Especificamente, os tipos seletores CSS permitem que você selecione vários elementos de uma só vez ou separadamente.
Eles são úteis quando você deseja aplicar os mesmos estilos a mais de um elemento HTML, porque você não se repetirá escrevendo as mesmas linhas de código para elementos diferentes.
Inegavelmente, os seletores de CSS também são úteis quando você deseja fazer uma alteração – você só precisa fazer a alteração em um lugar, o que economiza muito tempo. Por isso os tipos de seletores CSS estão entre as primeiras coisas que você precisa aprender quando começa a escrever código CSS.
Sobretudo há muitos seletores disponíveis para escolher, além de várias maneiras diferentes de usá-los – mais do que você imagina. Desse modo, não há necessidade de se preocupar – você não precisa memorizar tudo.
Minha missão vai ser apresentá-los e deixar esse artigo como fonte de consulta quando você precisar rever um seletor.
Além disso, o conteúdo é dividido em tópicos que fica segmentado e na hora de aprender se torna mais fácil. Então vamos lá.
Seletores básicos
Seletor por tag
Este é um dos tipos de seletores mais usados. Assim ele é um seletor básico que escolhe todos os elementos que correspondem ao nome fornecido da tag HTML.
Sintaxe
Nome da tag {
Declaração; = Propriedade: valor;
}Exemplificando
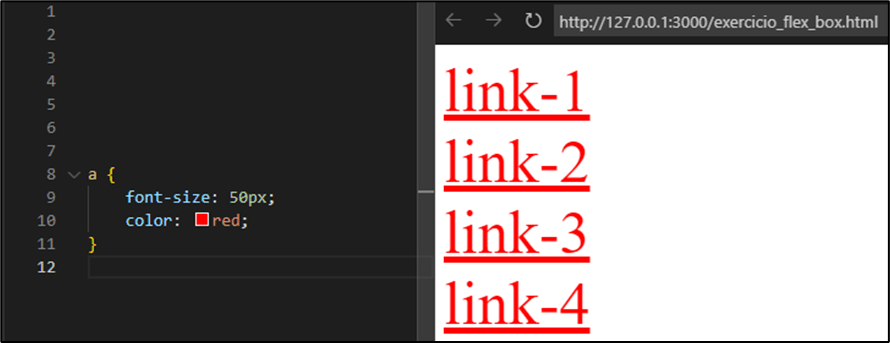
a {
color: red;
}Ou seja, todos os elementos de âncora (links) vão ficar na cor vermelha. Por isso todos os quatro links ficaram vermelhos e com uma fonte de 50px como mostra o exemplo abaixo.

Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
Seletor por classe
Escolhe os elementos baseados no valor de seu atributo classe (class).
Sintaxe
.valor da class {
Declaração;
}Exemplificando
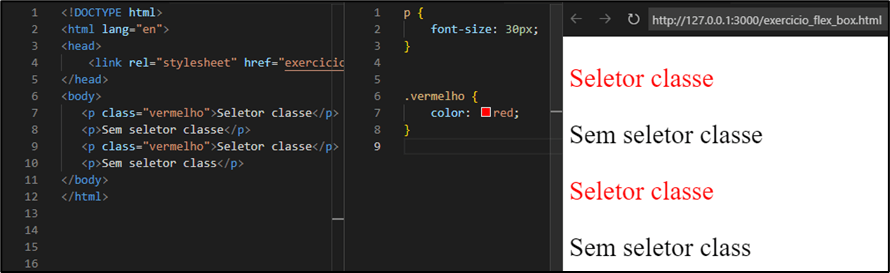
.vermelho {
color: red;
}Se você observar o seletor começar com um ponto final (.), não se esqueça dele pois a estilização não vai acontecer.
Para fixar, a imagem abaixo vai detalhar como esse seletor funcionar. Inegavelmente, temos quatro tags <p> duas deles com seletor por classe e dois não. Assim as tag <p> que têm o valor do atributo class como “vermelho” o texto está em vermelho.

