Nos artigos anteriores da série sobre formulário você aprendeu a como usar um formulário. Agora, nesse artigo vamos aprofundar no funcionamento deles, como os formulários funcionam de fato. Está preparado porque vai ser jogo de time grande.
Você deve usar um <form> elemento?
Pois bem, você nem sempre precisa colocar controles de formulário em um <form> elemento. Por exemplo: você pode fornecer um <select> elemento para os usuários escolherem uma categoria de produto.
Você não precisa de um <form> elemento aqui, pois você não está armazenando ou processando dados no seu back-end.
No entanto, na maioria dos casos, quando você armazena ou processa dados de usuários, você deve usar o <form> elemento.
Como você aprenderá neste artigo, usando um <form> oferece muitas funcionalidades internas dos navegadores que, de outra forma, você teria que criar.
Certamente, o <form> também possui muitos recursos de acessibilidade incorporados por padrão. Dessa forma se você deseja evitar uma recarga de página quando um usuário envia um formulário, ainda pode usar o <form> elemento, mas aprimore-o com JavaScript.
Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Como os formulários trabalham?
Você aprendeu que um <form> é a melhor maneira de lidar com dados do usuário. Você pode se perguntar agora, como funciona um formulário?
O <form> é um contêiner para controles interativos de formulários.

Como os envios de formulários funciona?
Quando você envia um <form>, o navegador verifica o <form> atributos. Os dados são enviados como um GET ou POST pedido de acordo com o method atributo. Se não method atributo está presente, um GET solicitação é feita para o URL da página atual.
Como você pode acessar e processar os dados dos formulários? Os dados enviados podem ser manipulados por JavaScript no front-end usando um GET solicitação ou por código no back-end usando um GET ou POST solicitação.
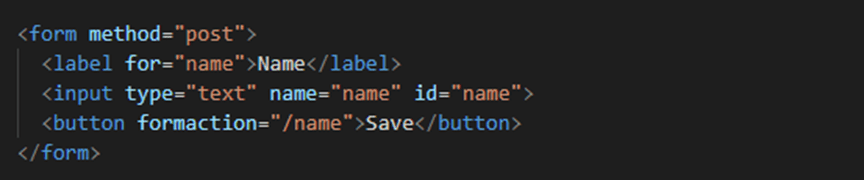
Quando o formulário é enviado, o navegador faz uma solicitação ao URL que é o valor do action atributo. Além disso, o navegador verifica se o botão Enviar tem um formaction atributo. Se for esse o caso, o URL definido lá será usado.
Além disso, o navegador procura atributos adicionais no <form> elemento, por exemplo, para decidir se o formulário deve ser validado (novalidate), o preenchimento automático deve ser usado (autocomplete=”off”) ou qual codificação deve ser usada (accept-charset).
Pois bem, tente criar um formulário onde os usuários podem enviar sua cor favorita. Os dados devem ser enviados como um POST solicitação e o URL em que os dados serão processados deve ser /color.
Verifique se os usuários podem enviar seu formulário
Existem duas maneiras de enviar um formulário. Você pode clicar no botão Enviar ou pressione Enter enquanto usa qualquer controle de formulário.
Note: Use um nome acionável para o seu Enviar botão, por exemplo, ‘Prosseguir para o pagamento’ ou ‘Salvar alterações’, em vez de apenas ‘Enviar’. Não desative o Enviar enquanto aguarda a entrada válida do usuário, mas considere desativá-la assim que o formulário for enviado, impedindo várias solicitações ao seu servidor.
Você pode adicionar um Enviar botão de várias maneiras. Uma opção é usar um <button> elemento dentro do seu formulário. Contanto que você não use type=”button” funciona como um Enviar botão. Outra opção é usar <input type=”submit” value=”Submit”>.
Uma terceira opção é usar <input type=”image” alt=”Submit” src=”submit.png”>, para criar um gráfico Enviar botão. No entanto, agora que você pode criar botões gráficos com CSS, não é recomendável usar type=”image”.
Der aos usuários a opção de enviar arquivos
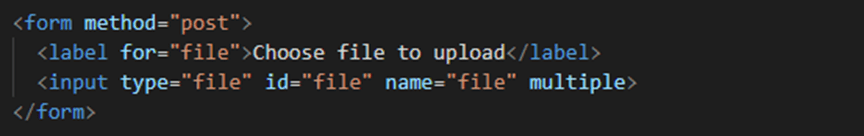
Usar <input type=”file”> para permitir que as pessoas enviem e enviem arquivos, se necessário.

