Se você achegou até aqui lendo a nossa sequência de artigo sobre a introdução sobre HTML, espero que esteja gostando. Nesse artigo vamos falar sobre links e tabela que sem sobre de duvida são os elemento que você vai mais usar. Mas se você não viu o primeiro artigo recomendo que veja a parte 1.
Vamos dar continuidade a introdução de HTML e vamos ver mais alguns elementos.
Como criar links para outras páginas e outros lugares
Como você já sabe, os links são uma parte vital das páginas da Web. Os links permitem que você se mova suavemente de uma página para outra.
Desse modo, ele permite que você navegue de página em página. Além disso ele também permite que você obtenha mais informações sobre um determinado tópico.
Por certo, existem muitos tipos diferentes de links que você deve conhecer ao aprender HTML. Pois bem, Vamos primeiro nos concentrar no corpo do seu documento HTML. Quais são esses tipos de links que você deve conhecer?
- Links normais ou de texto
- Links de imagens
- Links para endereços de e-mail
- Links de espaço reservado ou âncora
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Links Regulares ou de Texto
O tipo mais comum de links é o link de texto. Estes são textos que geralmente são renderizados sublinhados e em azul e permitem que você visite um recurso vinculado.
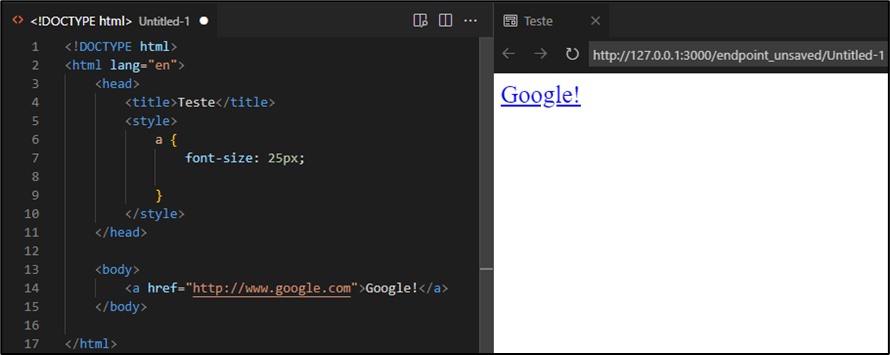
Para criar um link de texto simples, use a tag <a> seguindo esta sintaxe:

O que essa sintaxe significa?
- A tag <a> abre o elemento de link.
- O atributo href informará o destino do link.
- O “texto do link” pode ser uma simples descrição da página vinculada a algo como “clique aqui” ou “visite a página”.
- A tag </a> fecha o elemento.
Ao clicar nesse link, você será direcionado para http://www.google.com. Observe que a URL de destino não precisa ser uma página HTML ou uma página da Web.
Certamente, os links podem levar você a um arquivo de imagem, um documento do Word, um arquivo PDF ou até mesmo áudio, vídeo e outros arquivos multimídia.
Links de imagens
Às vezes, você gostaria de usar uma imagem em vez de um link de texto. Isso também é possível. Para usar uma imagem como seu link, use a seguinte sintaxe:
<a href="URL"><img src="image.jpg" alt="texto alternativo da imagem"></a>Na sua página, a imagem chamada image.jpg será vinculada a qualquer URL que você tenha.
Links para endereços de e-mail
Em vez de um URL, imagem ou vídeo e outros arquivos semelhantes, você pode criar um link de e-mail.
Um link de e-mail abriria o cliente de e-mail padrão do usuário (Gmail, Outlook, Apple Mail etc.) e iniciaria uma nova mensagem com os endereços de e-mail especificados já preenchidos no campo PARA.
Dessa forma, se você também especificou um assunto, a linha de assunto também será preenchida automaticamente.
Como você faz isso? Use a seguinte sintaxe:
<a href="mailto:you@yourdomain.com?Subject=Criando um link de e-mail!"> Envie-me um e-mail!</a>Quando você clicar nesse link, ele abrirá seu cliente de e-mail para compor uma nova janela de mensagem.
No campo PARA, você verá você@seudomínio.com já inserido e a linha de assunto será “Criando um link de e-mail!”.