Frase mnemônica
Ponto valor da classe!
Seletor por id
Escolhe elementos baseados no valor do atributo id. Deve existir apenas um elemento com o mesmo ID no mesmo documento.
Sintaxe
#valor do id {
Declaração;
}Exemplificando
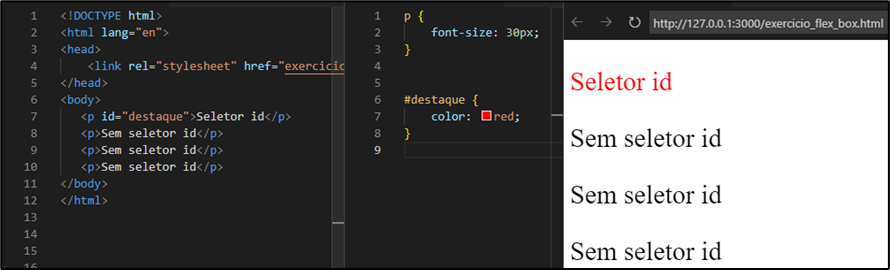
#unico {
color: red;
}Assim com no seletor da classe você tem que ter atenção para não esquecer de colocar o hashtag (#) no começo.
Dessa maneira, a imagem abaixo mostra quatro elementos <p> e só um dele que recebeu a vermelha mediante o id.

Frase mnemônica
#ID
Seletor universal
Escolher todos os elementos da folha CSS. Ou seja, aplica estilos a elementos de qualquer tipo.
Temos algumas características
- ns|* – aplica a todos os elementos no namespace ns
- *|* – aplica a todos elementos
- |* – aplica a todos os elementos que não têm namespaces declarados
Nota: @namespace é uma regra que define namespaces XML a serem usados em uma folha de estilo CSS.
Sintaxe
* {
Declaração;
}Exemplificando
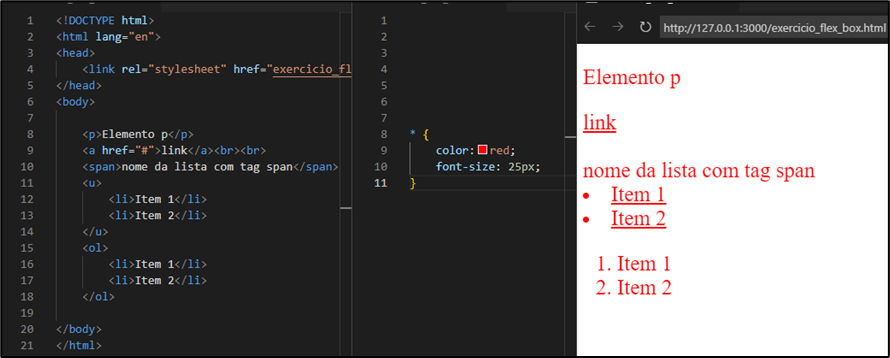
* {
Color: red;
}Esse seletor certamente é o primeiro a ser usado na folha para definir algumas declarações. Por exemplo:
* {
margin: 0px;
padding: 0px;
box-sizing: contente-box;
}Como de costume uma imagem para fixar o assunto, desse modo essa imagem mostrar que o seletor universal modifica todos

Seletores por atributo
Combina elementos baseado no valor de um atributo ou até mesmo pelo próprio atributo.
Elemento[atributo]
Seleciona todos os elementos com o mesmo atributo.

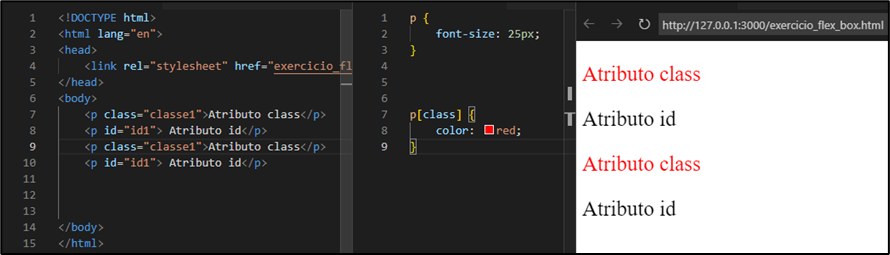
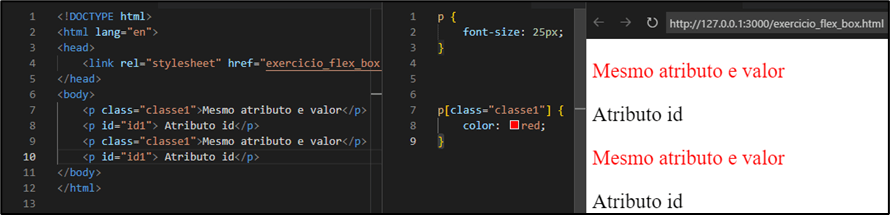
Elemento[atributo= valor]
Seleciona todos os elementos com o mesmo atributo e mesmo valor

