Vamos começar com um introdução o que é CSS. Cascading Style Sheets, carinhosamente chamado de CSS, é uma linguagem de design simples que visa simplificar o processo de tornar as páginas da web apresentáveis.
CSS permite que você aplique estilos a páginas da web. Mais importante, o CSS permite que você faça isso independentemente do HTML que compõe cada página da web.
Ele descreve a aparência de uma página da Web: por exemplo, para alterar a fonte, cor, tamanho e espaçamento do seu conteúdo, separá-lo em múltiplas colunas, ou então adicionar animações e outras implementações decorativas.
Resumindo, você pode fazer com que seu site tenha a aparência que quiser.
CSS permite que desenvolvedores e designers definam como ele se comporta, incluindo como os elementos são posicionados no navegador.
Enquanto o html usa tags, o css usa conjuntos de regras. CSS é fácil de aprender e entender, mas fornece um controle poderoso sobre a apresentação de um documento HTML.
Para que serve o CSS?
Aqui vamos dar uma breve introdução para que serve essa, como falamos antes, CSS é uma linguagem para especificar como documentos são apresentados aos usuários — como eles são estilizados, dispostos etc.
Um documento é normalmente um arquivo texto estruturado usando uma linguagem de marcação — HTML é a linguagem de marcação mais comum, mas você também pode encontrar outras, como SVG ou XML.
Apresentar um documento para um usuário significa convertê-lo para um formato utilizável pelo seu público. Browsers, como Firefox, Chrome, ou Edge projeta uma apresentação de documentos visualmente, por exemplo, um uma tela de computador, projetor ou impressora.
O CSS pode é para estilizar um documento muito básico de texto — por exemplo, alterando a cor e tamanho dos títulos e links.
Tem com função criar layout — por exemplo, transformando uma simples coluna de texto em um layout com uma área de conteúdo principal e um sidebar (barra lateral) para as informações relacionadas.
Pode até ser usado para efeitos tais como animação ou transformação.
Veja também:
Estrutura básica do HTML
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
Por que CSS?
- CSS economiza tempo: você pode escrever CSS uma vez e reutilizar a mesma planilha em várias páginas HTML.
- Fácil Manutenção: Para fazer uma mudança global basta alterar o estilo, e todos os elementos em todas as páginas da web serão atualizados automaticamente.
- Mecanismos de pesquisa: CSS é considerado uma técnica de codificação limpa, o que significa que os mecanismos de pesquisa não terão que se esforçar para “ler” seu conteúdo.
- Estilos superiores ao HTML: CSS tem uma variedade muito maior de atributos do que HTML, então você pode dar uma aparência muito melhor à sua página HTML em comparação com os atributos HTML.
- Navegação offline: CSS pode armazenar aplicativos da web localmente com a ajuda de um cache offline. Usando isso, podemos visualizar sites offline.
Sintaxe
Certamente, não poderia faltar uma introdução sobre a sintaxe do CSS que compreende regras de estilo que são interpretadas pelo navegador e então aplicadas aos elementos correspondentes em seu documento. Um conjunto de regras de estilo consiste em um seletor e um bloco de declaração.
Então vamos a sintaxe:
Seletor {
Declaração;
}Dentro da declaração temos: propriedade: valor. Logo a sintaxe fica assim:
Seletor {
Propriedade: valor;
}Dessa forma, se você quer colocar mais propriedade no seu seletor também é possível. Só fazer desta forma:
Seletor {
Propriedade1: valor;
Propriedade2: valor;
...
}Agora vamos explicar detalhadamente essa sintaxe passando por todos os pontos.
- Seletor: seleciona o elemento HTML que vamos estilizar;
- {} chaves: Dentro deles, haverá uma ou mais declarações;
- Declaração: é a união da propriedade + valor;
- Propriedade: é uma característica cujo valor define o aspecto de como o navegador deve exibir o elemento. Por exemplo, cor do texto, tamanho do contêiner; pode ser um <div> etc.
- (:) dois pontos: é pede o valor da propriedade.
- Valor: é o que diz qual estilização vai ser feito no elemento.
- (;) ponto e vírgula: ativa a propriedade e o valor. Sem ele a propriedade não funciona.
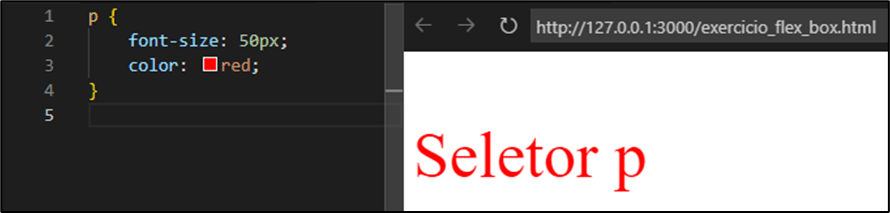
Para fixar um exemplo básico

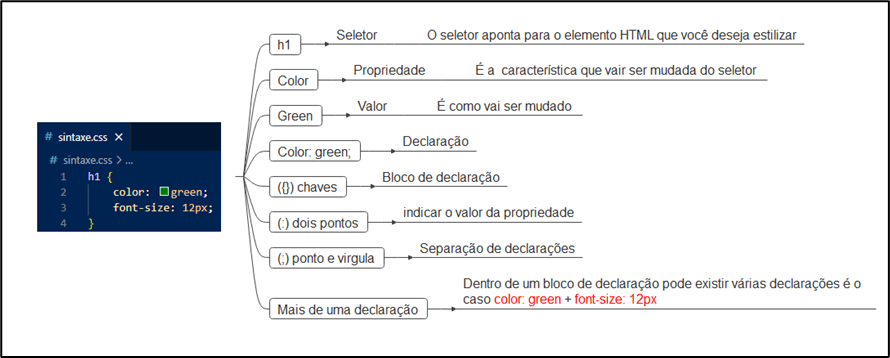
Mapa mental

Conclusão
Além disso, temos os tipos de seletores que vão se explicados em um próximo artigo e você tem que ler porque esse assunto vai te ajudar bastante em alguns momentos.
Então é isso, navegue pelo nosso site, aproveite, porque com ajuda dele você vai aprender cada vez mais. Pois bem, nós produzimos os artigos o mais didático possível, e os que não tiveram você pode opinar deixando o seu comentário.
Perguntas frequentes
É Cascading Style Sheets, carinhosamente chamado de CSS, é uma linguagem de design simples.
Declaração é composta por propriedade mais valor.
É uma característica cujo valor define o aspecto de como o navegador deve exibir o elemento. Por exemplo, cor do texto, tamanho do contêiner; pode ser um <div> etc.
É o que diz qual estilização vai ser feito no elemento.