Links de âncora
Há momentos em que você precisa criar links para diferentes partes do seu documento.
Por exemplo, as páginas de perguntas frequentes geralmente têm todas as perguntas na parte superior da página e, em seguida, as respostas a essas perguntas seguem abaixo.
Uma boa maneira de criar um link que leve seus usuários a um local específico da mesma página é criando links âncora. Para fazer isso, você deve primeiro criar um marcador usando o atributo “id”.
Por exemplo, a resposta à pergunta número 10 é “10. Sim, nós tratamos disso”. Olhe para o seu código-fonte, encontre a linha correspondente e apenas adicione o marcador assim:
<a id="AnswerTen">10. Sim, nós tratamos disso.</a>Na parte superior da sua página, crie um link para esse favorito, ou seja:
<a href="#AnswerTen">Pergunta 10: você lida com tutoriais de HTML?</a>Na sua página, a Pergunta 10 será destacada e, quando você clicar nela, será direcionado diretamente para a resposta marcada abaixo. Não se esqueça de adicionar o sinal # antes do nome do marcador ao vincular.
Outras considerações ao criar links:
Observe que você pode especificar onde um recurso vinculado seria aberto. Poderia ser
- aberto na mesma página (padrão).
- aberto em uma nova janela, nesse caso você precisaria adicionar o atributo target=”_blank” ao seu elemento de link.
Se você estiver trabalhando com quadros, também há atributos que permitem especificar em qual quadro o link será aberto.
- target=”_self” abriria o link no mesmo quadro em que você clicou.
- target=”_parent” abriria a página vinculada no quadro pai.
- target=”_xyz” abriria a página vinculada no quadro denominado “xyz”.
Usando URLs absolutos ou relativos.
Os URLs absolutos especificam o URL completo, ou seja, http://www.you.com/me.html. Isso geralmente é usado quando você está vinculando a outro site em outro domínio.
As URLs relativas, por outro lado, não terão a parte do domínio, mas serão escritas como me.html. Isso geralmente é usado quando você está vinculando a páginas dentro de seu próprio domínio.
Imagens
Inegavelmente, as imagens são uma grande parte de qualquer página da Web. Dessa forma isso ajuda a direcionar seu ponto de vista e ajuda a chamar a atenção do visitante do seu site. Como você insere imagens em sua página?
Você precisa usar este código:
<img src="imagefile.jpg" alt="imagem em seu site" largura="100" altura="100">A tag <img> introduz uma imagem, o atributo src ou source permite que você aponte para seu arquivo de imagem.
O atributo alt significa texto alternativo. Desse modo isso é o que aparece quando a imagem não pode ser exibida por algum motivo (conexão lenta com a Internet ou servidor não está respondendo).
Os atributos de largura e altura determinam as dimensões da imagem.
Observe que você deve usar o URL completo da imagem se ela não estiver hospedada no mesmo diretório que seu documento HTML.
Por exemplo:
<img src="http://www.whereisyourimage.net/imagefile.jpg" alt="imagem em outro site" largura="100" altura="100">O atributo alt
É muito importante que você preencha o atributo alt. No mínimo, daria às pessoas uma ideia do que é a imagem, mesmo que não sejam capazes de vê-la.
No entanto, o atributo alt, que na maioria das vezes é erroneamente chamado de tag alt, também serve a outros propósitos.
Por exemplo:
- Uma pessoa cega acessando seu site através de um leitor de tela ouvirá o atributo alt, permitindo que ele ou ela “veja” a imagem que você incluiu em sua página.
- Os navegadores baseados em texto e os spiders dos mecanismos de pesquisa poderão ler o atributo alt.
Falando em mecanismos de pesquisa, o atributo alt também pode ajudar a tornar sua página ou pelo menos sua imagem mais alta nas páginas de resultados dos mecanismos de pesquisa.
Existe até especulação entre os profissionais de SEO de que colocar suas palavras-chave no texto alternativo realmente tem mais peso do que colocar suas palavras-chave no título ou nas tags de cabeçalho.
Além disso, os serviços de pesquisa de imagens, como Google Images, Yahoo Image Search e Bing Images, usam o atributo alt.