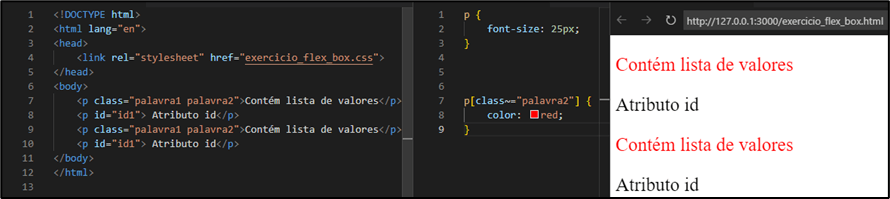
Elemento[atributo~=valor]
Seleciona todos os elementos que contêm como valor de atributo uma lista de valores separados por espaço.

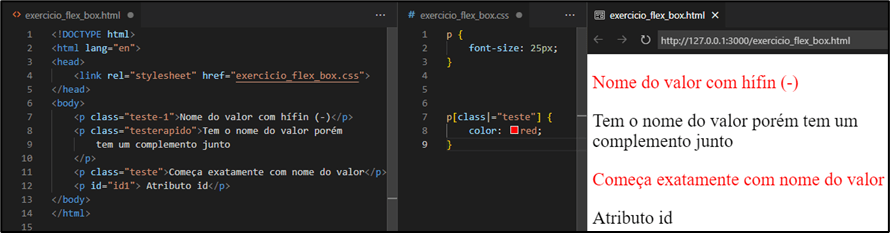
Elemento[atributo|=valor]
Seleciona todos os elementos que contêm exatamente o valor do atributo ou pode começar com valor imediatamente seguido por hífen (-).

Elemento[atributo^=valor]
Seleciona todos os elementos que começa com valor do atributo determinado.

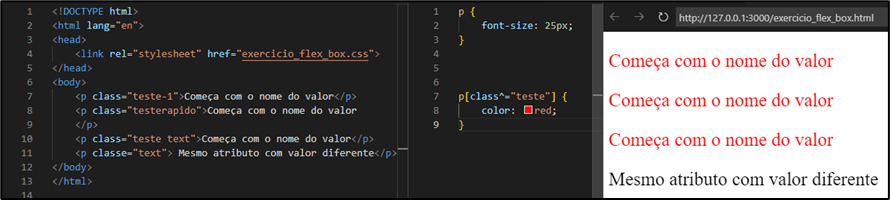
Observe que os três primeiros valores das class estão escritos de forma diferente, mas não importa se a palavra dentro do seletor começar com o nome do seletor, no caso ([class^=”teste”]).
Elemento[atributo$=valor]
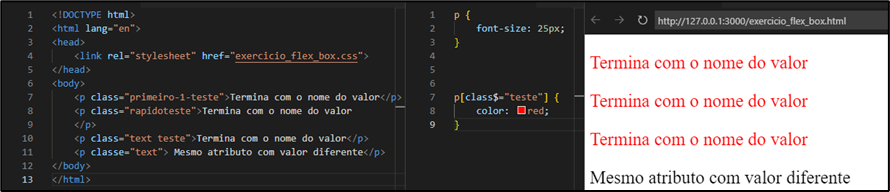
Seleciona todos os elementos que termina com valor do atributo.

