Um elemento que você vai usar muito na sua jornada de estudo e na criação de página HTML é o elemento (tag) meta. Esse elemento é responsável por muita coisa importante no seu site, como por exemplo: responsividade.
Além disso, posso citar que os elementos metas incluirá pares nome/valor que descrevem propriedades do documento HTML, como autor, data de validade, uma lista de palavras-chave, autor do documento e etc.
O Elemento (tag) <meta> é usado para fornecer essas informações adicionais. Esta tag é um elemento vazio, portanto, não possui uma tag de fechamento, mas carrega informações dentro com os seus atributos.
Você pode incluir um ou mais elemento (tag) meta em seu documento, com base nas informações que deseja manter. Mas, no geral, as metas tags não afetam a aparência física do documento. No entanto, do ponto de vista da aparência, não importa se você incluí-los ou não.
Agora vamos aprender alguns atributos e valores do elemento (tag) meta. Mas antes, vamos ver as definições de alguns deles.
- Name – Nome para a propriedade. Pode ser qualquer coisa. Os exemplos incluem palavras-chave, descrição, autor, revisado, gerador etc.
- Content – Especifica o valor da propriedade.
- Scheme – Especifica um esquema para interpretar o valor da propriedade (conforme declarado no atributo content).
- http-equiv – Usado para cabeçalhos de mensagem de resposta http. Por exemplo, http-equiv tem como função atualizar a página ou para definir um cookie. Os valores incluem content-type, expires, refresh e set-cookie.
- Charset – Define a codificação de caracteres para a página da web. Em outras palavras, o atributo definirá a exibição dos caracteres na página da Web.
Especificando palavras-chave
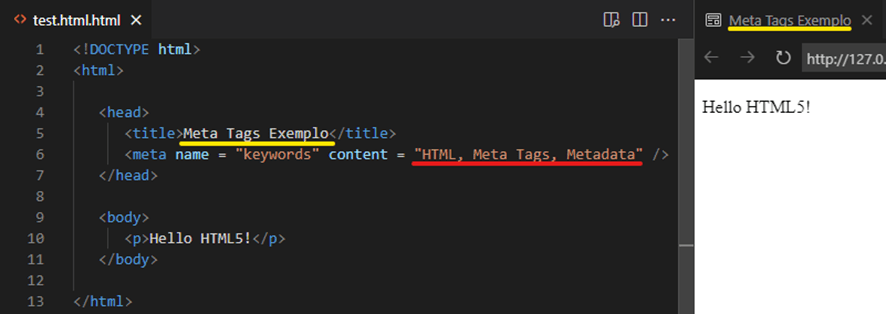
Você pode usar o elemento (tag) <meta> para especificar palavras-chave importantes relacionadas ao documento e, dessa forma, essas palavras-chave são usadas pelos mecanismos de pesquisa ao indexar sua página da Web para fins de pesquisas.

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta name="keywords" content="HTML, Meta tag, Metadados"> </head> <body> <p>Hello HTML5</p> </body> </html>
Descrição do documento
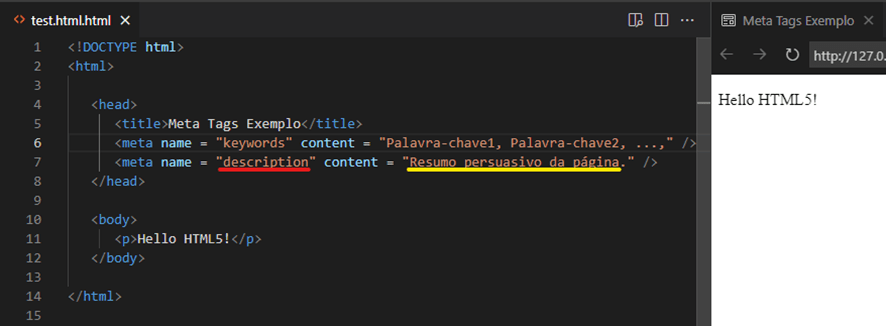
Você pode usar a tag <meta> para dar uma breve descrição sobre o documento. Dessa maneira, essa descrição os mecanismos de pesquisa usarão para indexar sua página da Web para fins de pesquisa. Além disso, os usuários podem usá-la para saber do que se trata a página ou artigo.
Os mecanismos de pesquisa costumam usá-la para o snippet nos resultados da pesquisa.