Os atributos de largura e altura
Ao inserir uma imagem, seria uma boa prática especificar a largura e a altura da imagem. Dessa forma, o navegador saberá exatamente quanto espaço deixar para sua imagem.
Isso significa que, mesmo que sua imagem não seja carregada imediatamente, a página ainda terá o layout adequado, como se a imagem já tivesse sido completamente carregada.
Também é importante usar as proporções certas para que sua imagem não fique distorcido.
Por exemplo, se você tiver uma imagem com 200 pixels de largura e 200 pixels de altura, especificar uma largura e uma altura de 200 pixels e 100 pixels, respectivamente, fará com que a página mostre uma imagem deformada.
Alinhe suas imagens
Também é importante alinhar suas imagens. Por exemplo, você pode ter uma imagem exibida no centro do parágrafo ou pode tê-la nivelada à direita.
Você pode fazer isso usando o atributo align.
- Para alinhar suas imagens à esquerda, use <img align=”left”>
- Para alinhar suas imagens à direita, use <img align=”right”>
- Para alinhar suas imagens ao meio, use <img align=”middle”>
- Para alinhar suas imagens ao topo, use <img align=”top”>
- Para alinhar suas imagens na parte inferior, use <img align=”bottom”>
Você ainda pode, no entanto, usar CSS para alinhar suas imagens usando a seguinte sintaxe: <img style=”float:right”> para alinhar sua imagem à direita.
Adicionando links às suas imagens
Às vezes, você desejará usar uma imagem para vincular a outro conteúdo. Pode ser outra página ou talvez você queira dar às pessoas uma visão maior da imagem que você usou para sua página.
Você pode adicionar um link à sua imagem usando esta sintaxe:
<a href="page.html"><img src="image.jpg" alt="image with link" width="100" height="100"></a>Como usar tabelas
As tabelas permitem que você apresente facilmente dados e informações de forma que também sejam fáceis de ler e entender.
As tabelas são apenas uma coleção de células. Ou para ser mais preciso, são apenas colunas e linhas de células que contêm informações como texto, números, links, outras tabelas, imagens e outros conteúdos.
Não vamos fazer você pensar, no entanto, que tabelas são fáceis de criar em HTML. Como você tem mais células, colunas e linhas, você descobrirá que o código que você tem que escrever se torna um pouco mais pesado também.
No entanto, conhecer o básico e praticar permitiria que você acertasse as tabelas.
Quando usar tabelas e quando não usar
Primeiro, vamos deixar claro que as tabelas não devem ser usadas para layout, formatação e posicionamento.
Por exemplo, se você precisa ter uma citação em bloco, ou espaços ao redor de imagens, não use uma tabela para isso, você pode obter resultados semelhantes usando outras tags HTML.
Você só deve usar tabelas se tiver que apresentar dados. Se o seu conteúdo faz sentido quando você usa uma planilha para apresentá-lo, então você deve usar uma tabela para colocá-lo em um documento HTML.
Criando Tabelas
A tag <table> define todas as tabelas em um documento HTML. Para facilitar a codificação de sua tabela, lembre-se sempre de que as tabelas HTML funcionam primeiro com linhas (designadas pela tag <tr>) e depois com colunas (definidas pela tag <td>).