Aqui segue o mesmo raciocínio do último seletor, foi escrito o nome do valor de algumas formas, mas mantendo ele no final. Logo ele forma ativados.
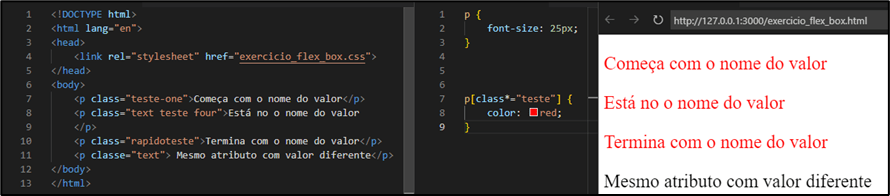
Elemento[atributo*=valor]
Seleciona todos os elementos que contêm o nome específico do valor do atributo e não importa onde ele esteja localizado.

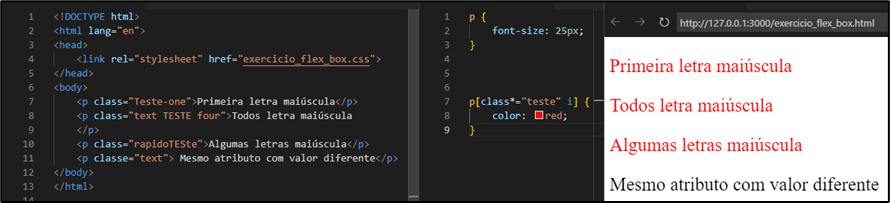
Elemento[atributo operador valor i]
Adiciona um i (ou I) antes do fechamento dos colchetes [], para fazer com que o valor seja comparado sem levar em conta caixa alta ou caixa baixa (para caracteres dentro da faixa ASCII).
Operador são: (~), (|), (^), ($) e (*).

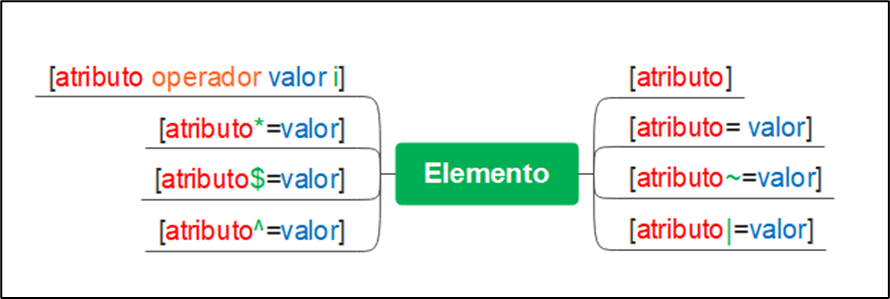
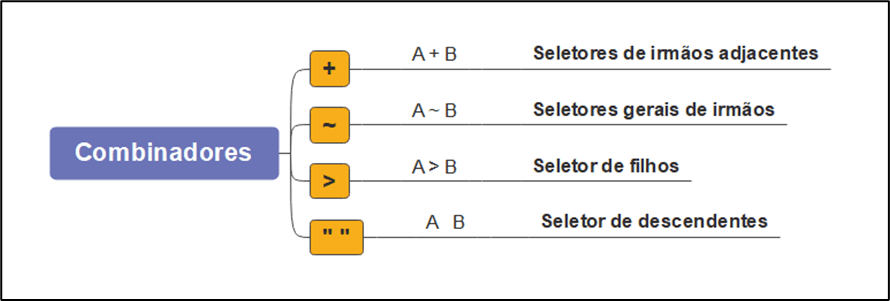
Mapa mental dos seletores por atributos

Tipos de seletores por Combinadores
Seletores de irmãos adjacentes
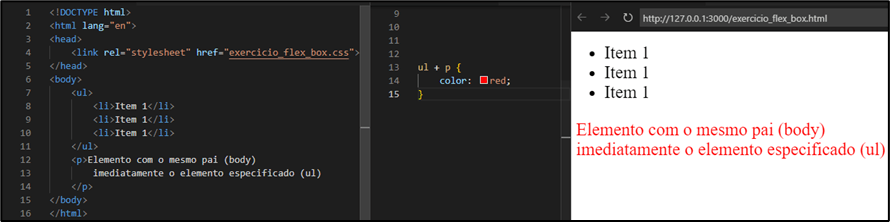
Este seletor usa o sinal de mais (+), para combinar duas sequências de seletores simples. Dessa forma os elementos no seletor têm o mesmo pai, e o segundo deve vir imediatamente após o primeiro.