Certamente, uma meta tag de descrição deve informar e interessar os usuários com um resumo curto e relevante sobre o que é uma determinada página. Desse modo, eles podem convencer o usuário de que a página é exatamente o que ele está procurando.
Veja também:
Introdução Rápida Sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta name="description" content="Resumo persuasivo do artigo"> </head> <body> <p>Hello HTML5</p> </body> </html>
Data de Revisão do Documento
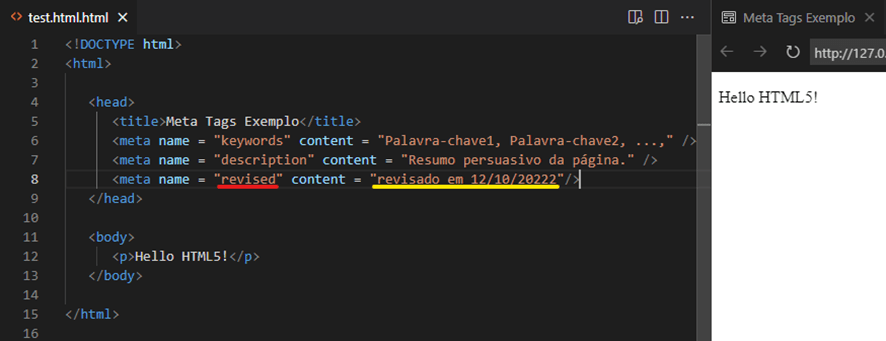
Você pode usar o elemento (tag) <meta> para fornecer informações sobre quando o documento foi atualizado pela última vez. Dessa forma, com essas informações, vários navegadores da Web podem atualizar sua página para saber as últimas atualizações.

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta name="revised" content="revidado em 28/12/2022"> </head> <body> <p>Hello HTML5</p> </body> </html>
Atualização de documentos
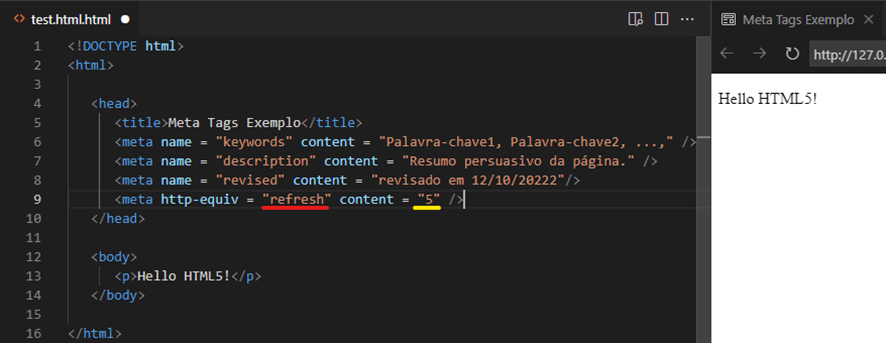
Uma tag <meta> pode ser usada para especificar uma duração após a qual sua página da Web continuará sendo atualizada automaticamente. Então, você pode atualizar sua página a cada 5 segundos, basta fazer esta sintaxe:

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta name="refresh" content="5"> </head> <body> <p>Hello HTML5</p> </body> </html>
Redirecionamento de página
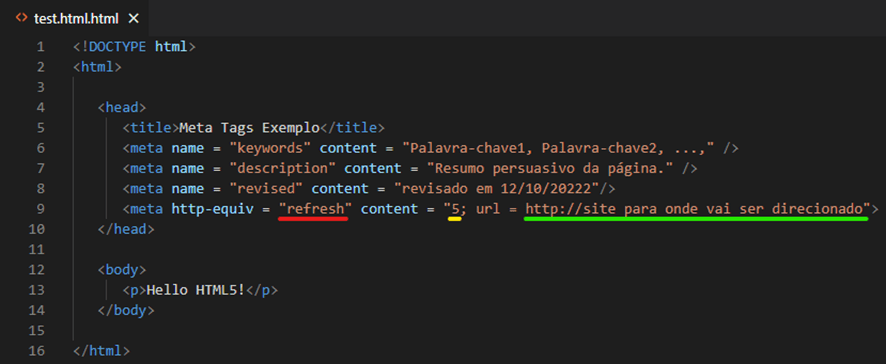
Você pode usar a tag <meta> para redirecionar sua página para qualquer outra página da Web. Além disso, você também pode especificar uma duração se quiser redirecionar a página após um determinado número de segundos.

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta http-equiv="refresh" content="5; url=https://site para onde vai ser redirecionado"> </head> <body> <p>Hello HTML5</p> </body> </html>
Configurando Cookies
A princípio, cookies são dados armazenados em pequenos arquivos de texto em seu computador e, com isso, são trocados entre o navegador da Web e o servidor para acompanhar várias informações com base na necessidade do aplicativo da Web.
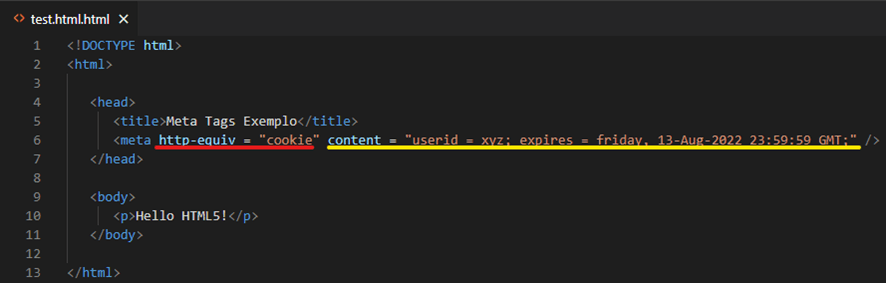
Você pode usar a tag <meta> para armazenar cookies no lado do cliente. Portanto, essas informações podem ser usadas pelo servidor Web para rastrear um visitante do site.

