Como um boa introdução vou começar pela história do JavaScript para que você entende como ele foi criando. Dessa forma você vai criar a base do conhecimento. Então vamos começar!
Em 1995, o desenvolvedor da Netscape chamado Brendan Eich criou o JavaScript. Primeiro, seu nome era Mocha. E então, seu nome foi alterado para LiveScript.
A Netscape decidiu mudar o LiveScript para JavaScript para alavancar a fama do Java, que era popular. Assim tomou-se a decisão pouco antes de a Netscape lançar seu produto de navegador da web Netscape Navigator 2. Como resultado, o JavaScript entrou na versão 1.0.
A Netscape lançou o JavaScript 1.1 no Netscape Navigator 3. Enquanto isso, a Microsoft lançou um produto de navegador da Web chamado Internet Explorer 3 (IE 3), que competia com o Netscape. No entanto, o IE veio com sua própria implementação JavaScript chamada JScript. A Microsoft usou o nome JScript para evitar possíveis problemas de licença com o Netscape.
Portanto, duas versões diferentes de JavaScript estavam no mercado:
- JavaScript no Netscape Navigator
- JScript no Internet Explorer.
JavaScript não tinha padrões que governassem sua sintaxe e recursos. E a comunidade decidiu que era hora de padronizar a linguagem.
Padronização
Em 1997, à European Computer Manufacturers Association (ECMA) como proposta submeteu o JavaScript 1.1. O Comitê Técnico nº 39 (TC39) foi designado para padronizar a linguagem para torná-la uma linguagem de script de uso geral, multiplataforma e neutra para fornecedores.
O TC39 surgiu com o ECMA-262, um padrão para definir uma nova linguagem de script chamada ECMAScript (muitas vezes pronunciado Ek-ma-script).
Depois disso, a Organização Internacional para Padronização e as Comissões Eletrotécnicas Internacionais (ISO/IEC) adotaram o ECMAScript (ISO/IEC-16262).
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
O que é JavaScript?
JavaScript é uma linguagem de programação inicialmente projetada para interagir com elementos de páginas da web.
Nos navegadores da Web, o JavaScript consiste em três partes principais:
- ECMAScript fornece a funcionalidade principal.
- O Document Object Model (DOM) fornece interfaces para interagir com elementos em páginas da web
- O Browser Object Model (BOM) fornece a API do navegador para interagir com o navegador da web.
JavaScript permite adicionar interatividade a uma página da web. Normalmente, você usa JavaScript com HTML e CSS para aprimorar a funcionalidade de uma página da Web, como validar formulários, criar mapas interativos e exibir gráficos animados.
Quando uma página da Web é carregada, ou seja, após o download de HTML e CSS, o mecanismo JavaScript no navegador da Web executa o código JavaScript. O código JavaScript então modifica o HTML e o CSS para atualizar a interface do usuário dinamicamente.
O mecanismo JavaScript é um programa que executa código JavaScript. No início, os mecanismos JavaScript foram implementados como intérpretes.
No entanto, os mecanismos JavaScript modernos são normalmente implementados como compiladores just-in-time que compilam o código JavaScript em bytecode para melhorar o desempenho.
JavaScript: lado do cliente x lado do servidor
Quando o JavaScript é usado em uma página da web, ele é executado em navegadores da web. Nesse caso, o JavaScript funciona como uma linguagem do lado do cliente.
O JavaScript pode ser executado em navegadores e servidores da Web. Um ambiente de servidor JavaScript popular é o Node.js. Ao contrário do JavaScript do lado do cliente, o JavaScript do lado do servidor é executado no servidor que permite acessar bancos de dados, sistemas de arquivos etc.
Introdução ao JavaScript – Sintaxe
Espaço em branco
Espaço em branco refere-se a caracteres que fornecem o espaço entre outros caracteres. JavaScript tem o seguinte espaço em branco:
- Devolução de carro
- Espaço
- Nova linha
- aba
O mecanismo JavaScript ignora os espaços em branco. No entanto, você pode usar espaços em branco para formatar o código para facilitar a leitura e a manutenção.
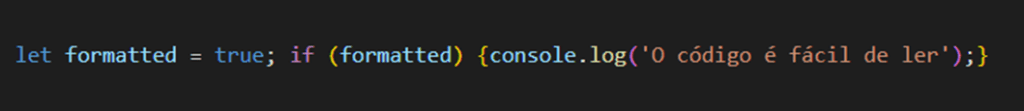
O seguinte código JavaScript não usa espaços em branco:

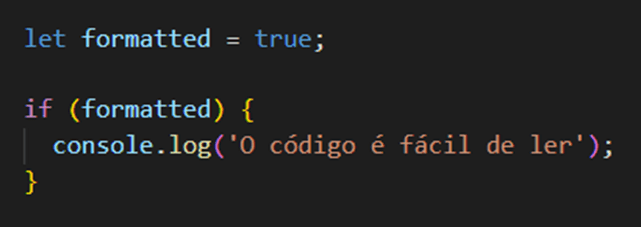
É equivalente ao código a seguir que usa espaços em branco. Portanto, este código é muito fácil de ler:

Observe que os bundlers de JavaScript removem todos os espaços em branco dos arquivos JavaScript e os colocam em um único arquivo para implantação. Ao fazer isso, os bundlers de JavaScript tornam o código JavaScript mais leve e rápido para carregar nos navegadores da web.
Declarações
Uma instrução é um código que declara uma variável ou instrui o mecanismo JavaScript a realizar uma tarefa. Uma instrução simples é terminada por um ponto e vírgula (;).
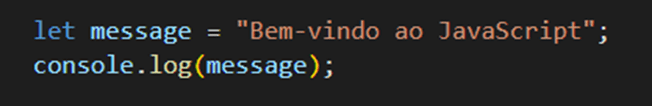
Embora o ponto e vírgula (;) seja opcional; você deve sempre usá-lo para encerrar uma instrução. Por exemplo, o seguinte declara uma variável e a mostra no console:

Blocos
Um bloco é uma sequência de zero ou mais instruções simples. Um bloco é delimitado por um par de colchetes {}. Por exemplo:

Identificadores
Um identificador é um nome que você escolhe para variáveis, parâmetros, funções, classes, etc. Um nome de identificador começa com uma letra (a-z, ou A-Z), um sublinhado ( ) ou um cifrão ($) e é seguido por uma sequência de caracteres incluindo ( a-z, A-Z), números (0-9), sublinhados (_) e cifrões ($).
Observe que a letra não está limitada ao caractere ASCII e pode incluir ASCII estendido ou Unicode, embora não seja recomendado.
Os identificadores diferenciam maiúsculas de minúsculas. Por exemplo, o message é diferente do Message.
Comentários
Os comentários permitem adicionar notas ou dicas ao código JavaScript. Ao executar o código, o mecanismo JavaScript ignora os comentários.
JavaScript suporta comentários de linha única e em bloco.
Comentários de linha única
Um comentário de linha única começa com dois caracteres de barras (//). Um comentário de linha única transforma todo o texto que segue // na mesma linha em um comentário. Por exemplo:
// este é um comentário de um linhaBloquear comentários
Um comentário delimitado começa com uma barra e um asterisco /*e termina com o oposto */, como no exemplo a seguir:
/* Este é um comentário em bloco
e pode abranger várias linhas */Expressões
Uma expressão é um pedaço de código que avalia um valor. Por exemplo:
2 + 1
>>> 3Palavras-chave e palavras reservadas
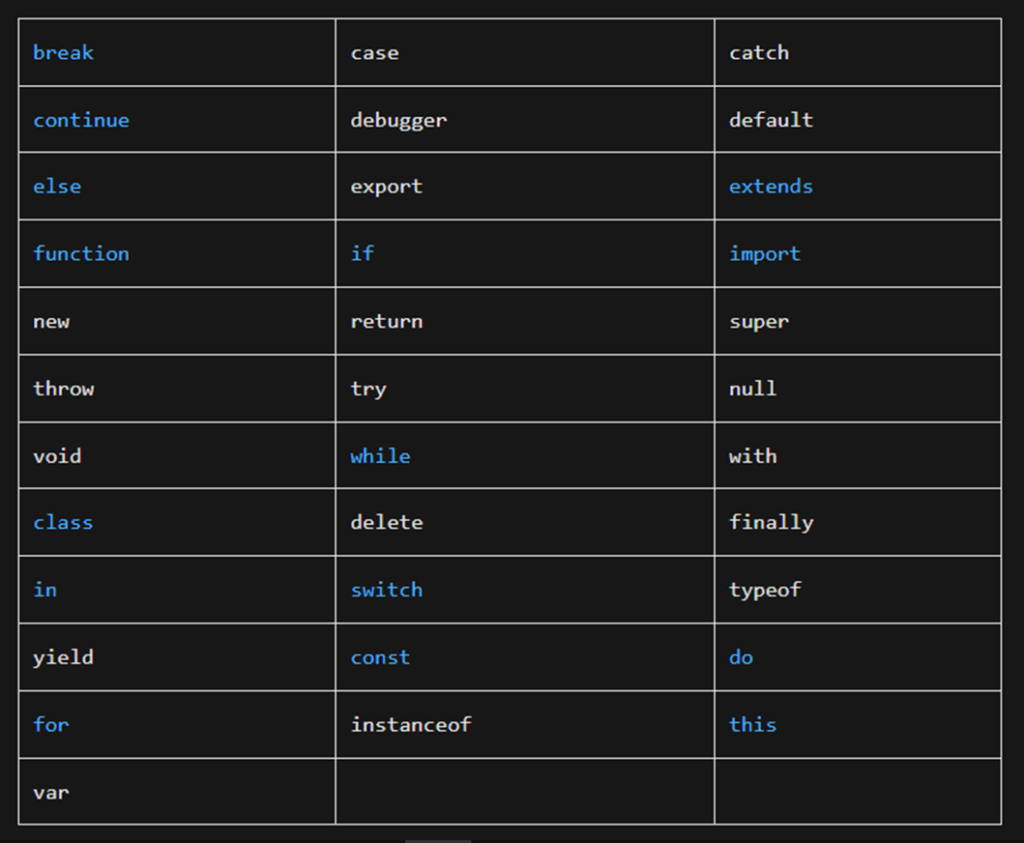
JavaScript define uma lista de palavras-chave reservadas que possuem usos específicos. Portanto, você não pode usar as palavras-chave reservadas como identificadores ou nomes de propriedades por regras.
A tabela a seguir mostra as palavras reservadas JavaScript definidas em ECMA-262:

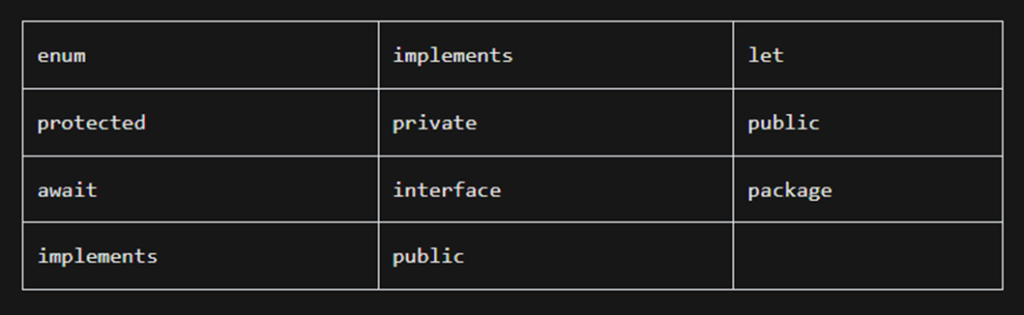
Além das palavras-chave reservadas, o ECMA-252 também define uma lista de futuras palavras reservadas que não podem ser usadas como identificadores ou nomes de propriedades:

Conclusão
Chegamos ao final desse artigo, mas não para por aqui. Esse artigo é o primeiro de vários sobre o tema Javascript. Então convido-te a ler o próximo artigo do Roadmap. Lembre-se que os artigos são feito para te ajudar no seu estudo use-os como consulta.
Perguntas frequentes
JavaScript é uma linguagem de programação de alto nível e interpretada, utilizada principalmente para adicionar interatividade e dinamismo a páginas web.
JavaScript foi criado em 1995.
Embora tenham nomes semelhantes, JavaScript e Java são linguagens de programação diferentes com propósitos distintos. JavaScript é uma linguagem de script para web, enquanto Java é uma linguagem de programação de propósito geral.
O JavaScript é usado principalmente em páginas web, mas também pode ser usado em aplicações server-side, desktop e mobile.
O uso de JavaScript permite adicionar interatividade e dinamismo às páginas web, além de possibilitar a validação de formulários no lado do cliente, o que pode melhorar a experiência do usuário e o desempenho da página.