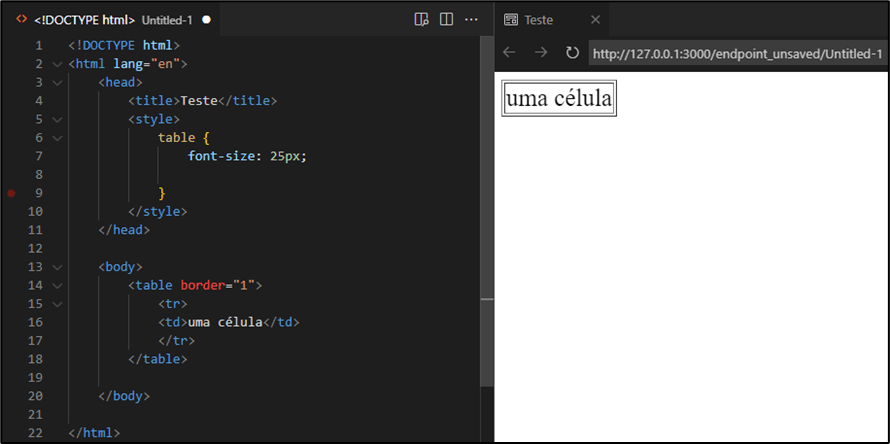
Vamos começar com apenas uma célula. Para fazer isso, use o seguinte código:

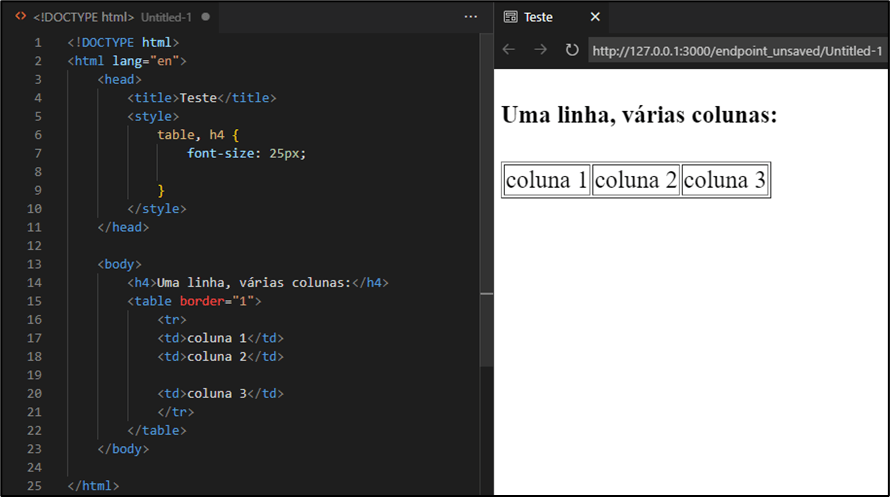
O atributo border mostra as linhas de grade da sua tabela. Em seguida, tente criar uma tabela com apenas uma linha, mas três colunas diferentes.

Certamente, se você precisar ter quatro colunas, basta adicionar outro <td>. O número de linhas <td> corresponderia ao número de colunas que você tem em sua tabela.
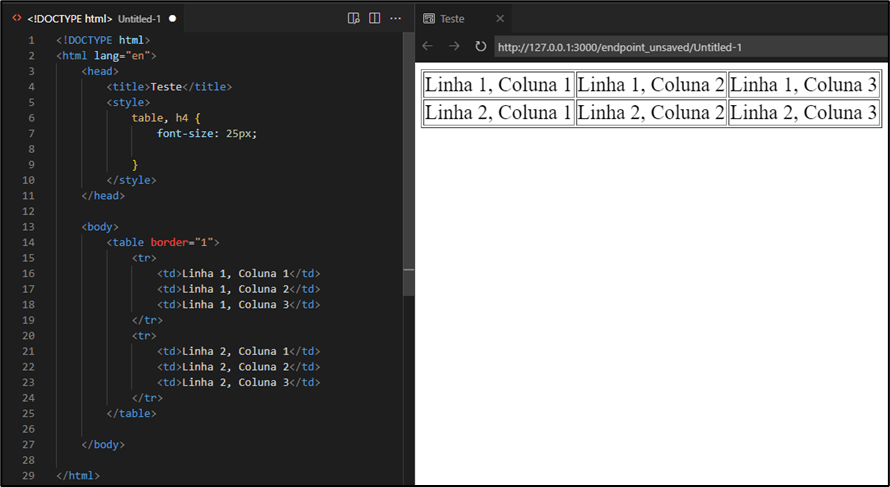
Agora, para algo um pouco mais desafiador, por que não tentar ter uma tabela com duas linhas e três colunas?

Como você pode ver, existem dois conjuntos diferentes para <tr>, o que significaria que a tabela teria duas linhas. Três tags <td> para cada conjunto <tr> significam que cada linha tem
Mais sobre o atributo Border
Pois bem, já explicamos que o atributo border exibiria as linhas de grade ou borda de sua tabela. Dessa forma se você não quiser bordas para sua tabela, basta omitir o atributo border ou definir seu valor como zero.
