa declarar que o documento é um documento HTML. Então você pode fazer isso usando a tag <html>.
Mas antes disso você deve escrever a declaração <DOCTYPE html>, agora assim. Vamos para o próximo passo.
Em segundo lugar, você deve criar mais duas outras seções chamadas <head> e <body> do seu documento.
- O <head> é onde você coloca todas as informações que deseja incluir sobre seu documento.
- O <body> é basicamente o conteúdo do seu documento HTML.
Em outras palavras, a seção <body> é o que as pessoas veem quando visualizam seu documento HTML.
Lembra como você precisa fechar uma tag em HTML? Você também precisa fechar <html>, <head> e <body>.
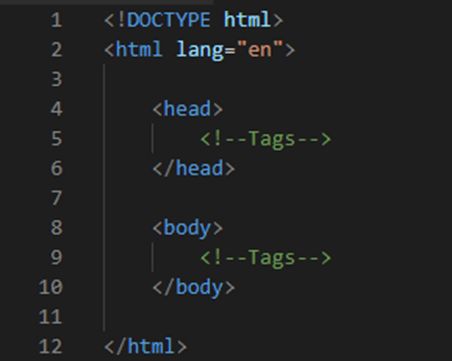
para que o documento HTML básico fique assim:

Agora você tem as bases para criar sua primeira página HTML!
Tags, Atributos e Elementos
Tags
Ao aprender sobre HTML, você encontrará diferentes recursos que podem usar elementos e tags HTML de forma equivalente.
Vou simplificar tudo e tornar mais fácil para você entender. No entanto, há uma diferença quando você se refere a elementos HTML e tags HTML.
Qual é a diferença?
Tecnicamente, os documentos HTML contêm apenas tags. Quando eles são acessados em um navegador, os documentos HTML são então analisados para que possam ser exibidos usando o Document Object Model (DOM).
As tags estão no documento HTML, mas os elementos HTML só aparecem depois que o documento é analisado.
Mas não vamos entrar no material técnico e sim simplificar nossas vidas usando o que é comumente entendido.
Simplificando, as tags HTML são a linguagem de marcação que você usa em HTML. Geralmente são a tag inicial ou de abertura e a tag de fechamento ou finalização. Os elementos HTML, por outro lado, incluem o conteúdo.
Então, dado isso: <p>Esta é a diferença entre elementos HTML e tags. </p>. As tags aqui são <p> e </p> , enquanto a coisa toda é chamada de elemento HTML.
Elementos HTML
Agora que já resolvemos isso, vamos dar uma olhada nos elementos HTML. Um elemento HTML tem a seguinte sintaxe:
<Tag de abertura>conteúdo</tag de fechamento>Elementos vazios
Alguns elementos HTML não têm conteúdo e são simplesmente chamados de elementos vazios. Assim, os elementos são finalizados ou fechados com a tag de abertura, ou seja, <br/>.
Elementos aninhados
Existem também o que é chamado de “elementos aninhados”. Dessa maneira elementos aninhados são elementos HTML encontrados em outros elementos HTML. Por exemplo, este é um elemento aninhado:
<p>Não sei <strong>o que era</strong>. </p>Por fim, um elemento HTML pode conter atributos, que discutiremos mais adiante.
Algumas tags HTML comumente usadas:
- <a> – que mostra um hiperlink
- <b> – que exibe texto em negrito
- <br> – que insere uma quebra de linha em parágrafos
- <div> – que apresenta uma seção do documento
- <em> – que mostra ênfase
- <h1> até <h6> – exibem cabeçalhos HTML
- <hr> – que insere uma régua horizontal
- <p> – que introduz um parágrafo
- <table> – que introduz uma tabela
Inegavelmente se você chegou até na introdução ao HTML você já dominou tags. Isso é ótimo, vamos continuar aprendendo.
Usos de elementos HTML
Os elementos HTML servem para uma variedade de propósitos, vou citar alguns deles
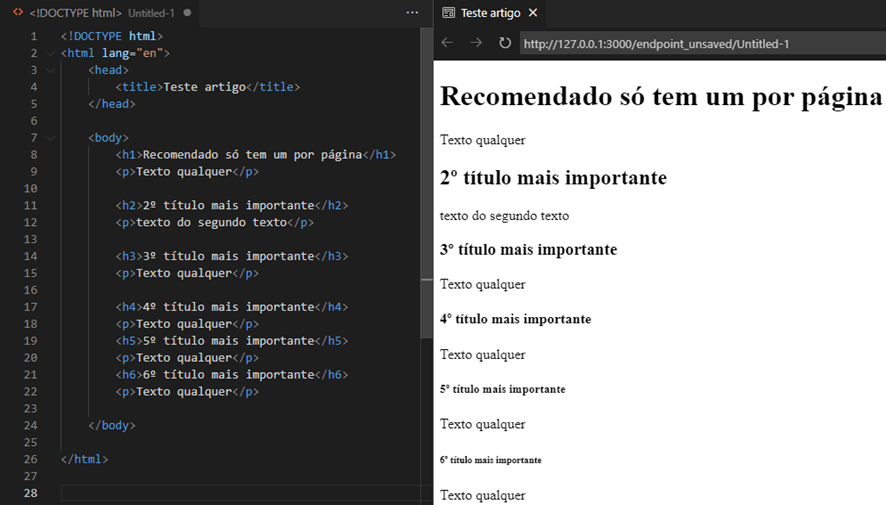
Cabeçalhos
Com os elementos de cabeçalhos de seção <h1> até <h6> você dar um grau de importância para o seu site, página ou artigo. Onde <h1> é o mais importante e a escalar de impotência desce à medida que vamos para <h6>, ou seja, o <h6> é o muito na escala.
Mas também eles servem para organizar o seu artigo para ficar de fácil entendimento para os usuários. Ademais, serve para ajudar os mecanismos de busca indexe seu site.