Detalha, caso fosse colocado mais um <p> embaixo da <ul> ele não ficaria vermelho.
Seletores gerais de irmãos
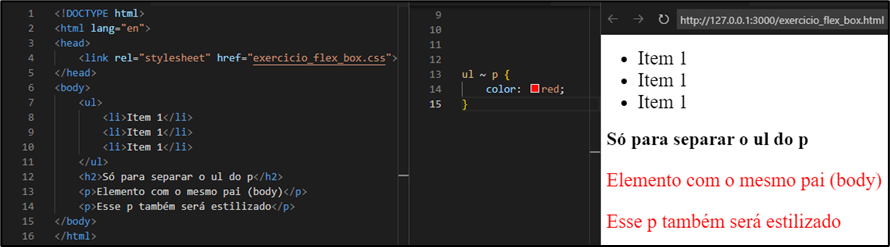
O combinador til (~), funciona praticamente da mesma forma que o combinador irmão adjacente, mas com a diferença de que o segundo seletor não precisa seguir imediatamente o primeiro e todos os elemento posteriores serão estilizados.

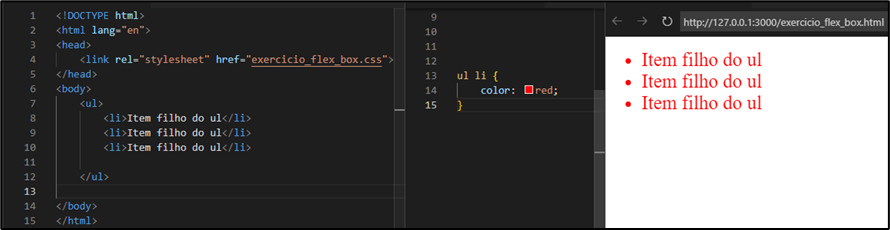
Seletor de filhos
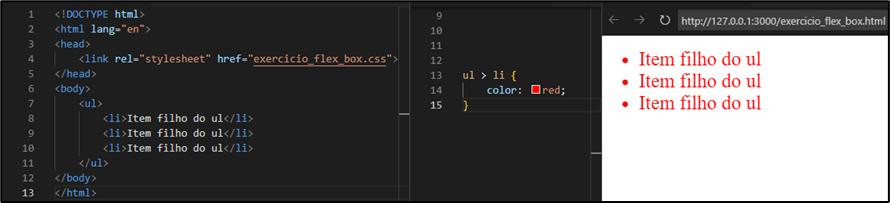
O seletor filho é representado pelo sinal (>). Ele permite segmentar elementos que são filhos diretos de um elemento específico. Ou seja, todos os filhos desse elemento pai serão estilizados.

Seletor de descendentes
O combinador espaço” ” seleciona os nós que são filhos do elemento especificado anteriormente. Em outras palavras, praticamente faz o mesmo efeito do seletor anterior – Seletor de filhos.

Mapa mental dos seletores por combinadores

Pseudoclasses
Essas são chamadas de pseudoclasses dinâmicas porque na verdade não existem dentro do HTML: elas estão presentes apenas quando o usuário estiver interagindo ou interagiu com o site.
Dessa forma, é uma palavra-chave adicionada a seletores que especifica um estado especial do elemento selecionado.
Por exemplo: :hover pode ser usado para alterar a cor de um botão quando o usuário passar o cursor sobre ele.
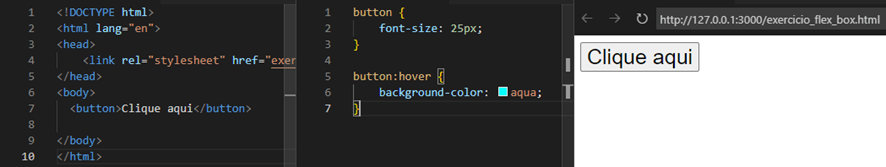
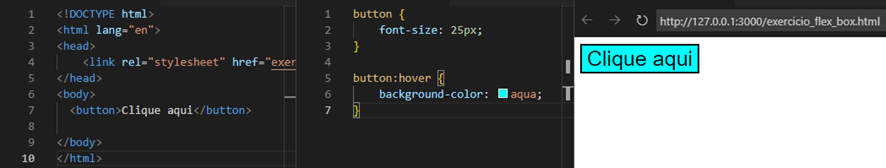
Exemplificando
Botão normal