Por outro lado, se você quiser uma borda mais grossa em sua tabela, você pode colocar um valor mais alto para seu atributo de borda, ou seja,
<table border="10">Cabeçalhos de tabela HTML
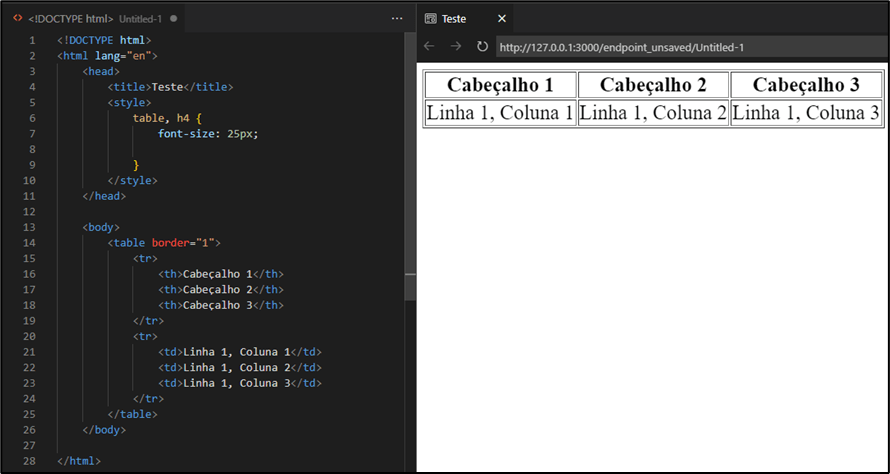
Se você precisar incluir cabeçalhos em sua tabela, precisará usar a tag <th> em vez da tag <td> em seu primeiro conjunto <tr>.
Por exemplo, para criar a seguinte tabela:

Legendando uma Tabela
Uma legenda pode ser o título da sua tabela ou uma breve descrição. Você pode adicionar isso na parte superior ou inferior da sua tabela, mas dentro de suas tags <table>.
Para adicionar uma legenda, use esta sintaxe:
<caption>Título da sua mesa</caption>Trabalhando com células que ocupam duas linhas ou duas colunas
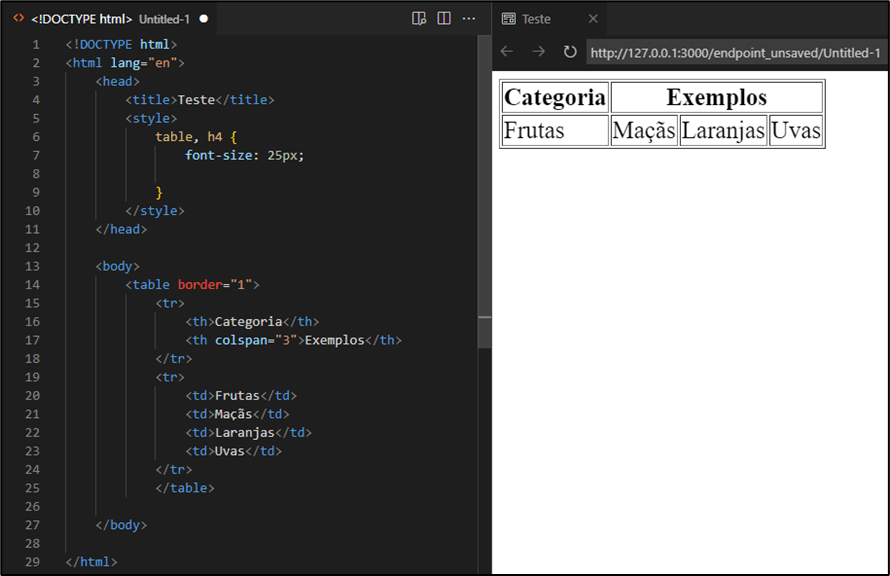
Há momentos em que você precisa ter cabeçalhos ou células que abrangem duas ou mais linhas ou colunas. Você pode fazer isso usando colspan ou rowspan.