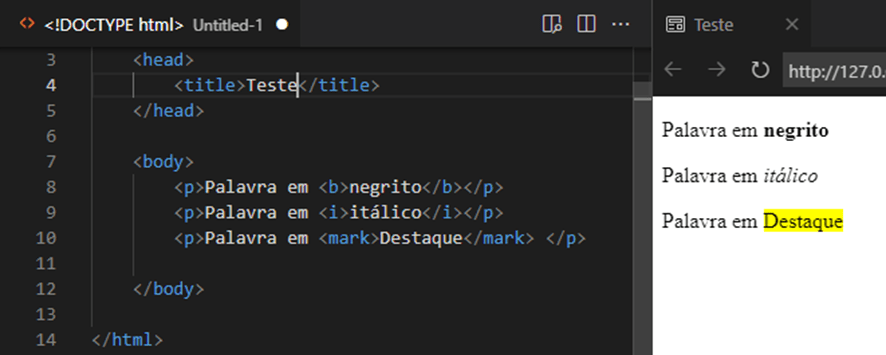
Enfatizar o texto
Os elementos HTML podem colocar marcações em palavras ou na frase para enfatiza, destacar, sublinhar etc. Veja alguns exemplos:
- <b> renderiza o texto em negrito
- <i> exibirá o texto em itálico.
- <mark> – Destaca uma palavra, frase ou texto.
- Links para outros sites

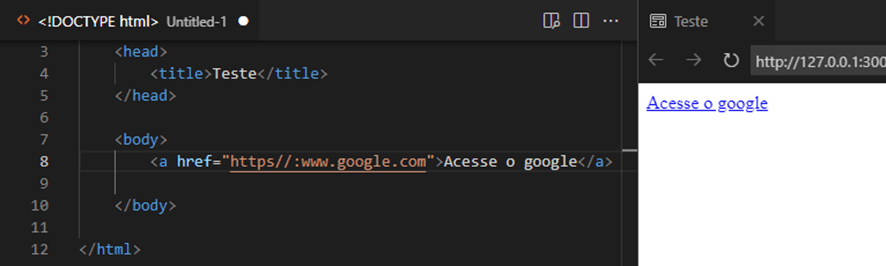
Links para outros sites
Elementos HTML que vinculam seu documento HTML a outros documentos. Por exemplo, você pode usar <a> para vincular seu documento a outro documento.

Elementos em bloco versus elementos inline
Há duas categorias importantes no HTML, que você precisa conhecer. Eles são elementos em bloco e elementos inline.
Elementos em bloco
formam um bloco visível na página — eles aparecerão em uma nova linha logo após qualquer elemento que venha antes dele, e qualquer conteúdo depois de um elemento em bloco também aparecerá em uma nova linha.
Elementos em bloco geralmente são elementos estruturais na página que representam.
Por exemplo: parágrafos, listas, menus de navegação, rodapés etc. Um elemento em bloco não seria aninhado dentro de um elemento inline, mas pode ser aninhado dentro de outro elemento em bloco.
Elementos inline
Elementos inline (na linha) são aqueles que estão contidos dentro de elementos em bloco envolvem apenas pequenas partes do conteúdo do documento e não parágrafos inteiros ou agrupamentos de conteúdo.
Um elemento inline não fará com que uma nova linha apareça no documento: os elementos inline geralmente aparecem dentro de um parágrafo de texto,
por exemplo: um elemento <a>(hyperlink) ou elementos de ênfase como <em> ou <strong>.
Atributos
Outro termo que você precisa saber quando se trata de elementos HTML são atributos. Os atributos modificam as tags onde aparecem. Atributos são pares nome-valor.
Em outras palavras, atributos contém informação extra sobre o elemento, mas que você não deseja que apareça no conteúdo só quando solicitado.
Por exemplo, o atributo class permite que você dê ao elemento um nome de identificação, que pode ser usada mais tarde para direcionar informação de estilo ao elemento e outras coisas.
A introdução ao HTML o seu primeiro artigo está chagando ao seu final, mas você não pode perder o ritmo corro logo para o artigo dois.
Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Sintaxe
<tag de abertura nome do atributo = “valor do atributo”>
Um atributo deve conter:
- Um espaço entre ele e o nome do elemento (ou o atributo anterior, caso o elemento já contenha um ou mais atributos.)
- O nome do atributo, seguido por um sinal de igual.
- Um valor de atributo, com aspas de abertura e fechamento em volta dele.
Conclusão
Essa foi uma a primeira parte da introdução ao HTML para não ficar um artigo muito grande, resolvi dividir o artigo em algumas partes para ficar melhor o entendimento. Então vamos para parte 2.
Perguntas frequentes
HTML é na verdade uma abreviação de Hypertext Markup Language. não é uma linguagem de programação, é uma linguagem de marcação utilizada
Tecnicamente, os documentos HTML contêm apenas tags, mas as tags estão no documento HTML e os elementos HTML só aparecem depois que o documento é analisado.
Os atributos modificam as tags onde aparecem. Atributos são pares nome-valor. Em outras palavras, atributos contém informação extra sobre o elemento, mas que você não deseja que apareça no conteúdo só quando solicitado.