O atributo “style” no HTML é utilizado para adicionar estilos diretamente aos elementos de uma página web. Este atributo permite aplicar regras de estilo CSS diretamente ao elemento HTML, sem a necessidade de criar um arquivo CSS externo ou utilizar outros mecanismos de estilo.
Além disso, ele permite aplicar estilos específicos a um elemento único, sem afetar outros elementos da página. O atributo “style” é uma ótima opção para aplicar pequenas modificações de estilo em elementos específicos de uma página web.
Como usar o atributo “style” em elementos HTML
Para aplicar regras de estilo a um elemento HTML, basta adicionar o atributo “style” ao elemento desejado e definir as regras de estilo CSS entre aspas duplas.
Por exemplo:
<p style="color: red; font-size: 20px;">Este é um parágrafo com estilo aplicado pelo atributo "style".</p>Regras de estilo CSS aplicáveis ao atributo “style”
Qualquer regra de estilo CSS pode ser aplicada ao atributo “style”. Algumas regras comuns incluem: cor de fundo, cor do texto, fonte, tamanho de fonte, bordas, entre outros.
Vantagens e desvantagens do uso do atributo “style”
Pois bem, a vantagem principal do uso do atributo “style” é a possibilidade de aplicar estilos de forma rápida e fácil a elementos específicos sem a necessidade de criar arquivos CSS externos.
No entanto, o uso excessivo do atributo “style” pode tornar o código HTML confuso e difícil de manter. Além disso, ao aplicar estilos diretamente a elementos, é mais difícil reutilizar esses estilos em outras partes da página ou em outras páginas da mesma aplicação.
Veja também:
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
Passo a passo de como funciona a internet
JavaScript: acelere seu site Usando a Tag script
Como evitar conflitos de estilo com o uso do atributo “style”
É importante ter cuidado ao utilizar o atributo “style”, pois ele tem prioridade sobre outras formas de aplicar estilo, como folhas de estilo externas. Dessa forma, para evitar conflitos, é recomendável utilizar o atributo “style” somente para aplicar pequenas modificações a elementos específicos. Para estilos mais complexos ou aplicados a vários elementos, é melhor utilizar folhas de estilo externas.
Como aplicar estilos a elementos HTML de forma global utilizando o atributo “style”
É possível aplicar estilos a vários elementos HTML ao mesmo tempo utilizando o atributo “style” com seletores.
Por exemplo:
<style>
p {
color: red;
font-size: 20px;
}
</style>Neste exemplo, todos os elementos “p” na página terão as regras de estilo aplicadas.
Como sobrepor estilos aplicados por outros mecanismos, como folhas de estilo externas ou herança
O atributo “style” tem prioridade sobre outras formas de aplicar estilo, incluindo folhas de estilo externas e herança de estilo. Portanto, é possível sobrepor estilos já aplicados utilizando o atributo “style”.
Por exemplo:
<p style="color: red;">Este parágrafo tem a cor vermelha, independentemente de outras regras de estilo aplicadas.</p>Dicas e boas práticas para o uso eficiente do atributo “style”
- Use o atributo “style” somente para aplicar pequenas modificações a elementos específicos.
- Para estilos mais complexos ou aplicados a vários elementos, utilize folhas de estilo externas.
- Mantenha o código HTML claro e separado do código de estilo.
- Evite utilizar o atributo “style” para aplicar estilos a elementos com frequência utilizados, pois isso dificulta a manutenção e reutilização de estilos.
- Aprenda as regras de herança de estilo em CSS para entender como aplicar estilos de forma eficiente e evitar conflitos.
- Utilize ferramentas como o “Developer Tools” do seu navegador para testar e debugar suas regras de estilo.
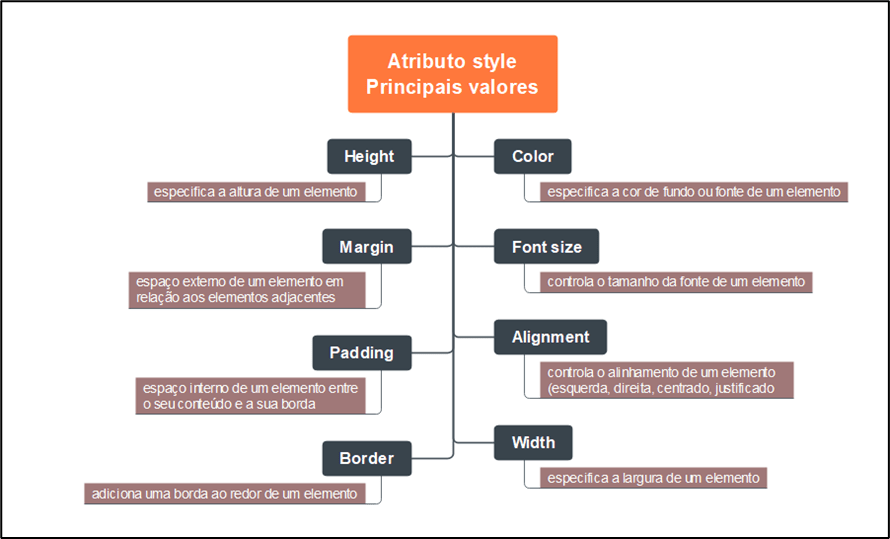
Principais valores do atributo style
Color
Especifica a cor de texto de um elemento. Pode ser especificado como uma palavra-chave (por exemplo, “red”), um código RGB (por exemplo, “rgb(255,0,0)”) ou um código hexadecimal (por exemplo, “#FF0000”).
Exemplo:
<p style="color: red;">Este parágrafo tem a cor vermelha.</p>background-color
Especifica a cor de fundo de um elemento. Valores válidos são os mesmos que para a propriedade “color”.