Por exemplo, para criar este tipo de tabela:
Exemplos de categoria
Frutas Maçãs Laranjas Uvas

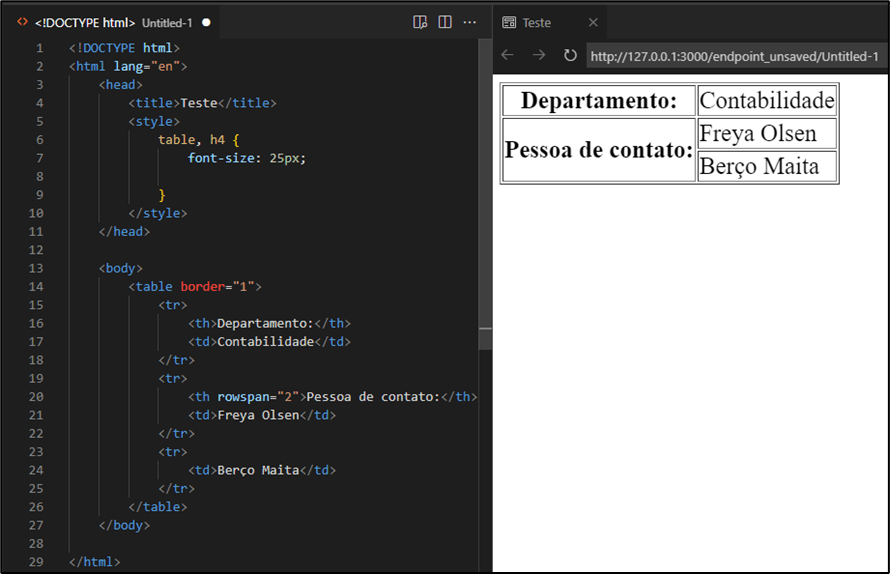
Observe que seu segundo cabeçalho tem o atributo colspan. Por outro lado, escrevendo este código:

permitiria que você tivesse uma célula que abrange duas linhas. Observe que o cabeçalho da pessoa de contato tem o atributo rowspan.
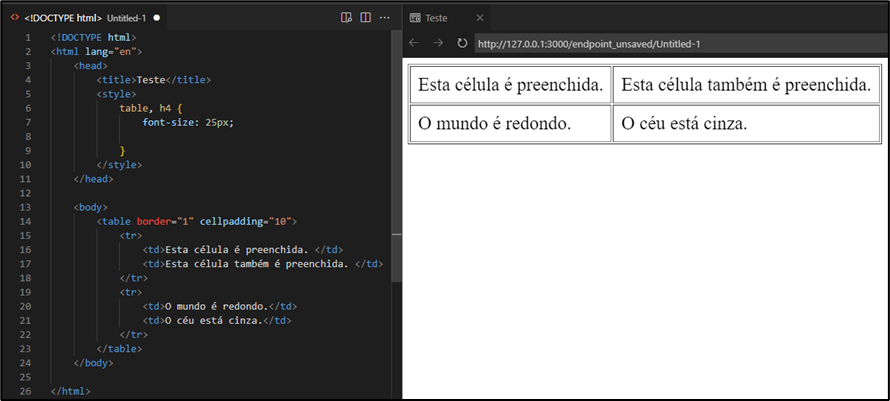
Tornando os dados mais fáceis de ler
Às vezes, quando você trabalha com blocos de dados, é difícil lê-los porque são exibidos muito próximos da borda. É aqui que o atributo “cellpadding” é útil.

A tabela resultante terá seu texto com espaço em branco suficiente ao redor.
Tabelas HTML são muito flexíveis
Como você pode ver, as tabelas HTML são muito flexíveis. Além de permitir que você tenha exatamente as células, linhas e colunas de que precisa, também pode inserir os dados que desejar.
Por exemplo, você pode ter palavras, parágrafos, listas com marcadores e até outra tabela dentro de uma tabela.
Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Finalizado a serie de artigos sobre a introdução sobre HTML. Convido você que não viu a parte 1 e parte 2 para não perder o raciocínio que vou para vê-los. Você que viu as três parte parabéns e siga forte no estudo.
Pergunta frequentes
A tag <a> é responsável por ligar uma informação de um lugar para outro, ou seja, ela é um link que liga páginas ou elemento no próprio texto.
Essa tag junto com <tr> e <td> são responsáveis por mostrar um tabela para o usuário.