A maioria das páginas da web que você encontra é apresentada a você via HTML, a linguagem de marcação mais conhecida do mundo. Neste artigo, você vai aprender 10 dicas de boas práticas na hora de você criar o seu código HTML.
Lembrando quer ter uma estrutura HTML adequada permite que diferentes ferramentas e dispositivos exibam seu conteúdo corretamente.
Isso significa que a formatação adequada do HTML pode fazer a diferença entre uma experiência de usuário agradável ou um retorno rápido do seu site.
Sem mais enrolação vamos as dicas.
1. Sempre declare um tipo de documento
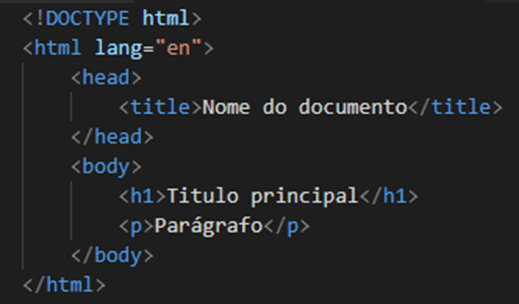
A declaração doctype deve ser a primeira coisa em seus documentos HTML. Dessa forma, a declaração doctype informa ao navegador sobre os padrões XHTML que você usará e o ajuda a ler e renderizar sua marcação corretamente.
Os documentos HTML ainda funcionarão sem elementos como < html >, <head> e <body>. No entanto, as páginas não serão renderizadas corretamente em todos os navegadores, por isso é importante ser consistente usando a estrutura de documentos adequada.

Veja também:
Estrutura Básica Do HTML
Introdução rápida sobre CSS
Introdução rápida sobre Python
Introdução rápida sobre JavaScript
JavaScript: acelere seu site Usando a Tag script
Pois bem, a tag <title> ajuda a tornar uma página da Web mais significativa e amigável aos mecanismos de pesquisa. Por exemplo, o texto dentro da tag <title> aparece na página de resultados do mecanismo de pesquisa do Google, bem como na barra e nas guias do navegador do usuário. Tomemos, por exemplo, o seguinte exemplo:
Para evitar encontrar erros de validação, lembre-se sempre de ter uma tag de fechamento para cada tag que permita esse fechamento.
4. Não use estilos embutidos
Pode parecer uma rota fácil para alinhar o estilo ao código, em vez de criar uma folha de estilos externa, essa é prática recomendada.
No entanto, os estilos embutidos não são uma boa prática de codificação, pois dificulta a atualização e manutenção de um site. Em vez disso, mantenha seus estilos separados da sua marcação HTML.
5. Use o atributo alt com imagens
Lembre de um prática importante é ter um atributo alt significativo por razões de validação e acessibilidade. O atributo alt fornece contexto para os leitores de tela, portanto deve ser descritivo quanto ao conteúdo da imagem.
6. Validar com frequência
Em vez de esperar até terminar o documento HTML, valide seu código várias vezes enquanto trabalha. Isso ajudará a economizar algum tempo no final, identificando erros desde o início, especialmente se o documento for demorado. Um validador HTML popular para usar é o W3C serviço de validação de marcação.
7. Coloque as folhas de estilo externo na tag < head >
Embora as folhas de estilo externas possam ser colocadas em qualquer lugar do documento HTML, é uma prática, colocá-las na tag < head >. Isso permitirá que o carregamento da página fique rápido.
Dessa forma, cada seção da sua página da web por recomendação segue os mais apropriados elementos HTML5 para o conteúdo. É melhor evitar o uso excessivo de tags genéricas, como < div >, quando pode haver uma tag mais descritiva para o trabalho, como < seção >, < artigo > e assim por diante.
9. Use marcação minúscula
Sua marcação HTML pode ser escrita em minúsculas ou maiúsculas e a página da web será renderizada corretamente. No entanto, é uma prática recomendada manter os nomes das tags em minúsculas, porque é mais fácil ler e manter.
10. Reduza o número de elementos em uma página
Os documentos HTML podem se tornar complicados, especialmente para páginas da web com muito conteúdo. Para reduzir o tamanho de suas páginas, verifique se há oportunidades para otimizar ainda mais seu código depois de terminar sua marcação.
Mapa mental

Veja o primeiro artigo do Roadmap: Passo a passo de como funciona a internet
Conclusão
Pois bem, seguir essas 10 dicas simples irá ajudá-lo a intensificar o deu código e criar HTML bem codificado e obter uma classificação mais alta para seu site.
Levando a mais tráfego, além de torná-lo mais rápido nas etapas de otimização. Também leva a mais interação do usuário.
No final, isso não apenas concederá a você mais visitantes, mas também visitantes mais felizes. E isso é o que mais importa. Obrigado por reservar um tempo para ler este artigo. Então espero ter ajudado e bons estudos.
Perguntas frequentes
É importante lembrar de usar código semântico apropriado, manter uma estrutura clara e organizada, incluir atributos de acessibilidade e otimizar o código para melhor desempenho.
Usar código semântico apropriado ajuda a melhorar a acessibilidade e a usabilidade do site, torna o código mais fácil de ler e manter, e fornece contexto e significado adicionais para os mecanismos de busca.
É importante usar cabeçalhos (h1-h6) e marcas de parágrafo (p) de forma apropriada, usar listas quando apropriado e manter uma hierarquia clara de títulos e seções. Além disso, é uma boa prática usar comentários no código para ajudar a separar seções diferentes.
Atributos de acessibilidade ajudam a tornar o site acessível para pessoas com deficiências, incluindo usuários que usam leitor de tela ou tecnologias de acessibilidade. Isso pode incluir o uso de atributos como “alt” para descrições de imagem, “label” para formulários e “title” para fornecer informações adicionais.
Algumas boas práticas para otimizar o desempenho incluem minificar o código, usar imagens otimizadas, evitar a sobrecarga de recursos, usar o atributo “async” ou “defer” para scripts e minificar recursos, como folhas de estilo e JavaScript.