Exemplo:
<div style="background-color: yellow;">Este div tem o fundo amarelo.</div>font-size
Especifica o tamanho da fonte de texto. Pode ser especificado em pixels (por exemplo, “16px”), em pontos (por exemplo, “12pt”) ou com uma unidade relativa (por exemplo, “1em”).
Exemplo:
<p style="font-size: 16px;">Este parágrafo tem o tamanho de fonte de 16 pixels.</p>font-family
especifica a família de fontes. Pode ser especificada como uma lista de fontes separadas por vírgulas, na ordem de preferência. Se a primeira fonte não estiver disponível, o navegador tentará a próxima, e assim por diante.
Exemplo:
<p style="font-family: Arial, sans-serif;">Este parágrafo tem a família de fontes Arial, mas usará outra fonte sem-serifa se Arial não estiver disponível.</p>text-align
Especifica o alinhamento de texto. Valores válidos incluem “left” (à esquerda), “right” (à direita), “center” (ao centro) e “justify” (justificado).
Exemplo:
<p style="text-align: center;">Este parágrafo está centralizado.</p>Width
Especifica a largura de um elemento. Pode ser especificado em pixels ou com uma unidade relativa (por exemplo, “50%”).
Exemplo:
<div style="width: 200px;">Este div tem largura de 200 pixels.</div>height
Especifica a altura de um elemento. Pode ser especificado de forma similar à largura.
Exemplo:
<div style="height: 100px;">Este div tem altura de 100 pixels.</div>padding
Especifica o espaçamento interno de um elemento. Pode ser especificado para cada lado separadamente (por exemplo, “padding-top”, “padding-right”, etc.), ou para todos os lados ao mesmo tempo (por exemplo, “padding: 10px;”).
Exemplo:
<div style="padding: 10px;">Este div tem 10 pixels de espaçamento interno em todos os lados.</div>Margin
Especifica o espaçamento externo de um elemento. Valores válidos são os mesmos que para “padding”.
Exemplo:
<p style="margin: 20px;">Este parágrafo tem 20 pixels de espaçamento externo em todos os lados.</p>border
especifica o estilo, largura e cor da borda de um elemento. Valores padrão são “solid” para o estilo, “1px” para a largura e “black” para a cor.
Exemplo:
<div style="border: 2px dotted blue;">Este div tem uma borda azul tracejada com 2 pixels de largura.</div>display
Específica a exibição do elemento na página. Valores comuns incluem “block” (comporta-se como um bloco, ocupando a largura total disponível e quebra de linha antes e depois), “inline” (comporta-se como uma linha, não quebra de linha antes e depois e só ocupa o espaço necessário) e “none” (oculta o elemento).
Exemplo:
<span style="display: none;">Este span está oculto.</span>Estes são apenas alguns dos principais valores disponíveis no atributo “style” do HTML. Existem muitas outras propriedades que você pode usar para controlar a aparência de seus elementos.
É importante notar que o uso excessivo do atributo “style” pode resultar em código confuso e difícil de manter, portanto, é uma boa prática separar a estilização de seu HTML, usando folhas de estilo externas.
Veja o primeiro artigo do Tutorial: Estrutura Básica Do HTML
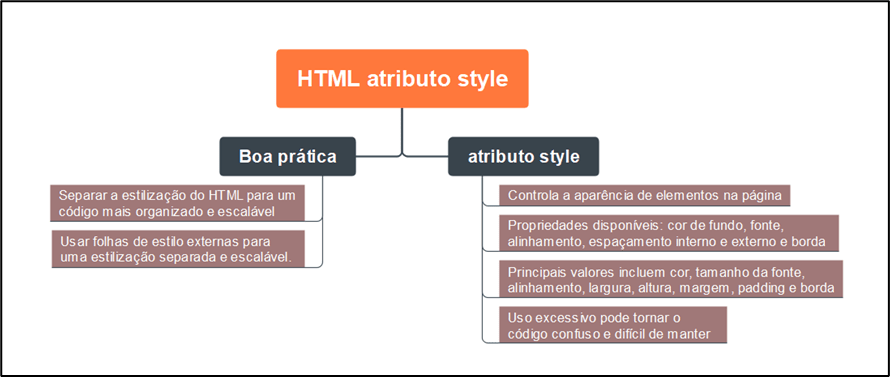
Mapa mental para fixar o assunto


Conclusão
Em conclusão, o atributo “style” do HTML é uma forma poderosa e flexível de controlar a aparência de elementos na página. Ele permite especificar propriedades como cor de fundo, fonte, alinhamento, espaçamento interno e externo e borda, entre outros.
Embora seja uma opção útil para rápidos ajustes visuais, é importante ter cuidado ao usá-lo, pois o uso excessivo pode tornar seu código confuso e difícil de manter. É uma boa prática separar a estilização de seu HTML, usando folhas de estilo externas para um código mais organizado e escalável.
Perguntas frequentes
O atributo “style” do HTML é uma forma de controlar a aparência de elementos na página, permitindo especificar propriedades como cor de fundo, fonte, alinhamento, espaçamento interno e externo e borda.
O objetivo do atributo “style” é permitir que você personalize a aparência de elementos na página de forma rápida e flexível.
Embora o atributo “style” seja uma opção útil para rápidos ajustes visuais, o uso excessivo pode tornar seu código confuso e difícil de manter. É uma boa prática separar a estilização de seu HTML, usando folhas de estilo externas para um código mais organizado e escalável.
Alguns dos principais valores disponíveis no atributo “style” incluem cor de fundo, fonte, alinhamento, espaçamento interno e externo e borda.
Se você usar muito o atributo “style”, seu código pode ficar confuso e difícil de manter. Além disso, isso pode tornar difícil para outros desenvolvedores trabalharem em seu código no futuro.