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta http-equiv="cookie" content="userid = xyz; expires = fridav, 13-aug-2022 23:59:59 GMT;"> </head> <body> <p>Hello HTML5</p> </body> </html>
Nome do autor da configuração
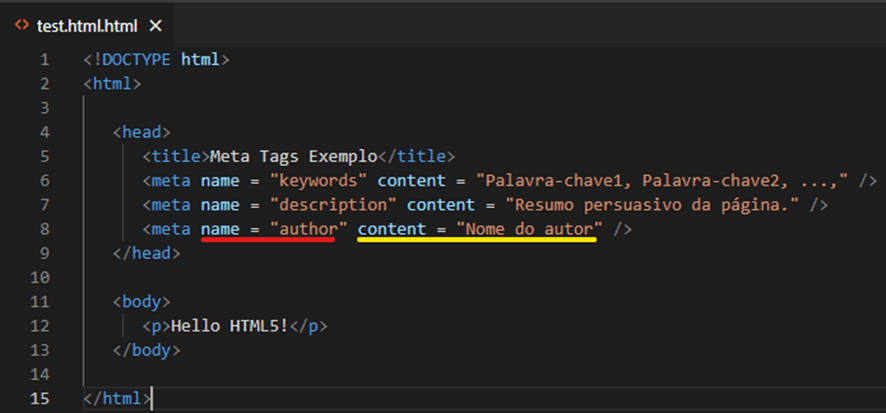
Você pode dizer para os mecanismos de pesquisa quem foi o autor do artigo.

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta name="author" content="Nome do autor"> </head> <body> <p>Hello HTML5</p> </body> </html>
Especificar conjunto de caracteres
Você pode usar a tag <meta> para especificar o conjunto de caracteres usados na página da Web.

<!DOCTYPE html> <html lang="en"> <head> <title>Meta tags exemplo</title> <meta charset="UTF-8"> </head> <body> <p>Hello HTML5</p> </body> </html>
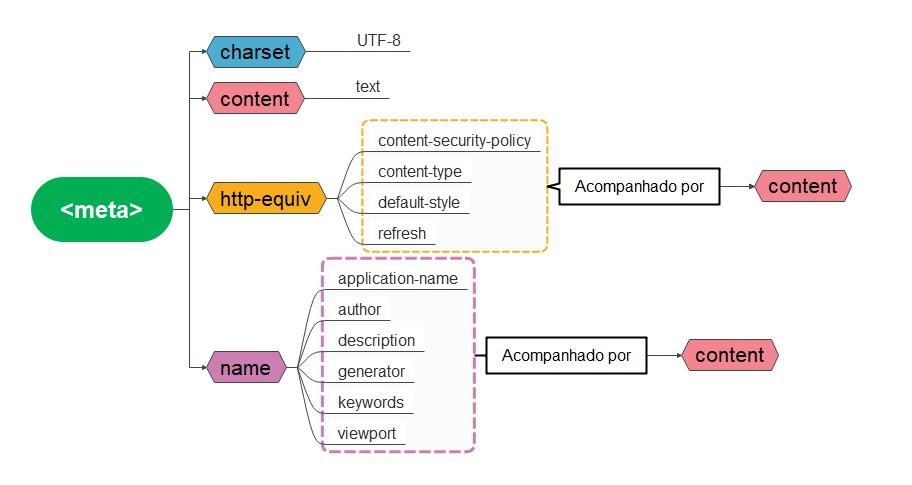
Mapa mental
Elemento (tag) meta e seus atributos e valores

Conclusão
Agora você tem um base de como funciona as metas tags. Então, você já está preparado para ver os elementos (Tag) metas que são mais voltadas para o SEO. Porém, isso vai ser apresentado em outro artigo.
Mas antes de ir para o próximo passo, é bom deixar o conteúdo fixo na cabeça. Nesse caso, o nosso mapa mental foi feito para isso. Feito para deixar o conteúdo mais fácil de assimilar.
Perguntas Frequentes
É uma das tags HTML mais importante de uma página da Web, porque ela é responsável pela parte de inteligência do seu site, por exemplo: a descrição da sua página. Portanto, essa descrição ajuda tanto os mecanismos de buscas quanto para o usuário. Geralmente, são usadas como snippet mostrado nos resultados da pesquisa.
Existem quatro tipos de atributos da tag meta, são eles: name, content, http-equiv e charset.