Primeiro, adicione um <input> elemento com type=”file” para o seu formulário. Adicione o multiple atribuir se os usuários devem poder fazer upload de vários arquivos.
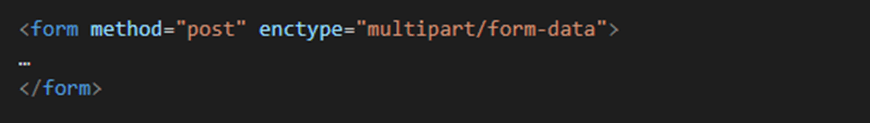
É necessária mais uma alteração para garantir que os usuários possam fazer upload de arquivos — defina o enctype atributo no seu formulário. O valor padrão é application/x-www-form-urlencoded.

Para garantir que os arquivos possam ser enviados, altere-o para multipart/form-data. Sem essa codificação, os arquivos não podem ser enviados com um POST solicitação.
Que campos de formulário posso usar?
Para fornecer a melhor experiência possível ao usuário, use o elemento e o elemento type isso é mais apropriado para os dados que o usuário está inserindo.
Ajuda os usuários a preencher texto
Pois bem, para fornecer aos usuários um campo de formulário para inserir texto, use o <input> elemento. É a melhor escolha para palavras únicas e textos curtos. Para texto mais longo, use o <textarea> elemento. Isso permite várias linhas de texto e facilita a visualização do texto digitado pelo usuário, pois o elemento é rolável e redimensionável.
Verifique se os usuários inserem dados no formato correto
Deseja ajudar os usuários a preencher um número de telefone? Mudar o type atribuir a type=”tel” para o <input>. Dessa forma, os usuários de dispositivos móveis obtêm um teclado na tela adaptado, garantindo que possam inserir o número de telefone com mais rapidez e facilidade.
Para um endereço de email, use type=”email”. Novamente, exibe um teclado adaptado na tela. Use o required atributo para tornar obrigatório o campo de formulário. Dessa forma no momento do envio do formulário, o navegador verifica se a entrada tem um valor e se é válida: nesse caso, é um endereço de email bem formatado.
Ajude os usuários a preencher datas
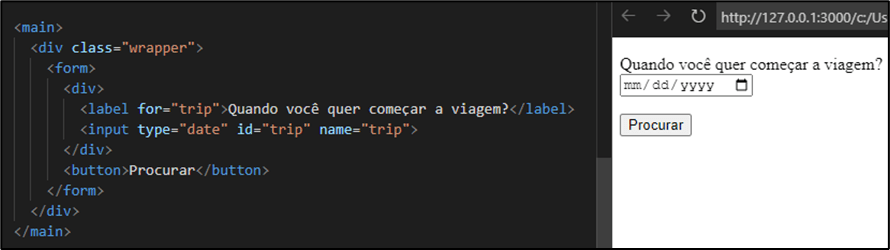
Pois bem, quando você quer começar sua próxima viagem? Para ajudar os usuários a preencher datas, use type=”date”. Alguns navegadores mostram o formato como espaço reservado, como dd-mm-aaaa, demonstrando como inserir a data.
Todos os navegadores modernos fornecem interfaces personalizadas para selecionar datas na forma de um seletor de datas.