Passado o curso sobre o botão

Pseudoclasses disponíveis
- :active
- :checked
- :default
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :fullscreen
- :focus
- :hover
- :indeterminate
- :in-range
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :valid
- :visited
Cada pseudoclasse vai ser detalha em um artigo específico.
Pseudo-elementos
Esse é um dos tipos de seletores mais interessante para o seu código. Porque o Pseudo-elementos permitem acessar elementos que realmente não existem no HTML, como a primeira linha de um bloco de texto ou sua primeira letra.
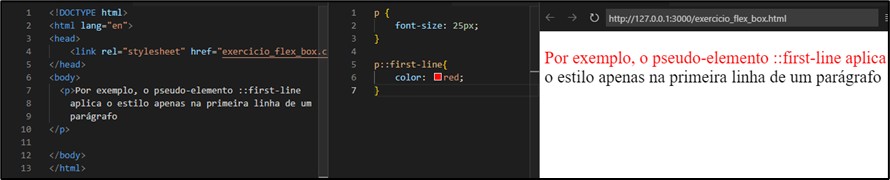
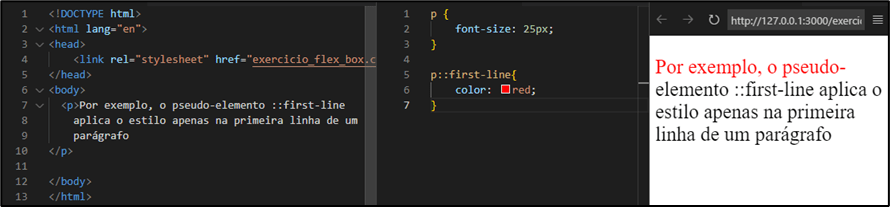
Certamente, os pseudo-elementos representam essas entidades citas e permitem que as regras CSS sejam associadas a elas. Dessa forma, essas entidades podem ser denominadas independentemente. Por exemplo: o pseudo-elemento ::first-line aplica o estilo apenas na primeira linha de um parágrafo

Uma observação interessante é que se o tamanho da página for redimensionado a primeira linha do texto será modificada, ou seja a primeira linha da imagem acima vai ser alterada quando diminui a página.

Pseudo-elemento disponíveis
- ::after
- ::before
- ::cue (en-US)
- ::first-letter
- ::first-line
- ::selection
- ::slotted (en-US)
- ::backdrop
- ::placeholder
- ::marker
- ::spelling-error
- ::grammar-error
Assim como na pseudoclasse, o pseudo-elemento vai ter um artigo próprio para explicar cada um dele detalhado para você.
Atenção: cuidado para não se confundir (:) e (::):
(:) – São para pseudoclasse
(::) – São para pseudo-elemeto
Veja o primeiro artigo do Tutorial: Introdução rápida sobre CSS
Conclusão
Esse assim de tipos de seletores é muito longo, mas o tanto que ele longo ele é importante.
Foram muitas informações, mas você não precisa decorar todas eles, use esse artigo como consulta. Por isso o objeto é ajudar e ter um material detalhando. Lembre-se que os artigos são feitos para ajudar no seu estudo, logo não perca tempo e vai logo ver o próximo artigo.
Perguntas frequentes
Seletor é como o CSS seleciona as tags, atributos ou valores do documento HTML para estilizar.
São vários os tipos, mas podemos dividir por grupos para ficar mais fácil de aprender.
Primeiro grupo – Seletores básico
Segundo grupo – Seletores por atributos
Terceiro grupo – Seletores por combinadores
Quanto grupo – Pseudoclasse
Quinto grupo – Pseudo-elemento
Cada um desse grupo tem alguns seletores.