Ajude os usuários a selecionar uma opção
Para garantir que os usuários possam selecionar ou desmarcar uma opção possível, use type=”checkbox”. Deseja oferecer várias opções?
Dependendo do seu caso de uso, existem várias alternativas. Primeiro, vejamos possíveis soluções se os usuários puderem escolher apenas uma única opção.
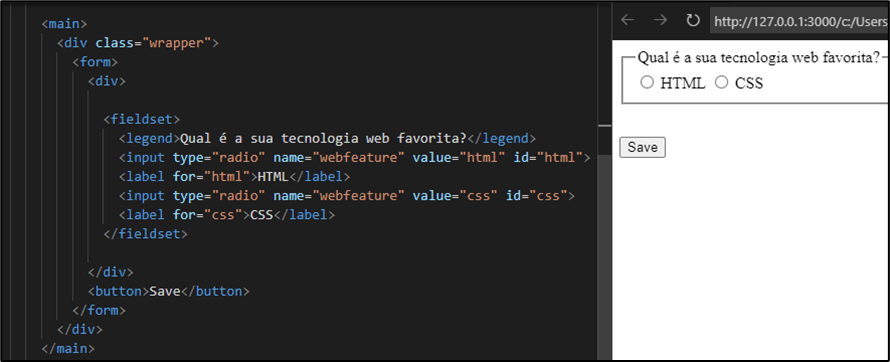
Você pode usar vários <input> elementos com type=”radio” e o mesmo name valor. Os usuários veem todas as opções de uma só vez, mas podem escolher apenas uma.

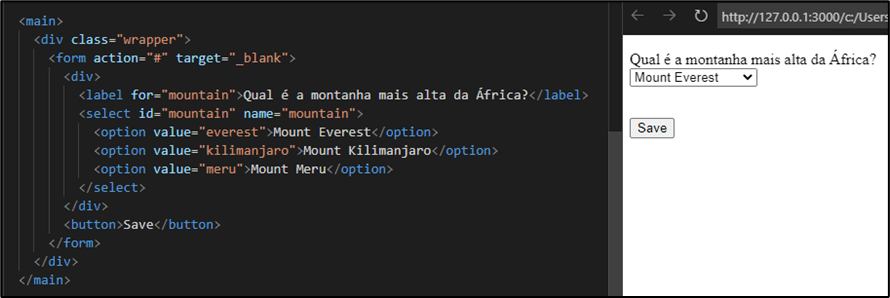
Outra opção é usar o <select> elemento. Os usuários podem rolar por uma lista de opções disponíveis e escolher uma.

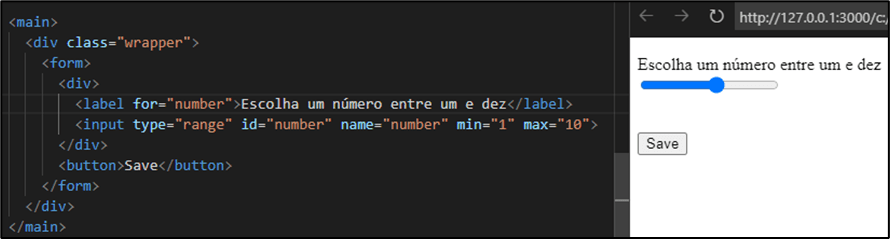
Para alguns casos de uso, como escolher um intervalo de números, <input> do tipo range pode ser uma boa opção.

Você precisa oferecer a capacidade de selecionar várias opções? Use um <select> elemento com o multiple atributo ou múltiplo <input> elementos do tipo checkbox.
Você também pode usar um <input> em combinação com o <datalist> elemento. Isso fornece uma combinação de um campo de texto e uma lista de <option> elementos.
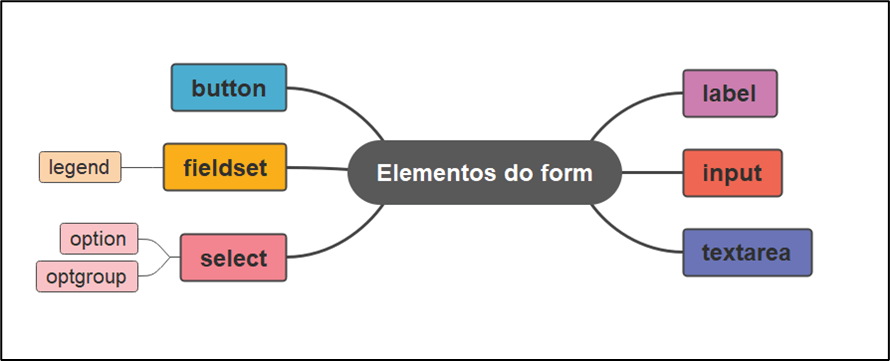
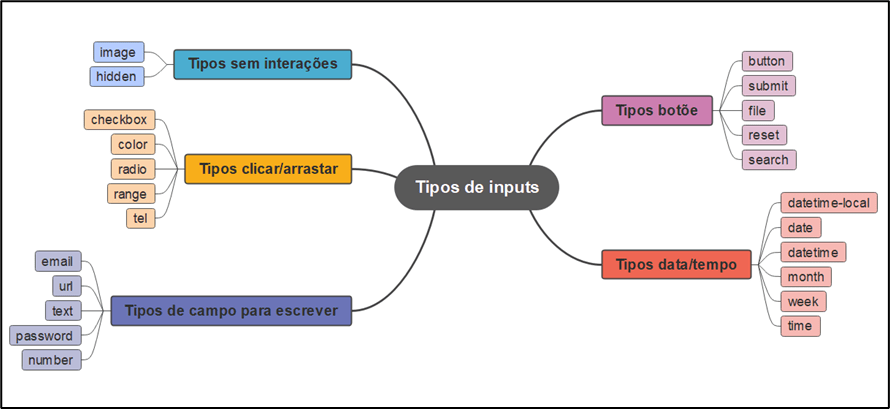
Mapa mental
Elementos de formulário

Tipos de input

Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Chegamos no final da serie sobre formulários, se você acompanhou os 3 artigos anteriores você agora está com uma base muito boa. Dessa forma, para você aprimorar não tem outro jeito é praticando.
Uma boa forma de melhor é fazer exercícios porque eles ajudam tanto na velocidade na hora de criar o formulário quanto em fixar os elementos usados.
Por último, essa série não é a única que vamos escrever sobre formulário, então navegue pelo nosso site para saber mais sobre formulário, inclusive sobre estilização que não foi muito abortado nessa série.
Então é isso, espero ter ajudado e bons estudos.
Perguntas frequentes
Formulários HTML são elementos da web que permitem aos usuários fornecer informações para um site ou aplicativo. Eles funcionam ao exibir uma série de campos preenchíveis, como caixas de texto, botões de rádio, seleções de menu etc., que são enviados para um servidor quando o usuário clica no botão “Enviar”. O servidor processa esses dados e, em seguida, toma uma ação apropriada, como enviar uma resposta ou armazenar os dados em uma base de dados.
Para criar um formulário HTML, você precisa usar a tag <form> e incluir diferentes tipos de campos dentro dela, como caixas de texto, botões de rádio, seleções de menu etc. Além disso, você precisa especificar a ação que o formulário deve realizar quando o usuário clica no botão “Enviar” usando a propriedade “action” da tag <form>.
Para validar os dados de entrada de um formulário HTML antes de enviá-los para o servidor, você pode usar validação client-side, que é realizada no navegador do usuário, ou validação server-side, que é realizada no servidor. A validação client-side é mais rápida, mas menos segura, enquanto a validação server-side é mais segura, mas mais lenta. Você também pode usar ambas as abordagens para maximizar a segurança e a eficiência.